本文小编为大家详细介绍“vue el-input输入框输入不了如何解决”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue el-input输入框输入不了如何解决”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
输入框里面输入不了东西。

除了原有的3,什么都输不了
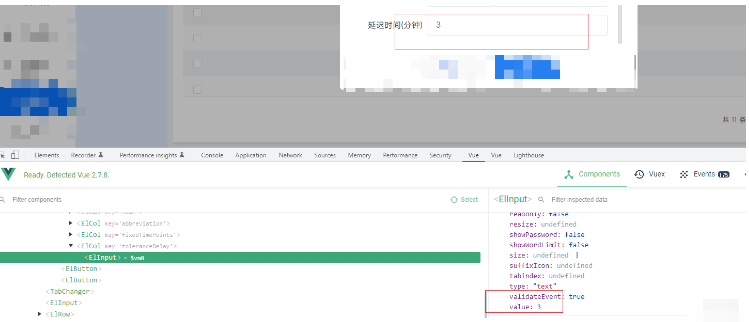
1.用vue dev-tools审查了才发现这个输入框无论输入什么,value值都是不变化,尽管 也触发了input事件(和html没有关系)
html的逻辑也完全相同,定义的对象的value和v-model绑定
<!-- 输入框 -->
<template v-if="item.type === 'input'">
<el-input
class="col"
:id="key"
v-model="item.value"
:clearable="item.inputClearable"
@input="handleInput($event, item)"
></el-input>
</template>
输入了,但是 value不变

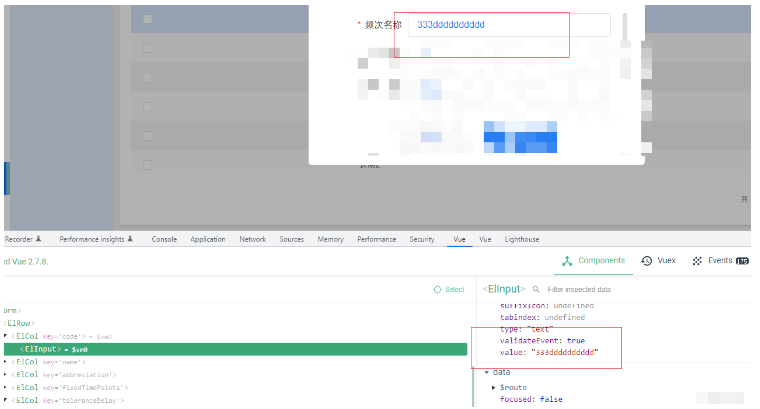
输入后,value实时变化
2.仔细比较两个地方有什么不同,好像也没有什么区别,如图2-1所示。
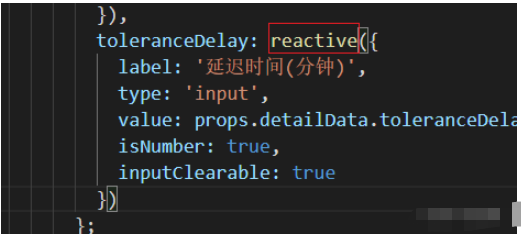
终于突发奇想,看到了下面没有reactive,可能是响应性丢失(根本原因)了。

图2-1 两段声明,也没有特殊逻辑
3.于是在下面的声明上也加上了reactive,竟然好了,可以输入了!!!

读到这里,这篇“vue el-input输入框输入不了如何解决”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。