今天小编给大家分享一下Android全面屏适配怎么实现的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
对于Android P,其实也就android 8.0和android 9.0两个版本,因为是从android 8.0开始流行的,各做各的,然后在9.0的时候google给出了一套规范。
对于Android 9.0也就是28,google推出了DisplayCutout,它统一了android凹凸屏的处理,使用起来也很方便。
WindowManager.LayoutParams wlp = getWindow().getAttributes(); wlp.layoutInDisplayCutoutMode = WindowManager.LayoutParams.LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES; getWindow().setAttributes(wlp);
给WindowManager.LayoutParams设置layoutInDisplayCutoutMode就行,是不是很简单。
它有几个参数可供选择
(1)LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT:默认值,一般效果和LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER相同。
(2)LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES:内容显示到凹凸屏区域。
(3)LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER:内容不会显示到凹凸屏区域。
对于Android 28以下的适配
这个比较麻烦,因为在28以下是没有layoutInDisplayCutoutMode的,所以要单独去调,网上也有很多说如何去对不同的厂商去做适配,但其实这东西还是要调的。哪怕你是相同的机型,不同的系统版本都可能会产生不同的效果,没错,就是这么恐怖。基本都是只能做if-else单独对不同的机型做适配。要么就是让28以下的统一不做全面屏的效果,比如说把内容显示到凹凸屏区域,你就判断在28的时候不做这种操作,但一般不是你说的算,多多少少还是需要做适配,只能具体情况具体调试。
你觉得你说你就对28做适配,28以下就不管了,我就设置layoutInDisplayCutoutMode一行代码就行。可事情哪有这么简单。
系统的Bar主要分为3种,一种是在屏幕上方的状态栏,一种是在屏幕底端的导航栏,还是一直是仿IOS的底部横条代替导航栏,这在和导航栏一起分析但会有些许不同。
而这个过程中又会区分为横屏和竖屏的情况,多少也会又些许差异,当然我也没办法把全部特殊的常见列举出来。不同的手机厂商之间也会存在有不同的情况,还有上面说的android28前后,这里主要是对android28之后进行分析。
假如要实现全屏显示的效果,我们要如何去对状态栏做适配。
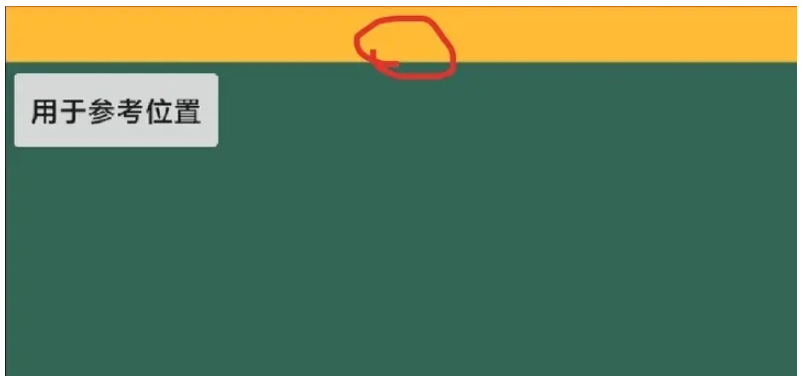
为了方便调试,我把window的颜色设置为橙色,把布局的颜色设置成绿色
<style name="TestTheme" parent="@android:style/Theme.Material.Light.NoActionBar.Fullscreen" > <item name="android:windowBackground">@android:color/holo_orange_light</item> </style>
<activity android:name=".TestActivity" android:configChanges="orientation|screenSize|keyboardHidden|smallestScreenSize|screenSize|screenLayout" android:theme="@style/TestTheme" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#336655" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用于参考位置" /> </FrameLayout>
然后我们直接运行看看效果

能看到,内容是不会显示在状态栏的空间的。根据上面提到的,我们用layoutInDisplayCutoutMode试试
public class TestActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.P) {
WindowManager.LayoutParams wlp = getWindow().getAttributes();
wlp.layoutInDisplayCutoutMode = WindowManager.LayoutParams.LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES;
getWindow().setAttributes(wlp);
}
}
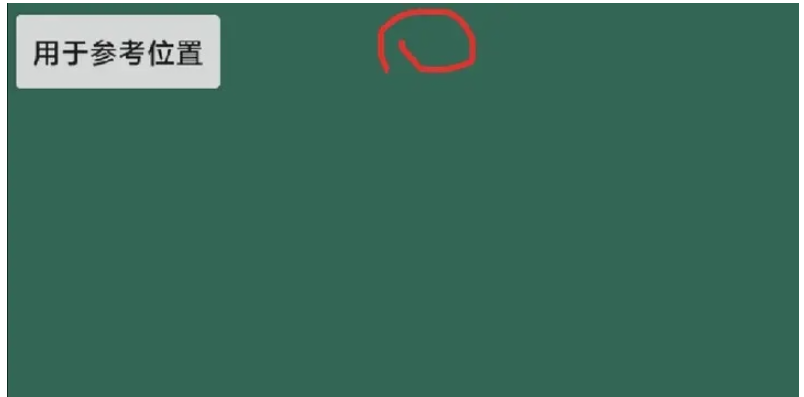
}看看效果

能看到状态栏显示橙色,这说明window的内容已经能覆盖到状态栏了,但是显示的内容还是没上去。
难道这个属性不行?当然不是。这个不知道怎么解释好,你可以简单理解成窗口是已经能显示到状态栏的区域了,但是view因为某些默认的配置导致距离顶部有一定的间距。
相信大家多多少少听过沉浸模式,我之前写的软键盘冲突也有涉及到一点这块,view有一个方法SystemUiVisibility,它可以设置一些属性,其实这是一个int值的flags,你把它想象成window的flags就好理解多了。
通过setSystemUiVisibility方法,我们对View做一些配置,就按网上写的,沉浸模式
public class TestActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.P) {
WindowManager.LayoutParams wlp = getWindow().getAttributes();
wlp.layoutInDisplayCutoutMode = WindowManager.LayoutParams.LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES;
getWindow().setAttributes(wlp);
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
}
}
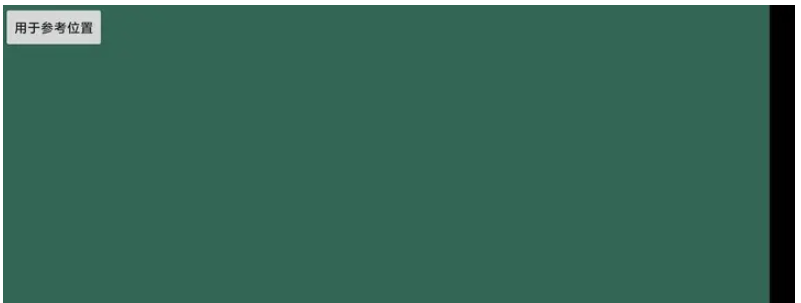
}看看效果

可以看到,内容就正常显示到上面了。我觉得讲得已经挺详细了,好,那提两个问题:如果我不设layoutInDisplayCutoutMode,只设View的SystemUiVisibility,能不能显示到状态栏的区域?第二个,我设了layoutInDisplayCutoutMode,是不是这个window里面的所有view都必须设置SystemUiVisibility才能把内容显示到状态栏区域?
这个是实现一个把内容显示到状态栏的效果,还有其它效果比如设置状态栏颜色或者什么的,这里就不讲了,但要注意,如果你在设置某些效果的过程中,没效果,可以考虑一下是不是手机厂商造成的,多试几个厂商。
对了,还有横屏的情况,横屏的情况下状态栏还是在顶部,但是刘海区域(凹凸区域)在侧边,layoutInDisplayCutoutMode是对侧边的凹凸区域生效。所以要知道它不是针对状态栏的,是针对凹凸区域的。
这个就比状态栏麻烦一些。这里就主要以横屏的情况去讲解。横屏的情况下导航栏一共有3种显示情况,例如小米的横条,就是显示在底部,其它手机的导航栏就是显示在侧边,还有一种是侧边的情况下,不管你怎么转屏,都会固定显示在右边。
导航栏没有凹凸区域,所以不需要用到windoow lp的layoutInDisplayCutoutMode,我们一般都能直接通过view的SystemUiVisibility方法去配置实现它的一个想要的效果。
可以先看看SystemUiVisibility能设置的一些常用的flags
public static final int SYSTEM_UI_FLAG_VISIBLE = 0; // 系统UI(状态栏导航栏)显示 public static final int SYSTEM_UI_FLAG_LOW_PROFILE = 0x00000001; // 低调模式(就是类似于变暗等效果) public static final int SYSTEM_UI_FLAG_HIDE_NAVIGATION = 0x00000002; // 隐藏导航栏和横条 public static final int SYSTEM_UI_FLAG_FULLSCREEN = 0x00000004; // 全屏模式,系统UI会被隐藏 public static final int SYSTEM_UI_FLAG_LAYOUT_STABLE = 0x00000100; // 稳定布局 public static final int SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION = 0x00000200; // 对窗口生效SYSTEM_UI_FLAG_HIDE_NAVIGATION public static final int SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN = 0x00000400; // 对窗口生效SYSTEM_UI_FLAG_FULLSCREEN public static final int SYSTEM_UI_FLAG_IMMERSIVE = 0x00000800; // 让SYSTEM_UI_FLAG_HIDE_NAVIGATION失效 public static final int SYSTEM_UI_FLAG_IMMERSIVE_STICKY = 0x00001000; // 同上相反
关于SYSTEM_UI_FLAG_LAYOUT_STABLE稳定布局,官方有一段注释是这么说的,如果指定SYSTEM_UI_FLAG_LAYOUT_FULLSEEN和SYSTEM_UI-FLAG_LAYOUT _HIDE_NAVIGATION,则可以使用稳定的布局转换到SYSTEM_UI_FLAG_FULLSCREEN和SYSTEM _UI_FLAG-HIDE_NAVIGATION。(请注意,应避免单独使用SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION。)如果已将窗口标志WindowManager.LayoutParams.FLAG_FULLSCREEN设置为隐藏状态栏(而不是使用SYSTEM.UI_FLAG_FULLSCREEN),则隐藏的状态栏将被视为“稳定”状态。
这什么意思呢?意思就是这个属性不是死的,它会受其它东西影响到最终的显示效果。说人话就是你用它的话实现的效果就很灵活,但同样会出BUG的概率也更高。
关于SYSTEM_UI_FLAG_IMMERSIVE让SYSTEM_UI_FLAG_HIDE_NAVIGATION失效,官方有一段注释是这么说的:由于此标志是SYSTEM_UI_FLAG_HIDE_NAVIGATION的修饰符,因此仅当与该标志结合使用时才具有效果。它所表现出来的效果是SYSTEM_UI_FLAG_HIDE_NAVIGATION会隐藏导航栏,但当你手动拉出导航栏之后,就不会再隐藏了。
但这也涉及到不同的手机厂商可能会出现不同的效果。比如小米,默认的显示会是这样

可以看出,横条是显示在底部,侧边没有导航栏,然后我们一个一个flags来调看看效果。首先SYSTEM_UI_FLAG_LAYOUT_STABLE这种情况我是不调了,很难去模拟出来。SYSTEM_UI_FLAG_VISIBLE和SYSTEM_UI_FLAG_LOW_PROFILE效果在这里显示的应该会和默认情况显示的一样。
这里我会模拟两种场景来说,第一种是纯activity的window的view设置的效果,第二种是window.addview的view设置的效果(我后续会称之为两层window),它们的效果会有些许差异
先看看SYSTEM_UI_FLAG_HIDE_NAVIGATION,假如我设置了SYSTEM_UI_FLAG_HIDE_NAVIGATION
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_HIDE_NAVIGATION);

可以看到,底部横条已经不显示了。这里可以多说一句,你们猜猜SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION对view管不管用,可以试试
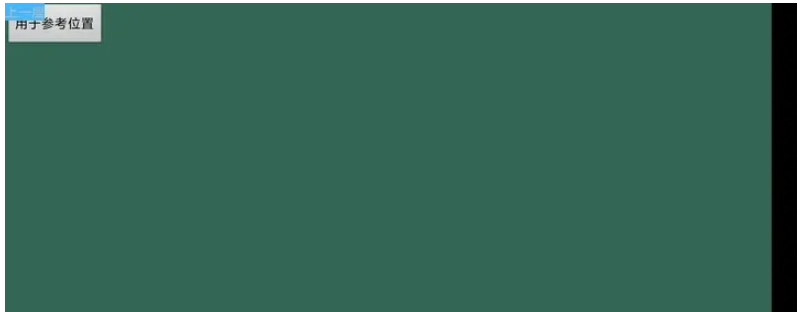
只设置它能明显看出底部的横条还是存在的。\但是当用window.addview之后再配置SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION的话,可以看看效果。
代码是这样的
public class TestActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_HIDE_NAVIGATION | View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION);
addWindow();
}
private void addWindow() {
WindowManager wm = getWindowManager();
WindowManager.LayoutParams wlp = new WindowManager.LayoutParams();
wlp.width = ViewGroup.LayoutParams.WRAP_CONTENT;
wlp.height = ViewGroup.LayoutParams.WRAP_CONTENT;
wlp.gravity = Gravity.START | Gravity.TOP;
TextView textView = new TextView(this);
textView.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
textView.setText("上一层");
textView.setBackgroundResource(R.color.blue);
wm.addView(textView, wlp);
}
}看看效果,看到差异没有,我们之前设置的话,它的横条还在,并且是黑色的,现在有一个window然后我们设置之后发现横条还在,但背景变成透明的了。

看看单独设置SYSTEM_UI_FLAG_FULLSCREEN的效果

看得到效果也是一样的。说明SYSTEM_UI_FLAG_FULLSCREEN是不会隐藏底部导航栏的。
但这个属性是不是就没用了,并不是,假如我使用两层window的的情况,不设置这个参数的话,可以看到效果会是这样的:状态栏拉下来不会停留,会快速的缩回去
但如果我设置了,代码写成这样
public class TestActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
addWindow();
}
private void addWindow() {
WindowManager wm = getWindowManager();
WindowManager.LayoutParams wlp = new WindowManager.LayoutParams();
wlp.width = ViewGroup.LayoutParams.WRAP_CONTENT;
wlp.height = ViewGroup.LayoutParams.WRAP_CONTENT;
wlp.gravity = Gravity.START | Gravity.TOP;
TextView textView = new TextView(this);
textView.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
textView.setText("上一层");
textView.setBackgroundResource(R.color.blue);
wm.addView(textView, wlp);
textView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_FULLSCREEN);
}
}能看到效果状态栏下拉后就能正常的短暂停留才消失
前面说了SYSTEM_UI_FLAG_IMMERSIVE_STICKY是配合SYSTEM_UI_FLAG_HIDE_NAVIGATION的,所以我们这里测试的时候,写SYSTEM_UI_FLAG_HIDE_NAVIGATION。
直接是单层window去设置的话是看不出明显效果的,比如代码这样
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_HIDE_NAVIGATION);
// addWindow();
}我把第二层给注释掉,然后给第一层设置SYSTEM_UI_FLAG_HIDE_NAVIGATION,不管设不设置SYSTEM_UI_FLAG_IMMERSIVE_STICKY,它在我这台手机,表现都一样。我强调“我这台手机”,是因为可能会不同机型有不同的表现。
然后我们用两层去做看看效果,代码这样
public class TestActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
addWindow();
}
private void addWindow() {
WindowManager wm = getWindowManager();
WindowManager.LayoutParams wlp = new WindowManager.LayoutParams();
wlp.width = ViewGroup.LayoutParams.WRAP_CONTENT;
wlp.height = ViewGroup.LayoutParams.WRAP_CONTENT;
wlp.gravity = Gravity.START | Gravity.TOP;
TextView textView = new TextView(this);
textView.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
textView.setText("上一层");
textView.setBackgroundResource(R.color.blue);
wm.addView(textView, wlp);
textView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_HIDE_NAVIGATION);
}
}不设置SYSTEM_UI_FLAG_IMMERSIVE_STICKY的情况下,我这里没办法录gif(因为点了就会影响),它的效果是,一开始底部横条是隐藏的,但是当点击之后会显示并且显示之后就不再隐藏。
设置之后
public class TestActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
addWindow();
}
private void addWindow() {
WindowManager wm = getWindowManager();
WindowManager.LayoutParams wlp = new WindowManager.LayoutParams();
wlp.width = ViewGroup.LayoutParams.WRAP_CONTENT;
wlp.height = ViewGroup.LayoutParams.WRAP_CONTENT;
wlp.gravity = Gravity.START | Gravity.TOP;
TextView textView = new TextView(this);
textView.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
textView.setText("上一层");
textView.setBackgroundResource(R.color.blue);
wm.addView(textView, wlp);
textView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_HIDE_NAVIGATION | View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
}
}看到底部横条会变透明,然后拉出来一段时间之后会自己隐藏起来。PS:看到这里状态栏缩回去很快,是因为没设置SYSTEM_UI_FLAG_FULLSCREEN
SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN的效果是什么的?
这里我就补贴代码直接让你们看看现象吧,如果不设置的话,window会被位移(或者说挤压)再恢复。但如果设置的话就不会有这种问题。
以上就是“Android全面屏适配怎么实现”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。