本篇内容介绍了“react如何实现浮动菜单”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
react实现浮动菜单的方法:1、利用onMouseOver和onMouseLeave来监听鼠标的变化;2、在样式中设置父类及子类的position值;3、设置父类值为relative,子类值为absolute,并在菜单的css中加入“z-index:999;”;4、通过控制display来控制显示与否即可。
React中hover悬浮菜单的做法
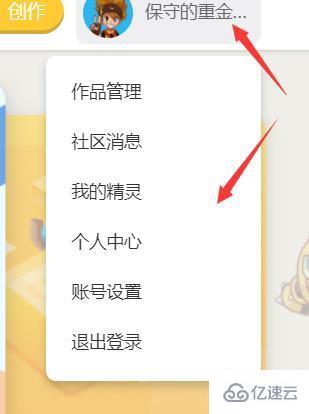
对于悬浮菜单,主要是借助html标签的事件机制,或者hover来实现,先看下效果图:

当鼠标放在名字上时,弹出菜单,离开时,菜单消失。
1.先说下利用事件机制做法:
在事件机制中,主要利用鼠标的一些事件来监听,具体如下:
可以利用onMouseOver(鼠标进入),onMouseLeave (鼠标离开)来监听鼠标的变化
class UserMenu extends React.Component{
constructor(props){
super(props),
this.state={
modalIsOpen:'none',
atUserItems:false,
}
this.contentBtn=this.contentBtn.bind(this),
this.programBtn=this.programBtn.bind(this),
this.handleMouseOver = this.handleMouseOver.bind(this);
this.handleMouseOut = this.handleMouseOut.bind(this);
this.userCenter = this.userCenter.bind(this);
this.handleMouseUserOver = this.handleMouseUserOver.bind(this);
}
contentBtn(){
this.context.router.history.push("/details");
}
programBtn(){
this.context.router.history.push("/gui");
}
handleMouseOver(e){
this.setState({
modalIsOpen: 'block',
})
}
handleMouseOut(){
this.setState({
modalIsOpen: 'none',
})
}
handleMouseUserOver(e){
this.setState({
modalIsOpen: 'block',
})
}
userCenter(){
this.setState({
modalIsOpen: 'none',
})
}
render(){
const {username} = this.props;
return(
<div className={styles.body} >
<div className={styles.uname}
onMouseOver={this.handleMouseOver}
onMouseLeave={this.handleMouseOut}
>{username}</div>
<div className={styles.menus}
style={{display:this.state.modalIsOpen}}
onMouseOver={this.handleMouseUserOver}
onMouseLeave={this.handleMouseOut}
>
<ul className={styles.ul}>
<li className={styles.li} onClick={this.userCenter}>个人中心</li>
<li className={styles.li} >账号设置</li>
<li className={styles.li} >注销</li>
</ul>
</div>
</div>
)
}
}
UserMenu.contextTypes = {
router: PropTypes.object.isRequired
};
export default UserMenu
同时 需在样式中设置父类及子类的position值,父类值为 relative,子类值为 absolute,同时为使悬浮菜单在最前端显示,菜单的css中需加入 z-index:999;(数值越大,越靠前端,999最大值)
.body{
position:relative
}
.menus{
display:none;
position:absolute;
right: 0;
z-index:999;
}
.uname{
color: white;
margin-left: 5px;
margin-right: 10px;
cursor: pointer;
padding-top: 25px;
padding-bottom: 20px;
padding-left: 5px;
}
.uname:hover{
color: darkorange;
}
.ul{
width: 120px;
background-color: #fff;
padding: 10px;
border-radius: 8px;
-webkit-box-shadow: 0 5px 10px 0 rgba(12,40,46,0.20);
box-shadow: 0 5px 10px 0 rgba(12,40,46,0.20);
}
.li{
list-style: none;
height: 40px;
display: list-item;
cursor: pointer;
}
.li:hover{
color: darkorange;
}
2.如果通过hover判断,需在css中加入 父类:hover .子类{} ,这个样式,然后在其中通过控制display来控制显示与否,
如父组件样式名为A,子组件样式名为B即需这样写: A:hover .B{display:'block'},来控制。
“react如何实现浮动菜单”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。