жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢCSSзҡ„Placeholder-ShownдјӘзұ»жҖҺд№ҲдҪҝз”Ёзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
дҪҝз”ЁжӯӨдјӘзұ»жқҘи®ҫзҪ®еҪ“еүҚжҳҫзӨәеҚ дҪҚз¬Ұж–Үжң¬зҡ„иҫ“е…Ҙзҡ„ж ·ејҸпјҢжҚўеҸҘиҜқиҜҙпјҢз”ЁжҲ·жңӘеңЁж–Үжң¬жЎҶдёӯй”®е…Ҙд»»дҪ•еҶ…е®№ ??
ж №жҚ®жӮЁзҡ„иҫ“е…ҘжҳҜеҗҰдёәз©әпјҢеә”з”ЁдёҖдәӣеҠЁжҖҒж ·ејҸйқһеёёеҘҪ ??
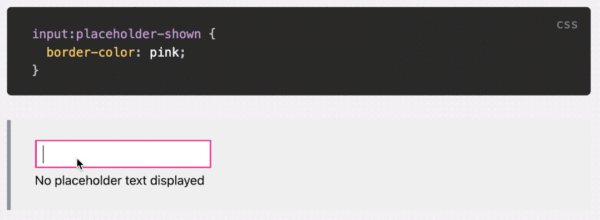
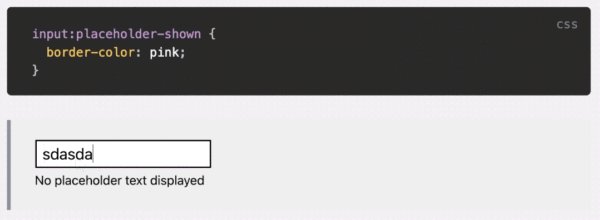
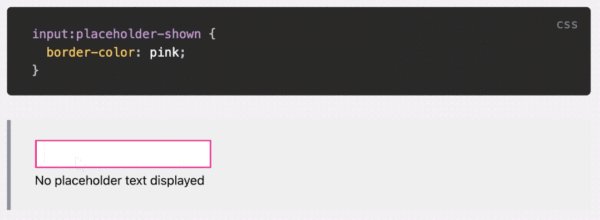
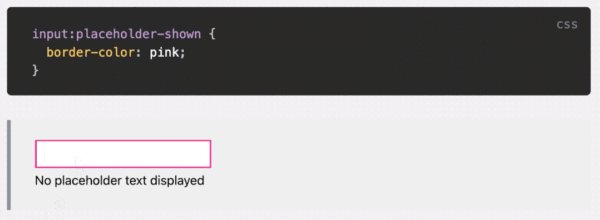
input:placeholder-shown { border-color: pink; }е®ғжҳҜеҰӮдҪ•е·ҘдҪңзҡ„?
:placeholder-show жҳҜCSSдјӘзұ»пјҢеҸҜи®©жӮЁе°Ҷж ·ејҸеә”з”ЁдәҺе…·жңүеҚ дҪҚз¬Ұж–Үжң¬зҡ„ <input> жҲ– <textarea>гҖӮ
<input placeholder="placeholder text" /> <textarea placeholder="placeholder text"></textarea>
з»“жһңпјҡ
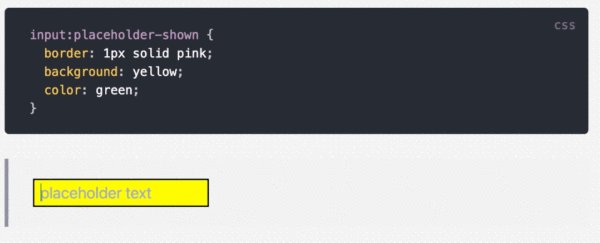
еҰӮжһңжҳҫзӨәеҚ дҪҚз¬ҰпјҢеҲҷдёәзІүзәўиүІпјҢиЎЁзӨәз”ЁжҲ·жңӘиҫ“е…Ҙд»»дҪ•еҶ…е®№
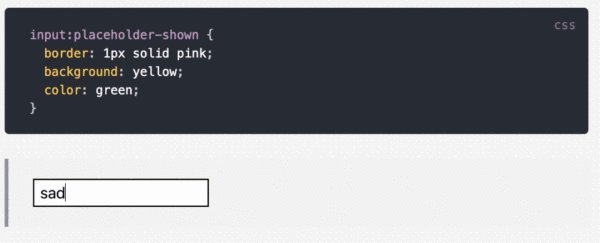
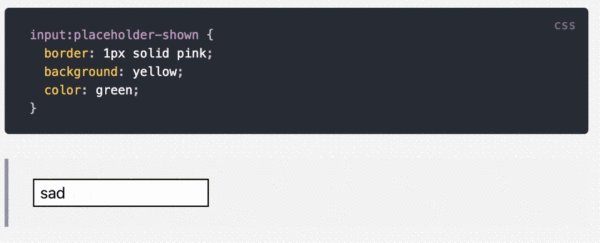
еҰӮжһңжңӘжҳҫзӨәд»»дҪ•еҚ дҪҚз¬ҰпјҢеҲҷдёәй»‘иүІпјҢиЎЁзӨәз”ЁжҲ·е·Ій”®е…ҘеҶ…е®№
:placeholder-showdеҝ…йЎ»е…·жңүеҚ дҪҚз¬Ұ
еҰӮжһңе…ғзҙ жІЎжңүеҚ дҪҚз¬Ұж–Үжң¬пјҢеҲҷжӯӨйҖүжӢ©еҷЁе°ҶдёҚиө·дҪңз”ЁгҖӮ
<input /><!-- жІЎжңүеҚ дҪҚз¬Ұ --> <!-- иҝҷд№ҹиў«и§ҶдёәжІЎжңүеҚ дҪҚз¬Ұж–Үжң¬ --> <input placeholder="" />
input:placeholder-shown { border-color: pink; }:placeholder-shown vs ::placeholder
еӣ жӯӨпјҢжҲ‘们еҸҜд»ҘдҪҝз”Ё :placeholder-shown и®ҫзҪ®иҫ“е…Ҙе…ғзҙ зҡ„ж ·ејҸгҖӮ
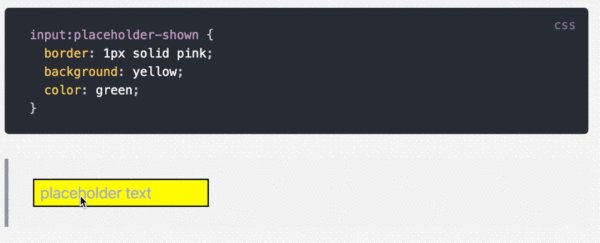
input:placeholder-shown { border: 1px solid pink; background: yellow; color: green; }
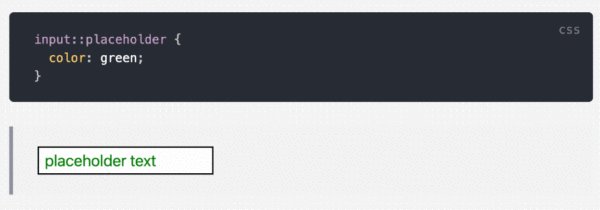
??е—Ҝ...жіЁж„ҸеҲ°жңүдәӣеҘҮжҖӘ??——жҲ‘们е°ҶйўңиүІи®ҫзҪ®дёәпјҡз»ҝиүІпјҢдҪҶжІЎжңүз”ЁгҖӮеҘҪеҗ§пјҢиҝҷжҳҜеӣ дёә :placeholder-shown еҸӘй’ҲеҜ№иҫ“е…Ҙжң¬иә«гҖӮдҪҶжҳҜеҜ№дәҺе®һйҷ…зҡ„еҚ дҪҚз¬Ұж–Үжң¬пјҢжӮЁеҝ…йЎ»дҪҝз”ЁдјӘе…ғзҙ ::placeholderгҖӮ
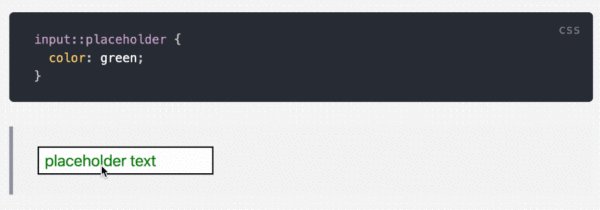
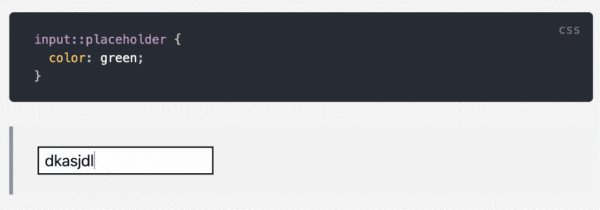
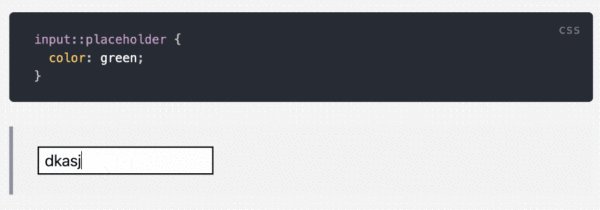
input::placeholder { color: green; }
дҪҶжҳҜ!еҪ“жҲ‘еңЁеӨ„зҗҶиҝҷдёӘй—®йўҳж—¶пјҢжҲ‘жіЁж„ҸеҲ°иҝҳжңүдёҖдәӣе…¶д»–еұһжҖ§пјҢеҰӮжһңеңЁ :placeholder-shown зә§еҲ«еә”з”ЁпјҢе°ҶдјҡеҪұе“ҚеҲ°еҚ дҪҚз¬Ұж–Үжң¬гҖӮ
input:placeholder-shown { font-style: italic; text-transform: uppercase; letter-spacing: 5px; }зҺ°еңЁпјҢжҲ‘зңҹзҡ„дёҚзҹҘйҒ“дёәд»Җд№ҲдјҡеҸ‘з”ҹиҝҷз§Қжғ…еҶө ???вҷҖ? д№ҹи®ёжҳҜеӣ дёәиҝҷдәӣеұһжҖ§иў«еҚ дҪҚз¬Ұ继жүҝдәҶгҖӮ
:placeholder-shown vs :empty
е°Ҫз®Ў :placeholder-shown жҳҜдё“й—Ёз”ЁдәҺзЎ®е®ҡе…ғзҙ жҳҜеҗҰжҳҫзӨәеҚ дҪҚз¬Ұзҡ„гҖӮе®һйҷ…дёҠпјҢжҲ‘们еҸҜд»ҘдҪҝз”Ёе®ғжқҘжЈҖжҹҘиҫ“е…ҘжҳҜеҗҰдёәз©ә(еҪ“然пјҢеҒҮи®ҫжүҖжңүиҫ“е…ҘйғҪжңүдёҖдёӘеҚ дҪҚз¬Ұ)гҖӮеӣ жӯӨпјҢд№ҹи®ёжӮЁзҡ„дёӢдёҖдёӘй—®йўҳжҳҜпјҢжҲ‘们дёҚиғҪдҪҝз”ЁCSS emptyеҗ—?еҘҪеҗ§пјҢи®©жҲ‘们жЈҖжҹҘдёҖдёӢ ?????
<input value="not empty"> <input><!-- empty --> input:empty { border: 1px solid pink; } input { border: 1px solid black; }жңҹеҫ…пјҡ
еҰӮжһңдёәз©әеҲҷдёәзІүзәўиүІ
еҰӮжһңдёҚдёәз©әдёәй»‘иүІ
е—Ҝ...д»ҺиҝҷйҮҢејҖе§ӢпјҢжӮЁеҸҜиғҪдјҡи®Өдёә :empty дјјд№ҺеңЁиө·дҪңз”ЁпјҢеӣ дёәжҲ‘们зңӢеҲ°зҡ„жҳҜзІүзәўиүІиҫ№жЎҶгҖӮдҪҶиҝҷе®һйҷ…дёҠдёҚиө·дҪңз”Ё??
зІүзәўиүІжҳҫзӨәзҡ„еҺҹеӣ жҳҜеӣ дёәдјӘзұ»еўһеҠ дәҶзү№ејӮжҖ§пјҢзұ»дјјдәҺзұ»йҖүжӢ©еҷЁ(еҚі .form-input)жҜ”зұ»еһӢйҖүжӢ©еҷЁ(еҚі input)е…·жңүжӣҙй«ҳзҡ„зү№ејӮжҖ§гҖӮй«ҳзү№ејӮжҖ§йҖүжӢ©еҷЁе°Ҷе§Ӣз»ҲиҰҶзӣ–дҪҺзү№ејӮжҖ§и®ҫзҪ®зҡ„ж ·ејҸгҖӮ
иҝҷжҳҜеҲӨеҶі!дёҚиҰҒдҪҝз”Ё :empty жЈҖжҹҘиҫ“е…Ҙе…ғзҙ жҳҜеҗҰдёәз©ә?
еҰӮдҪ•еңЁжІЎжңүеҚ дҪҚз¬Ұзҡ„жғ…еҶөдёӢжЈҖжҹҘиҫ“е…ҘжҳҜеҗҰдёәз©ә?
еҘҪдәҶпјҢжүҖд»ҘжҲ‘们жЈҖжҹҘиҫ“е…ҘжҳҜеҗҰдёәз©әзҡ„е”ҜдёҖж–№жі•жҳҜдҪҝз”Ё :placeholder-shownгҖӮдҪҶжҳҜпјҢеҰӮжһңжҲ‘们зҡ„иҫ“е…Ҙе…ғзҙ жІЎжңүеҚ дҪҚз¬ҰпјҢдјҡеҸ‘з”ҹд»Җд№Ҳжғ…еҶө?еҘҪеҗ§пјҢиҝҷжҳҜдёҖдёӘиҒӘжҳҺзҡ„ж–№жі•!дј е…ҘдёҖдёӘз©әеӯ—з¬ҰдёІ " "гҖӮ
<input placeholder=" "><!-- ? дј йҖ’з©әеӯ—з¬ҰдёІ --> input:placeholder-shown { border-color: pink; }
дёҺе…¶д»–йҖүжӢ©еҷЁз»„еҗҲ
жүҖд»ҘпјҢжҲ‘们еҸҜд»Ҙй’ҲеҜ№жҳҫзӨәеҚ дҪҚз¬Ұж–Үеӯ—зҡ„иҫ“е…Ҙе…ғзҙ пјҢиҝҷеҫҲй…·гҖӮжҚўеҸҘиҜқиҜҙпјҢеҰӮжһңжҳҫзӨәдәҶеҚ дҪҚз¬Ұж–Үжң¬пјҢйӮЈд№ҲдёҖе®ҡж„Ҹе‘ізқҖиҜҘе…ғзҙ жҳҜз©әзҡ„гҖӮеҲ©з”ЁиҝҷдәӣзҹҘиҜҶпјҢжҲ‘们еҸҜд»Ҙе°ҶиҝҷдёӘдјӘзұ»дёҺе…¶д»–йҖүжӢ©еҷЁз»“еҗҲиө·жқҘпјҢеҒҡдёҖдәӣйқһеёёж•ҙжҙҒзҡ„дәӢжғ…!и®©жҲ‘们жқҘзңӢзңӢ ??гҖӮ
еҸҚеҗ‘ :placeholder-shown дёә :not
жҲ‘们еҸҜд»ҘдҪҝз”Ё :not дјӘзұ»жқҘеҒҡдёҖдәӣеҸҚеҗ‘зҡ„дәӢжғ…гҖӮеңЁиҝҷйҮҢпјҢжҲ‘们еҸҜд»ҘеңЁиҫ“е…ҘдёҚжҳҜз©әзҡ„ж—¶еҖҷиҝӣиЎҢзӣ®ж Үж“ҚдҪңгҖӮ
<input placeholder="placeholder" value="not empty" /> input:not(:placeholder) { border-color: green; }з»“жһңпјҡ
з»ҝиүІпјҢеҰӮжһңдёҚдёәз©әпјҢеҲҷиЎЁзӨәз”ЁжҲ·е·Із»Ҹиҫ“е…ҘдәҶдёҖдәӣеҶ…е®№гҖӮ
еҰӮжһңдёәз©әпјҢеҲҷдёәй»‘иүІ
жө®еҠЁж Үзӯҫ
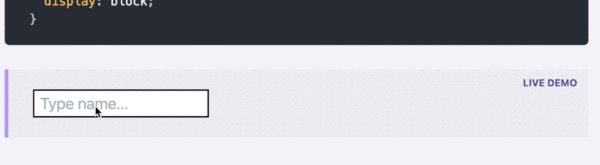
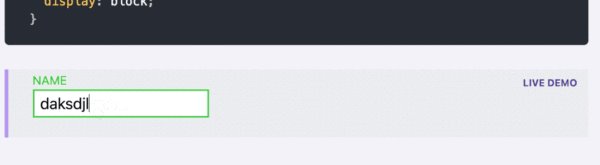
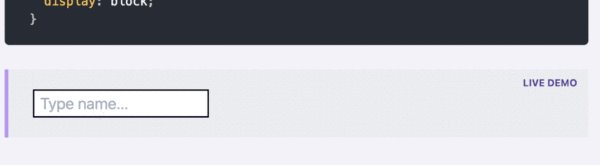
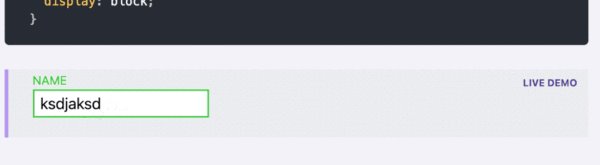
дҪҝз”ЁеҚ дҪҚз¬ҰиҖҢдёҚдҪҝз”Ёж Үзӯҫзҡ„й—®йўҳд№ӢдёҖе°ұжҳҜж— йҡңзўҚпјҢеӣ дёәдёҖж—ҰдҪ еңЁжү“еӯ—зҡ„ж—¶еҖҷпјҢеҚ дҪҚз¬Ұж–Үеӯ—е°ұжІЎжңүдәҶпјҢиҝҷеҸҜиғҪдјҡеҜјиҮҙз”ЁжҲ·зҡ„еӣ°жғ‘гҖӮдёҖдёӘзңҹжӯЈеҘҪзҡ„и§ЈеҶіж–№жЎҲжҳҜжө®еҠЁж ҮзӯҫгҖӮжңҖеҲқпјҢеҚ дҪҚз¬Ұж–Үжң¬жҳҫзӨәж—¶жІЎжңүж ҮзӯҫпјҢиҖҢдёҖж—Ұз”ЁжҲ·ејҖе§Ӣиҫ“е…ҘпјҢж Үзӯҫе°ұдјҡеҮәзҺ°гҖӮиҝҷж ·дёҖжқҘпјҢдҪ д»Қ然еҸҜд»ҘеңЁдёҚеҪұе“Қз”ЁжҲ·дҪ“йӘҢе’ҢеҸҜи®ҝй—®жҖ§зҡ„еүҚжҸҗдёӢпјҢдҝқжҢҒиЎЁеҚ•зҡ„з®ҖжҙҒжҖ§гҖӮеҸҢиөў ??
иҖҢиҝҷжҳҜеҸҜд»Ҙз”ЁзәҜCSSе®һзҺ°зҡ„пјҢжҲ‘们еҸӘйңҖиҰҒе°Ҷ placeholder-shown дёҺ :not е’Ң + з»“еҗҲиө·жқҘе°ұеҸҜд»ҘдәҶгҖӮиҝҷжҳҜдёҖдёӘи¶…зә§з®ҖеҢ–зүҲзҡ„жө®еҠЁж ҮзӯҫгҖӮ
<input name="name" placeholder="Type name..." /> <label for="name">NAME</label> label { display: none; position: absolute; top: 0; } input:not(:placeholder-shown) + label { display: block; }
жөҸи§ҲеҷЁж”ҜжҢҒ
еҜ№ :placeholder-shown зҡ„ж”ҜжҢҒйқһеёёеҘҪ!иҝҷеҢ…жӢ¬Internet Explorer(жҳҜзҡ„пјҢжҲ‘е’ҢдҪ дёҖж ·жғҠ讶??)гҖӮдҪҶжҳҜпјҢеҜ№дәҺIEпјҢдҪ йңҖиҰҒдҪҝз”Ёйқһж ҮеҮҶеҗҚз§° :-ms-input-placeholderгҖӮ
д»ҘдёҠе°ұжҳҜвҖңCSSзҡ„Placeholder-ShownдјӘзұ»жҖҺд№ҲдҪҝз”ЁвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ