这篇文章主要介绍“react如何动态修改style”,在日常操作中,相信很多人在react如何动态修改style问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”react如何动态修改style”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
react动态修改style的方法:1、在需要修改样式的元素上添加ref,其语法如“<div className='scroll-title clear-fix' ref={ this.manage }>”;2、通过动态控制状态的变化修改元素的样式;3、通过在DOM中使用JS代码实现不同DOM的展示与隐藏转换。
关于React动态修改元素样式的三种方式
React动态修改元素样式常用的方式有两种:借助ref和通过动态控制状态的变化修改元素的样式
在需要修改样式的元素上添加ref
<div className='scroll-title clear-fix' ref={ this.manage }>
在constructor中添加React.createRef()
this.manage = React.createRef()
在逻辑代码中使用
this.manage.current.style.display = 'block'
如果代码中识别不出this的话需要通过let that = this 改变this的指向
that.manage.current.style.display = 'block'
方式一
逻辑代码中设置一个标志位display默认为true,通过对应的条件改变display的值为true或者false,进而将对应的样式名赋值给DOM的className属性,样式写在对应的style当中
例如:
constructor() {
super()
this.state = {
display: true
}
}
componentDidMount() {
window.onscroll = function(event) {
if (divTop < -12) {
that.setState({
display: false
})
that.manage.current.style.display = 'block'
} else {
that.setState({
display: true
})
}
}
}
<div className={this.state.display ? 'none' : 'scroll-title }>
方式二
方式二和方式一实现的原理是一样的,逻辑代码中设置一个标志位display默认为true,通过对应的条件改变display的值为true或者false,进而将对应的样式名赋值给DOM的className属性,样式写在对应的style当中,不同之处在于逻辑代码的判断不是在DOM中,而是在js中判断的,如下:

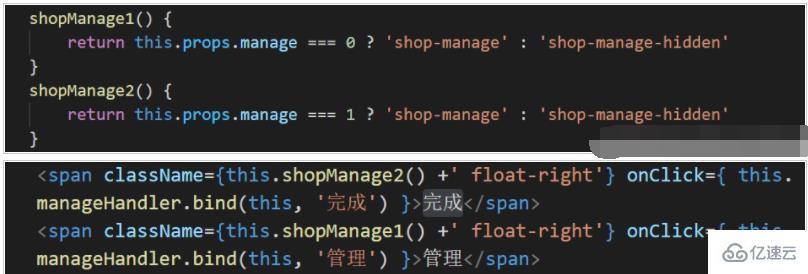
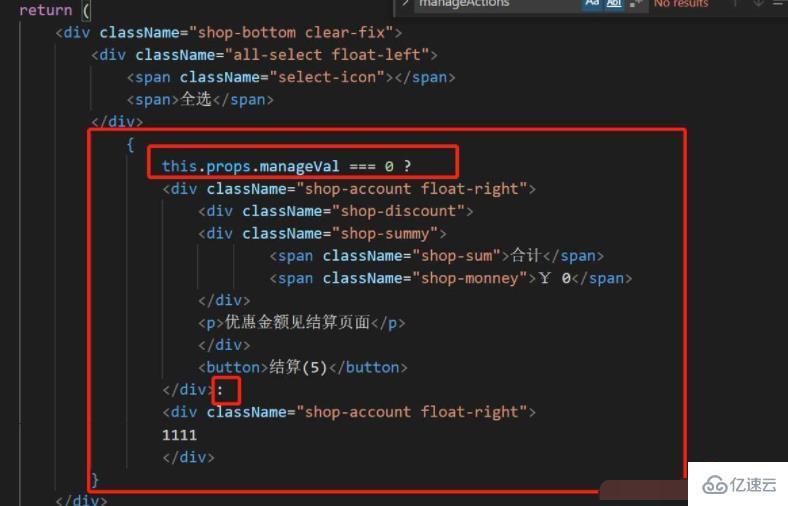
3.通过在DOM中使用JS代码(三元运算符)
实现不同DOM的展示与隐藏转换
方式三并不是严格意义上的改变样式,只是用来改变显示与隐藏及展示对应的组件的

小结一下:
如果改变的样式比较多而杂使用 2
如果改变的样式不太多使用 1和2
如果仅仅是两个组件的切换(显示与隐藏)使用 3最方便
在react脚手架中已经有了sass的配置,因此只需要安装sass的依赖包,就可以直接使用sass了
安装sass依赖包
npm i sass -D
- 把index.css改成index.scss
- 导入index.scss文件
注意:如果使用了scss,scss中使用图片的绝对路径的时候需要加上~
background-image: url(~assets/login.png);
css modules-基本使用
步骤
1.改样式文件名。从 xx.scss -> xx.module.scss (React脚手架中的约定,与普通 CSS 作区分)
2.引入使用。
组件中导入该样式文件(注意语法)
import styles from './index.module.scss'
通过 styles 对象访问对象中的样式名来设置样式
<div className={styles.css类名}></div>
css类名是index.module.scss中定义的类名。
示例
定义样式 index.module.css
.root {font-size: 100px;}
使用样式
import styles from './index.module.css'
<div className={styles.root}>div的内容</div>
原理
CSS Modules 通过自动给 CSS 类名补足类名,保证类名的唯一性,从而避免样式冲突的问题
css module的注意点
类名最好使用驼峰命名,因为最终类名会生成styles的一个属性
格式
在xxx.module.scss中,如果希望维持类名,可以使用格式:
:global(.类名)
/*这样css modules就不会修改掉类名.a了。等价于写在 index.css中 */
:global(.a) { }
/* 这样css modules就不会修改掉类名.a了, 但是 .aa还是会被修改 */
.aa :golbal(.a) { }
覆盖第三方组件的样式
:global(.ant-btn) {
color: red !important;
}
- 每个组件的根节点使用 CSSModules 形式的类名( 根元素的类名: root )
- 其他所有的子节点,都使用普通的 CSS 类名 :global
index.module.scss中
// index.module.scss
.root {
display: 'block';
position: 'absolute';
// 此处,使用 global 包裹其他子节点的类名。此时,这些类名就不会被处理,在 JSX 中使用时,就可以用字符串形式的类名
// 如果不加 :global ,所有类名就必须添加 styles.title 才可以
:global {
.title {
.text {
}
span {
}
}
.login-form { ... }
}
}
组件使用
import styles from './index.module.scss'
const 组件 = () => {
return (
{/* (1) 根节点使用 CSSModules 形式的类名( 根元素的类名: `root` )*/}
<div className={styles.root}>
{/* (2) 所有子节点,都使用普通的 CSS 类名*/}
<h2 className="title">
<span className="text">登录</span>
<span>登录</span>
</h2>
<form className="login-form"></form>
</div>
)
}
到此,关于“react如何动态修改style”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。