今天小编给大家分享一下vue缓存组件怎么使用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
在vue中,缓存组件是“keep-alive”,是一个抽象组件;它自身不会渲染一个 DOM 元素,也不会出现在组件的父组件链中。缓存组件主要用于保留组件状态或避免重新渲染,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。
在vue中,缓存组件是“keep-alive”,是一个抽象组件。
缓存组件“keep-alive”
keep-alive是Vue的内置组件,包裹动态组件时,会将不活动的组件实例留在内存中,优化请求,防止DOM重新渲染

官方文档:在动态组件上使用 keep-alive
主要用于保留组件状态或避免重新渲染,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。
(1)组件缓存不是持久化,它只是在应用运行期间不会重新渲染,如果页面刷新还是会回到初始状态。
(2) 是一个抽象组件:它自身不会渲染一个 DOM 元素,也不会出现在组件的父组件链中。
(3) 要求被切换到的组件都有自己的名字,不论是通过组件的 name 选项还是局部/全局注册。
(4)组件生命周期钩子和缓存

(5)include 和 exclude 属性允许组件有条件地缓存。二者都可以用逗号分隔字符串、正则表达式或一个数组来表示。
<!-- 逗号分隔字符串 -->
<keep-alive include="a,b">
<component :is="view"></component>
</keep-alive>
<!-- 正则表达式 (使用 `v-bind`) -->
<keep-alive :include="/a|b/">
<component :is="view"></component>
</keep-alive>
<!-- 数组 (使用 `v-bind`) -->
<keep-alive :include="['a', 'b']">
<component :is="view"></component>
</keep-alive>匹配首先检查组件自身的 name 选项,如果 name 选项不可用,则匹配它的局部注册名称 (父组件 components 选项的键值)。匿名组件不能被匹配。
使用 缓存组件 的一些问题
问题1:如果缓存的组件过多,或者是把不必要的组件也缓存了,会造成内存占用过多。
问题2:会导致需要更新的却被缓存了,如detail组件被缓存就不会更新了。
策略:把那些重要,高频的(如主页),或者是不怎么变化的组件缓存下来。
解决:给要缓存的路由做个标记,然后在载入路由时,动态决定是否要缓存。更加精确控制要缓存的组件
组件缓存的优化写法:
在定义路由时,额外添加路由[元信息],来补充一些信息要素。
{
path: '/',
component: () => import('../views/home/index.vue'),
//是否缓存
meta: { isKeepAlive: true }
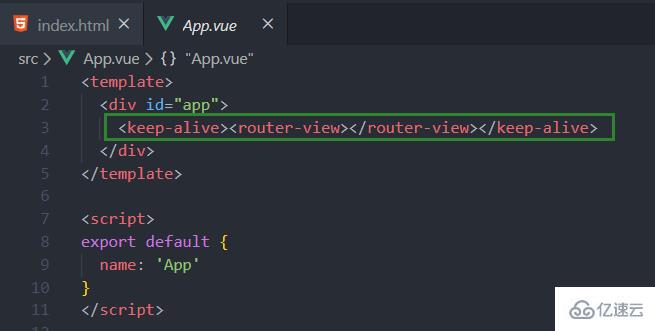
},在app.vue中根据meta元信息来决定是否缓存组件
<div id="app">
<keep-alive>
<router-view v-if="$route.meta.isKeepAlive"/>
</keep-alive>
<router-view v-if="!$route.meta.isKeepAlive"/>
</div>以上就是“vue缓存组件怎么使用”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。