这篇文章主要介绍了react如何实现返回顶部的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇react如何实现返回顶部文章都会有所收获,下面我们一起来看看吧。
react实现返回顶部的方法:1、创建一个函数式组件“ScrollDemo.js”;2、创建一个button,并通过代码“function handleScroll(){document.body.scrollTop = document.documentElement.scrollTop = 0;}”实现返回顶部效果即可。
知识准备:
scrollTop代表被隐藏在内容区域上方的像素数,元素未滚动时,scrollTop为0,如果元素垂直滚动了,scrollTop的值增加
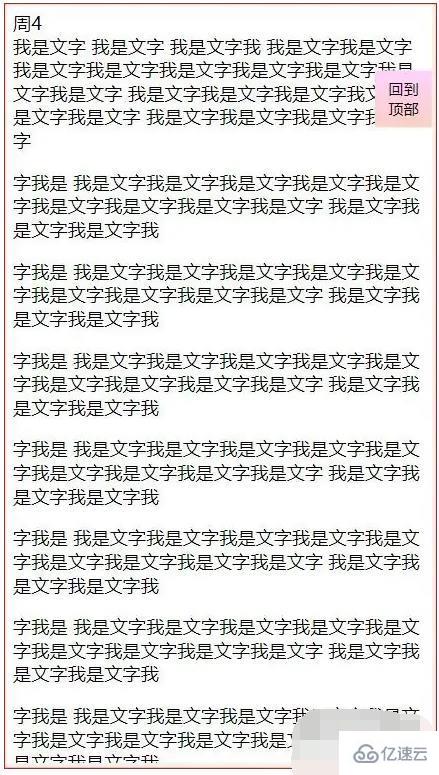
目标效果:
想要实现点击”回到顶部“按钮以后可以回到scrollTop为0的地方,也就是顶部。

下面创建一个函数式组件ScrollDemo.js。并在里面写入关键代码,一个button,点击时调用HandleScroll方法。button用的fixed定位
<button
onClick={handleScroll}
style={{
position: 'fixed',
top: '320px',
right: '0',
width: '50px',
height: '50px',
zIndex:'3',
backgroundImage: 'linear-gradient(to top, #fad0c4 0%, #fad0c4 1%, #ffd1ff 100%)',
border:'0',
transition:'all 1s'
}}>回到顶部</button>
function handleScroll(){
document.body.scrollTop = document.documentElement.scrollTop = 0;
}
关于“react如何实现返回顶部”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“react如何实现返回顶部”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。