这篇文章主要介绍“CSS的padding-left和padding-right属性怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“CSS的padding-left和padding-right属性怎么使用”文章能帮助大家解决问题。
CSS padding-left 属性
定义和用法
padding-left 属性设置元素左内边距(空白)。
说明
该属性设置元素左内边距的宽度。行内非替换元素上设置的左内边距仅在元素所生成的***个行内框的左边出现.
注释:不允许使用负值。

实例
设置 p 元素的左内边距:
p { padding-left:2cm; }浏览器支持
所有主流浏览器都支持 padding-left 属性。
注释:
任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
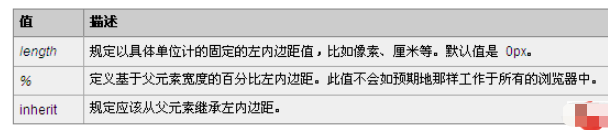
可能的值

CSS padding-right 属性
定义
padding-left 属性设置元素右内边距(空白)。
注释:不允许使用负值。
继承性:No
说明
该属性设置元素右内边距的宽度。行内非替换元素上设置的右内边距仅在元素所生成的***个行内框的右边出现.
JavaScript 语法
CSS 属性也可通过一段 JavaScript 被动态地改变。
脚本语法:
object.style.paddingRight="2cm"在我们的 HTML DOM 教程中,您可以找到更多有关 paddingRight 属性 的细节。
在我们的HTML DOM教程中,您也可以找到完整的 Style 对象参考手册。
例子
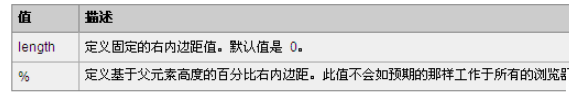
h2 { padding-right: 10px }可能的值

css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
关于“CSS的padding-left和padding-right属性怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。