жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢreactеҰӮдҪ•е®һзҺ°еҲ—иЎЁжҺ’еәҸзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
reactе®һзҺ°еҲ—иЎЁжҺ’еәҸзҡ„ж–№жі•пјҡ1гҖҒе°Ҷж•ҙдҪ“и®ҫзҪ®жҲҗдёҖдёӘж— еәҸеҲ—иЎЁпјҢ并е°Ҷеӯҗе…ғзҙ ж”ҫзҪ®liеҶ…пјӣ2гҖҒеңЁвҖңRadio.GroupвҖқдёӯиҝӣиЎҢRadioзҡ„移еҠЁпјӣ3гҖҒйҖҡиҝҮarrayMoveImmutableж•°з»„йҮҚж–°жҺ’еәҸеҮҪж•°е®һзҺ°еҲ—иЎЁжҺ’еәҸеҚіеҸҜгҖӮ
react иҮӘе®ҡд№үжӢ–жӢҪжҺ’еәҸеҲ—иЎЁ
жңҖиҝ‘еңЁе…¬еҸёејҖеҸ‘ж—¶пјҢйҒҮеҲ°йңҖиҰҒиҮӘе®ҡиЎЁеҚ•пјҢ并且иҮӘе®ҡиЎЁеҚ•дёӯзҡ„еҚ•йҖүе’ҢеӨҚйҖүйҖүйЎ№йңҖиҰҒз”ЁжҲ·еҸҜд»ҘиҮӘе®ҡд№үжӢ–жӢҪжҺ’еәҸпјҢз»ҸиҝҮдёҖдёӘжҳҹжңҹзҡ„жҹҘйҳ…еҗ„з§Қиө„ж–ҷе’Ңе®һи·өпјҢеҶҷдёӘжҖ»з»“пјҒ

з»ҸиҝҮдёҖзі»еҲ—зҡ„жҹҘиҜўпјҢеҸ‘зҺ°React SortableдёҺarray-moveеҸҜд»Ҙе®һзҺ°иҝҷдёҖеҠҹиғҪпјҒ

иҰҒе®һзҺ°жҳҜйңҖиҰҒдёүдёӘдё»иҰҒ组件гҖӮ
<SortableContainer onSortEnd={onSortEnd} useDragHandle>
{
radioList.map((item,index)=>{
return(
<SortableItem key={`item-${item.id}`} index={index} item = {item} num={index} />
)
})
}
</SortableContainer>
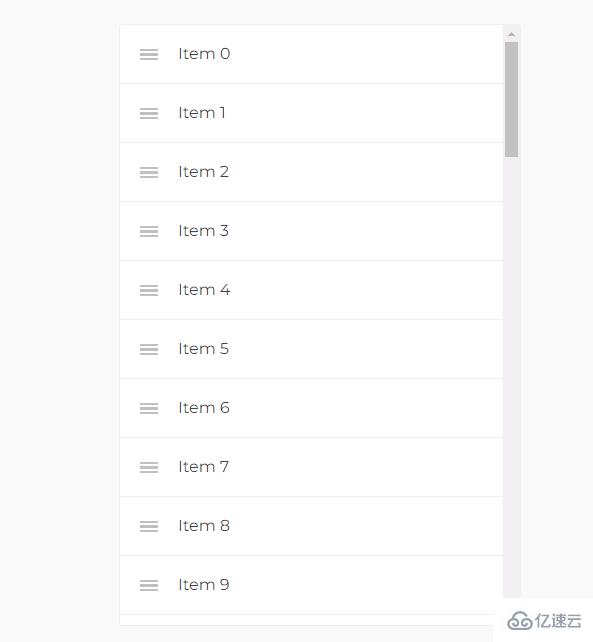
жҲ‘们е°Ҷж•ҙдҪ“и®ҫзҪ®жҲҗдёҖдёӘж— еәҸеҲ—иЎЁпјҢе°Ҷеӯҗе…ғзҙ ж”ҫзҪ®liеҶ…пјҢж–№дҫҝжҲ‘们иҝӣиЎҢжҺ’еәҸпјҒ
const SortableContainer = sortableContainer(({children}) => {
return <ul>{children}</ul>;
onSortEnd 移еҠЁе®ҢжҜ•еҗҺжү§иЎҢзҡ„еҮҪж•°
const onSortEnd = ({oldIndex, newIndex}) => {
var arry1 = arrayMoveImmutable(radioList,oldIndex,newIndex)
setRadioList(arry1);
};
useDragHandle 移еҠЁзҡ„жҺ§д»¶пјҲз„ҰзӮ№пјү---еҰӮжһңдёҚйңҖиҰҒеҸҜд»ҘдёҚеҶҷ
const DragHandle = sortableHandle(() => <UnorderedListOutline style = {{position:'absolute',right:'30px',top:'10px',display:isEdit == true ? '':'none'}}/>); const SortableItem = sortableElement(({item,num}) => (
<li>
<Radio key = {item.id} value = {item.value} style = {{width:'100%',position:'relative'}} >
<Input style = {{border:'none',width:'96%'}} placeholder = {`йҖүйЎ№${num+1}`} defaultValue={item.value}
onBlur = {(e)=>{
item.value = e.target.value
console.log(item.value);
setRadioList([...radioList])}}
readOnly = {isEdit == true ? '':'none'}></Input>
<DragHandle />
<CloseCircleOutline onClick = {()=>{deleteRadio(item)}} style = {{position:'absolute',right:'10px',top:'10px',display:isEdit == true ? '':'none'}}/>
</Radio>
</li>
));
еҜ№иұЎйңҖиҰҒиҮӘе·ұжһ„е»ә,жҲ‘иҝҷиҫ№з”ұдәҺе…ғзҙ жҜ”иҫғеӨҡпјҢжүҖд»ҘзңӢиө·жқҘжҜ”иҫғеӨҚжқӮгҖӮ
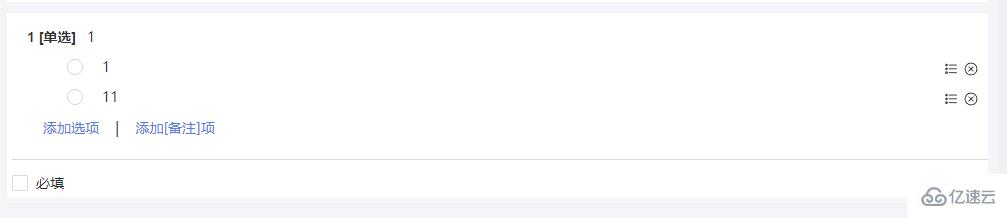
жҲ‘们зҡ„йңҖжұӮжҳҜйңҖиҰҒеңЁRadio.GroupдёӯиҝӣиЎҢRadioзҡ„移еҠЁгҖӮжүҖд»Ҙе°ҶRadioе°ҒиЈ…еҲ°SortableItemдёӯгҖӮ
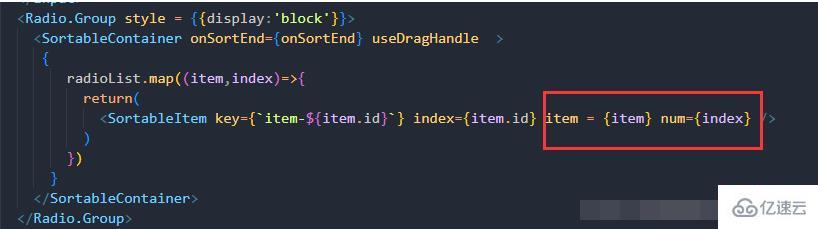
е…¶дёӯпјҢжҺҘеҸ—зҡ„еҸӮж•°еҸҜд»ҘиҮӘе®ҡд№үпјҢдҪҶйңҖиҰҒе’Ң

дёӯзҡ„еҗҚеӯ—еҜ№еә”иө·жқҘпјҢе…¶дёӯдёҚиғҪз”ЁindexдҪңдёәеҸӮж•°еҗҚгҖӮ
const onSortEnd = ({oldIndex, newIndex}) => {
var arry1 = arrayMoveImmutable(radioList,oldIndex,newIndex)
setRadioList(arry1);
};
arrayMoveImmutableеҮҪж•°жҺҘеҸ—3дёӘеҸӮж•°пјҢдёҖдёӘжҳҜж“ҚдҪңзҡ„ж•°з»„пјҢдёҖдёӘжҳҜж“ҚдҪңе…ғзҙ еҺҹжң¬зҡ„indexпјҢдёҖдёӘжҳҜж–°зҡ„ж“ҚдҪңе…ғзҙ жүҖж”ҫзҪ®зҡ„indexгҖӮеҮҪж•°иҝ”еӣһ移еҠЁе®ҢжҜ•зҡ„ж•°з»„гҖӮ
еӣ жӯӨпјҢжҲ‘们зҡ„ж“ҚдҪңжӯҘйӘӨз»“жқҹпјҢж•ҙдҪ“д»Јз ҒгҖӮжІЎжңүеҜје…Ҙзҡ„еҢ…йңҖиҰҒиҮӘиЎҢnpm е®үиЈ…пјҒ
import React, { useState,useEffect } from "react";
import { Input,Radio, Button,Space,Checkbox,Form } from "antd";
import { DeleteOutline, CloseCircleOutline,UnorderedListOutline } from 'antd-mobile-icons'
import { Dialog, Toast, Divider } from 'antd-mobile'
import {
sortableContainer,
sortableElement,
sortableHandle,
} from 'react-sortable-hoc';
import {arrayMoveImmutable} from 'array-move';
const RadioComponent = (props) => {
const {onDelete,onListDate,componentIndex,setIsEdit,isEdit,componentTitle,componentDate,previewVisible} = props;
const [radioList,setRadioList] = useState([])
const [remark, setRemark] = useState(false)
const [required, setRequired] = useState(false)
const [radioTitle, setRadioTitle] = useState('')
const [id, setId] = useState(2)
const [radioId, setRadioId] = useState(111211)
useEffect(()=>{
if(componentDate !== undefined){
setRadioList(componentDate)
}else{
setRadioList([{id:0,value:''},{id:1,value:''}])
}
},[componentIndex])
useEffect(()=>{
if(isEdit === false && previewVisible === undefined){
onListDate(radioList,radioTitle,required,remark)
}
},[isEdit])
const onChange = (e) => {
console.log(e.target.value);
setRequired(e.target.checked)
};
// ж·»еҠ еӨҮжіЁ
const addRemark = ()=>{
setRemark(true)
}
// еҲ йҷӨеӨҮжіЁ
const deleteRemark = ()=>{
setRemark(false)
}
// еҲ йҷӨйҖүйЎ№
const deleteRadio = (item)=>{
console.log(item);
if(radioList.indexOf(item) > -1){
radioList.splice(radioList.indexOf(item),1)
}
setRadioList([...radioList])
}
const SortableItem = sortableElement(({item,num}) => (
<li>
<Radio key = {item.id} value = {item.value} style = {{width:'100%',position:'relative'}} >
<Input style = {{border:'none',width:'96%'}} placeholder = {`йҖүйЎ№${num+1}`} defaultValue={item.value}
onBlur = {(e)=>{
item.value = e.target.value
console.log(item.value);
setRadioList([...radioList])}}
readOnly = {isEdit == true ? '':'none'}></Input>
<DragHandle />
<CloseCircleOutline onClick = {()=>{deleteRadio(item)}} style = {{position:'absolute',right:'10px',top:'10px',display:isEdit == true ? '':'none'}}/>
</Radio>
</li>
));
const onSortEnd = ({oldIndex, newIndex}) => {
var arry1 = arrayMoveImmutable(radioList,oldIndex,newIndex)
setRadioList(arry1);
};
const DragHandle = sortableHandle(() => <UnorderedListOutline style = {{position:'absolute',right:'30px',top:'10px',display:isEdit == true ? '':'none'}}/>);
const SortableContainer = sortableContainer(({children}) => {
return <ul>{children}</ul>;
});
return(
<div id = {componentIndex} style = {{backgroundColor:'#fff', paddingTop:'10px',paddingLeft:'20px'}} >
<span style = {{display: required == true ? '':'none',color:'red',fontSize:'20px'}}>*</span>
<span style={{fontWeight:'bold',fontSize:'14px'}}>{componentIndex} [еҚ•йҖү]</span>
<Input placeholder = "иҜ·иҫ“е…Ҙй—®йўҳ" defaultValue = {radioTitle === ''? componentTitle:componentTitle} autoFocus style = {{width:'80%',border:'none',paddingLfet:'5px'}} onBlur={e=>{setRadioTitle(e.target.value);}} readOnly = {isEdit == true ? '':'none'} >
</Input>
<Radio.Group style = {{display:'block'}}>
<SortableContainer onSortEnd={onSortEnd} useDragHandle >
{
radioList.map((item,index)=>{
return(
<SortableItem key={`item-${item.id}`} index={index} item = {item} num={index} />
)
})
}
</SortableContainer>
</Radio.Group>
<div style = {{display:remark == true ? '':'none',fontSize:'14px'}}>
<span>еӨҮжіЁ</span><Input style={{border:'none',width:'80%'}} placeholder='иҜ·иҫ“е…Ҙ' readOnly = {isEdit == true ? '':'none'}></Input>
<DeleteOutline onClick={deleteRemark} style={{float:'right',margin:'10px',display:isEdit == true ? '':'none'}}/>
</div>
<div style={{display:isEdit == true ? '':'none'}}>
<Button type="link" onClick={()=>{setRadioList([...radioList,{id:id,value:''}]);setId(id+1);console.log(radioList);}}>ж·»еҠ йҖүйЎ№</Button>
<span style={{display:remark == false ? '':'none'}}>|</span>
<Button type="link" style={{display:remark == false ? '':'none'}} onClick={addRemark}>ж·»еҠ [еӨҮжіЁ]йЎ№</Button>
<div style={{borderTop:'1px #d7d7d7 solid ',paddingTop:'10px',marginTop:'15px',marginLeft:'-15px'}}>
<Checkbox onChange={onChange}>еҝ…еЎ«</Checkbox>
<DeleteOutline
onClick={async () => {
const result = await Dialog.confirm({
content: 'жҳҜеҗҰзЎ®е®ҡеҲ йҷӨиҜҘйўҳзӣ®пјҹ',
})
if (result) {
Toast.show({ content: 'зӮ№еҮ»дәҶзЎ®и®Ө', position: 'bottom' })
onDelete(componentIndex)
} else {
Toast.show({ content: 'зӮ№еҮ»дәҶеҸ–ж¶Ҳ', position: 'bottom' })
}
}} style={{float:'right',margin:'10px'}} />
</div>
</div>
</div>
)
}
export default RadioComponent
д»ҘдёҠе°ұжҳҜвҖңreactеҰӮдҪ•е®һзҺ°еҲ—иЎЁжҺ’еәҸвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ