今天小编给大家分享一下vue中怎么使用Intro.js实现用户指引功能的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
Intro.js 是一个开源的 Javascript / CSS 库,用于添加分步介绍或提示。具备如下优点:
无依赖:不需要其他任何依赖项。
小且快:文件体积小,引导过程流畅。其中,JavaScript文件的整体大小为10KB, CSS为2.5KB。
用户友好:提供了多个主题,可根据个人喜好选择使用。
浏览器兼容性:兼容所有主流的浏览器,包括:Chrome、Firefox、Opera、Safari和IE浏览器。
文档完善:文档中包含了要介绍的每个元素的内容及示例。
Intro.js可以实现tour(显式指引)和hint(隐式指引)两种用户指引形式(注:这两种译法是笔者自己取的,仅用于区分!!!)。
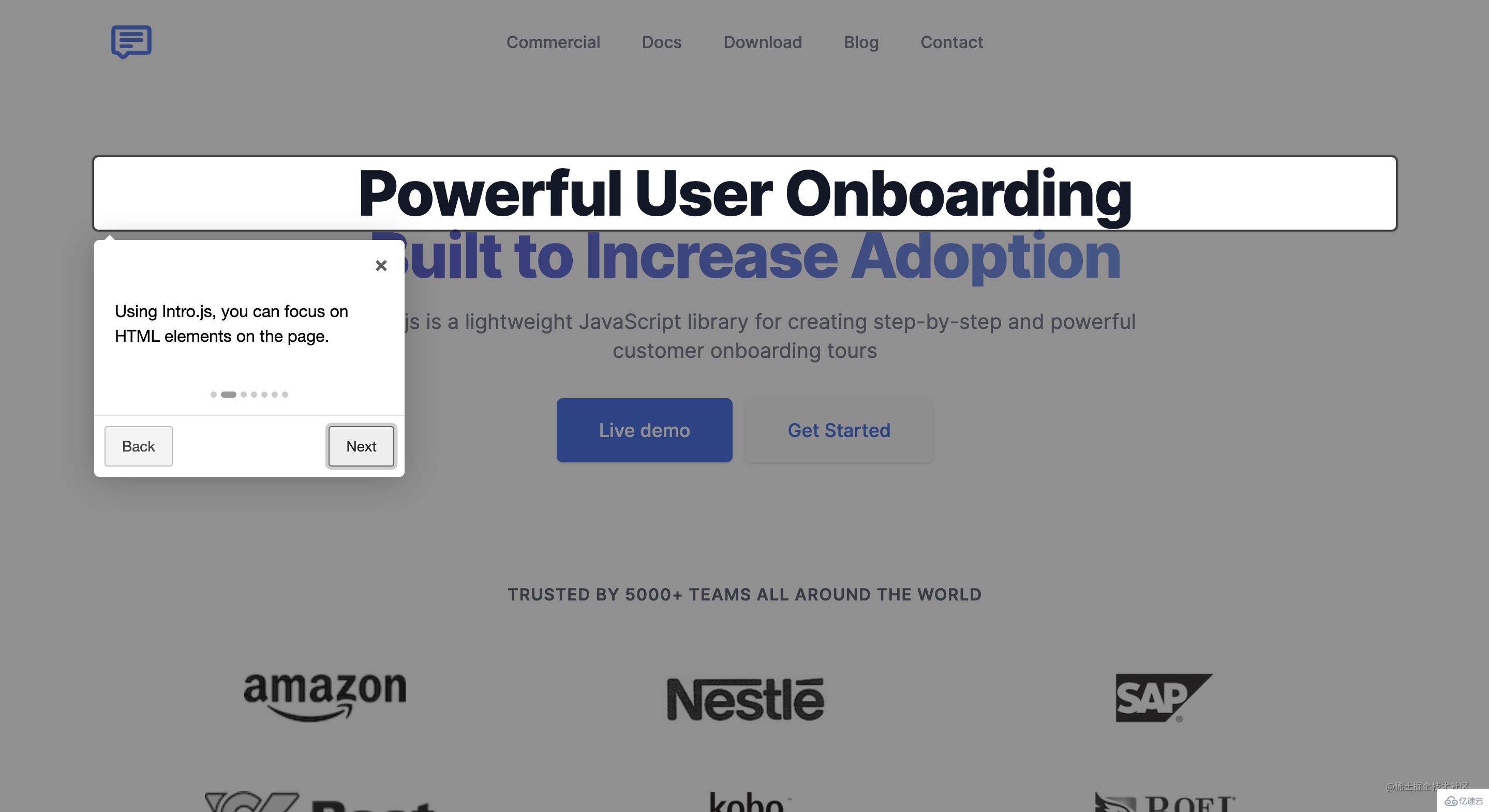
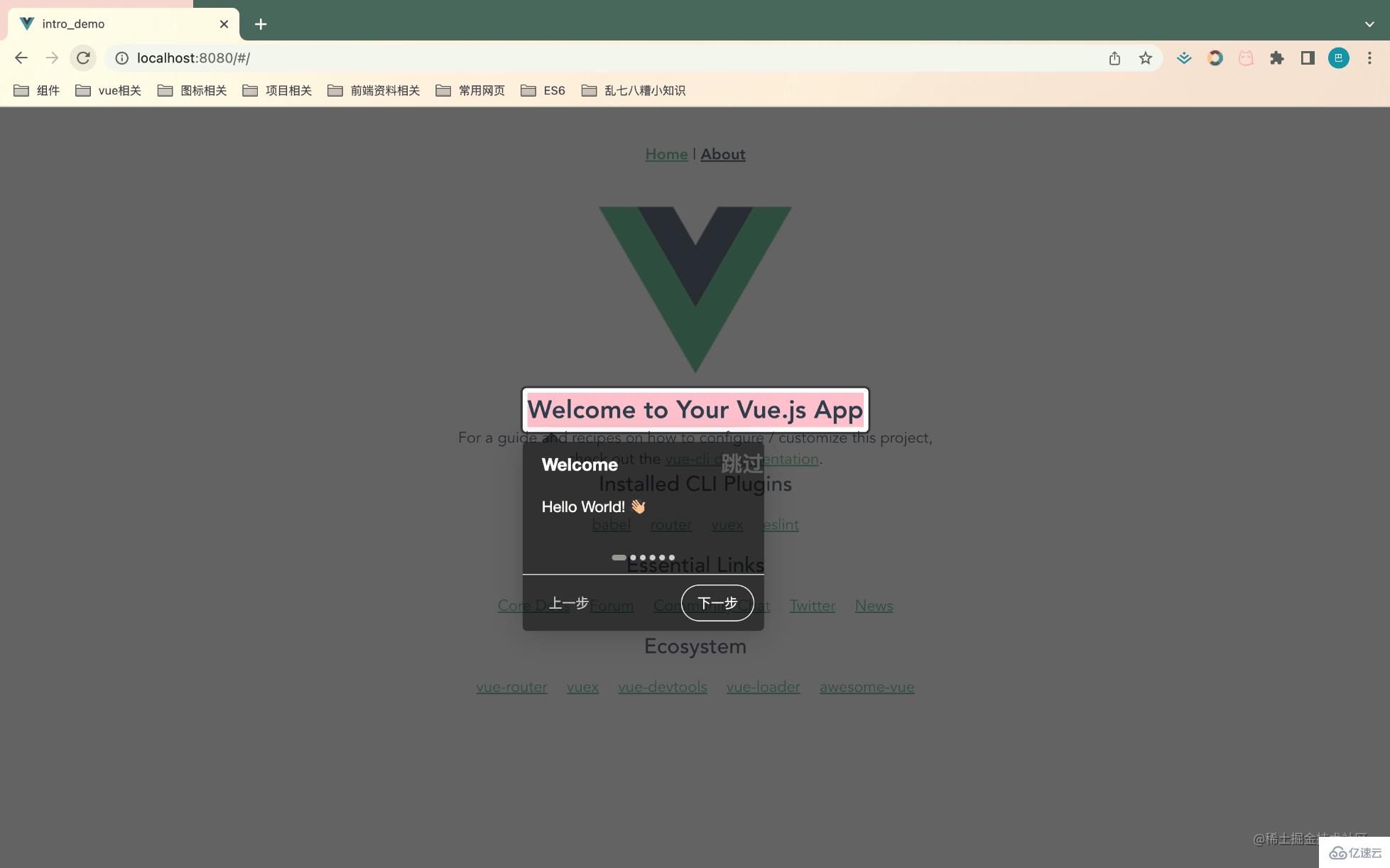
其中,显示指引更倾向于是对功能的简要介绍,其效果如下图所示,通常是由遮罩层、选中的页面元素、指引信息弹窗等共同组成。

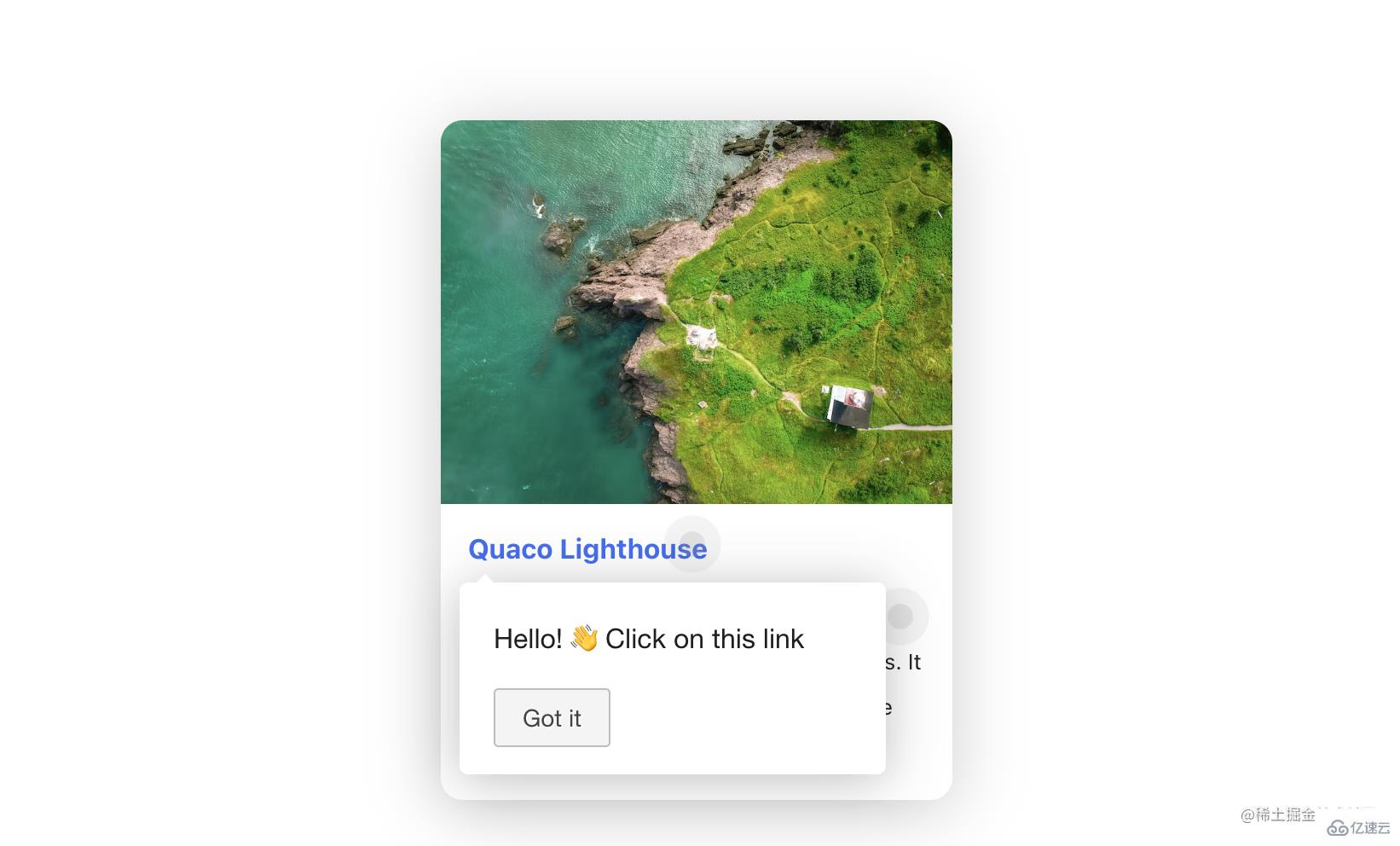
隐式指引,则像是一种操作式的引导,鼓励用户参与其中,边学边用,其默认效果如下图所示,提示用户点击指定元素,随后会显示相应的提示信息或进入下一步操作等。


这两种形式的用法核心在于选择元素并预设指引信息。因此,本文将主要介绍tour的用法,hint的使用方法可以触类旁通,参考tour的用法及 官方文档中的demo 后可以轻松上手,便不在此赘述。
Intro.js官方提供了很多Tour API,这里仅针对最常用的基础API做介绍,完整的API介绍可查看官方API文档。
用于创建一个 introJs 的对象,可选参数 targetElm 是一个字符串类型,指开始指引的特定元素,例如:“#intro-farm”。
开始介绍定义的元素,即就是开始用户指引。
为已创建的 introJs 对象设置一组选项。参数 options 是一个对象类型,包括了指引中的所有信息,如:按钮显示文字、遮罩层透明度、提示文本等。
常用option如下:
nextLabel:下一个的按钮文字
prevLabel:上一个按钮文字
skipLabel:跳过指引的按钮文字
doneLabel:完成按钮的文字
hidePrev:是否在第一步中隐藏“上一步”按钮;不隐藏,将呈现为一个禁用的按钮
hideNext:是否在最后一步中隐藏“下一步”按钮(同时会隐藏完成按钮);不隐藏,将呈现为一个禁用的按钮
exitOnEsc:点击键盘的ESC按钮是否退出指引
exitOnOverlayClick:点击遮罩层时是否退出介绍
showStepNumbers:是否显示步骤编号
disableInteraction:是否禁用高亮显示框内元素的交互
showBullets:是否显示面板的指示点
overlayOpacity:遮罩层的透明度 0-1之间
helperElementPadding:选中的指引元素周围的填充距离
steps:引导框内的相关参数配置,具体配置见下文
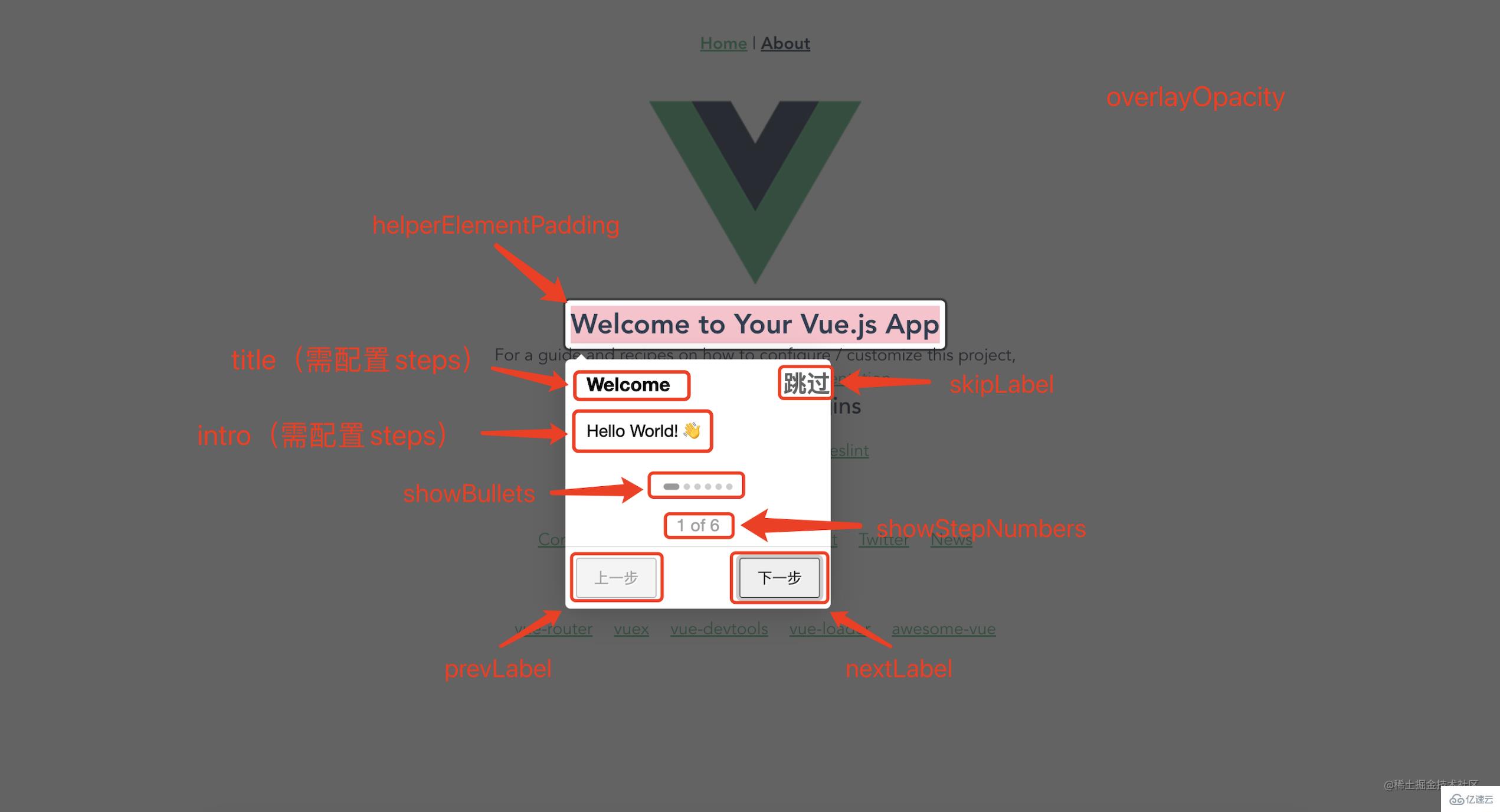
上述部分字段对应的内容如下图所示,更多完整options可查看 官方文档。

其中,doneLable 只会在最后一步指引中出现,会占据 nextLabel 的位置,因此,如果 hideNext 置为true时,最后一步中 nextLabel 和 doneLabel 均会被隐藏。
helperElementPadding 是图中高亮区域中白色边框部分(为区分该字段对应区域,这里特意给所选元素一个粉色的背景色)。
Intro.js没有任何依赖项,只需要安装intro.js即可。
使用npm:
npm install intro.js --save
使用yarn
yarn add intro.js
Git
git clone https://github.com/usablica/intro.js.git
如果用户指引内容比较简单并且固定,可以直接将属性写在html标签中,并调用introJs().start()。主要属性如下:
data-title:标题文字
data-intro:提示信息内容
data-step:步骤的编号(优先级)
data-tooltipClass:为提示定义CSS类
data-highlightClass:将CSS类附加到helperLayer
data-position:提示的位置,默认是bottom
data-scrollTo:滚动到的元素,element或tooltip。默认值为element。
data-disable-interaction:是否禁用与突出显示的框内的元素的交互
<template>
<div data-title="Welcome!" data-intro="Hello World!">
hello!
</div>
</template>
<script>
import introJs from "intro.js"; // 引入intro.js
import "intro.js/introjs.css"; // intro.js的基础样式文件
export default {
mounted () {
this.$nextTick(() => {
// Intro.js扫描页面并找到所有具有“data intro”属性的元素
introJs().start();
})
}
}
</script>
当页面需要配置较多步骤或有特殊化配置时,可以采用第二种种方式。需要在JSON中自定义配置,即通过使用API -- introJs.setOptions(options)。
1、封装introConfig.js
实际使用过程中,可能会有多个场景需要做用户指引。为避免重复多次配置一些基础的选项内容,可以将基础项封装到一个公共的文件introConfig.js中,文件内容如下:
// src/utils/introConfig.js
import introJs from "intro.js";
import "intro.js/introjs.css"; // intro.js的基础样式文件
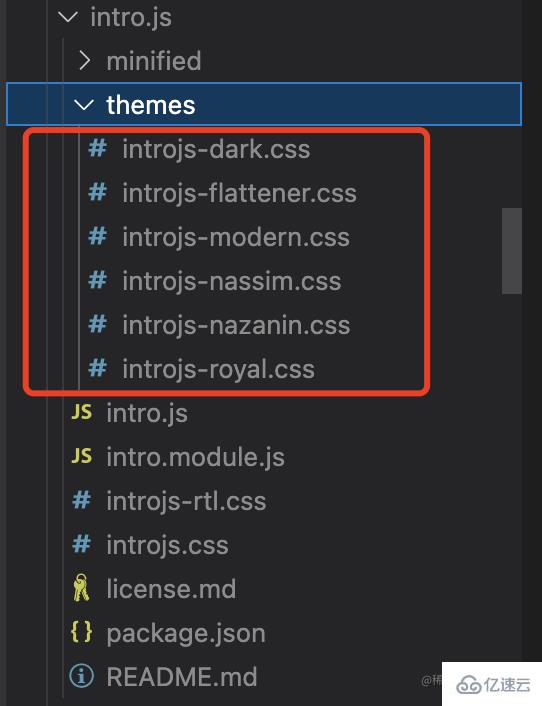
import "intro.js/themes/introjs-modern.css"; // 主题样式文件
const intro = introJs();
intro.setOptions({
nextLabel: "下一步", // 下一个的按钮文字
prevLabel: "上一步", // 上一个按钮文字
skipLabel: "跳过", // 跳过指引的按钮文字
doneLabel: "完成", // 完成按钮的文字
hidePrev: false, // 是否在第一步中隐藏“上一步”按钮;不隐藏,将呈现为一个禁用的按钮
hideNext: false, // 是否在最后一步中隐藏“下一步”按钮(同时会隐藏完成按钮);不隐藏,将呈现为一个禁用的按钮
exitOnEsc: false, // 点击键盘的ESC按钮是否退出指引
exitOnOverlayClick: false, // 点击遮罩层时是否退出介绍
showStepNumbers: false, // 是否显示步骤编号
disableInteraction: true, // 是否禁用高亮显示框内元素的交互
showBullets: true, // 是否显示面板的指示点
overlayOpacity: 0.7, // 遮罩层的透明度 0-1之间
helperElementPadding: 10, // 选中的指引元素周围的填充距离
});
export default intro;
另外,Intro.js官方总共提供了6个不同的主题:Classic、Royal、Nassim、Nazanin、Dark、Modern,各主题的显示效果可在 官网查看。默认使用的是Classic,如果想使用其他主题,需引入 “intro.js/themes” 文件下对应的css文件,如下图。这里我用的是 “introjs-modern.css”。

2、引入配置文件
在需要添加用户指引的文件中引入introConfig.js文件:
import intro from "@/utils/introConfig.js";
3、配置指引步骤并启动
在具体的使用文件中,通过 setOptions 的 steps属性配置指引步骤,它是数组类型,每一项都对应一个指引步骤,其中的字段含义如下:
element:定位到相应的元素位置,如果不设置,则默认展示在屏幕中央
title:指引弹窗的标题
intro:指引弹窗的文本内容,可插入html内容
示例如下:
methods: {
guide() {
intro.setOptions({
steps: [
{
element: document.querySelector('#step1'), // 定位到相应的元素位置,如果不设置element,则默认展示在屏幕中央
title: 'Welcome', // 标题
intro: 'Hello World! ?' // 内容
},
{
element: document.querySelector('#step2'),
intro: '有关如何配置/自定义该项目的指南和方法,请查看vue-cli文档。'
},
{
element: document.querySelector('#step3'),
intro: '已安装的cli插件'
},
{
element: document.querySelector('#step4'),
intro: '基本链接'
},
{
element: document.querySelector('#step5'),
intro: '生态系统'
},
{
title: "开始体验吧!",
intro: `<img src="interesting.GIF" alt="" style="width: 100%;margin: auto" class="specialImg"/>`
},
]
});
this.$nextTick(() => {
intro.start();
})
}
},
mounted() {
this.$nextTick(() => {
this.guide();
})
}
上述代码中,guide() 方法里配置了指引步骤和开始指引;并在 mounted 生命周期中调用 guide() 方法以展示指引内容。需要注意的是,为确保指引信息在原始页面渲染完毕后调用,需要在 $nextTick() 中调用 guide() 方法。
4、Demo效果
本demo仅用作讲解如何使用Intro.js,并未修改原始样式,比较简陋,还请包涵,实际使用时需要根据实际需要自定义样式。点击查看demo代码,效果如下图:

必须在原始页面渲染完毕后再加载intro.js
如果原始界面没有完全渲染完毕,可能存在intro.js无法找到指定元素的情况,可通过this.$nextTick()解决
实际使用中可能存在一些复杂的交互场景,可借助一些API来解决
introJs.onexit(providedCallback):退出用户指引时触发 introJs.onchange(providedCallback):步骤改变时触发 introJs.onbeforechange(providedCallback):步骤改变前触发 introJs.onafterchange(providedCallback):步骤改变后触发
如果现有主题无法满足需求,可以通过设置tooltipClass来自定义样式
以上就是“vue中怎么使用Intro.js实现用户指引功能”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。