这篇文章主要介绍“webpack如何创建项目并打包”,在日常操作中,相信很多人在webpack如何创建项目并打包问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”webpack如何创建项目并打包”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1、新建项目
2、在项目中创建两个文件夹 src 和 dist,其中src文件夹用于存放开发时写的js、css等文件,dist文件夹中存放打包后生成的bundle.js文件。
3、确保项目本身安装了node
通过在terminal中输入node -v,查看是否有node的版本号

4、确保项目安装了webpack
通过在terminal中输入webpack -v,查看是否有webpack的版本号

5、可以在terminal中输入:
webpack ./src/main.js ./dist/bundle.js
来将src文件夹下的以main.js作为入口文件的全部文件打包到dist文件夹中的bundle.js中
由于每次都这么写太麻烦,可以配置简单命令来实现。
6、创建webpack.config.js文件
并在文件中写入如下代码:
//去node中找一个叫'path'的包
const path = require('path')
//动态获取绝对路径需要用到node语法
module.exports = {
entry: './src/main.js',//这是入口路径
output: { //output出口需要写成一个类的形式
path: path.resolve(__dirname, 'dist'),//这是动态的获取的绝对路径
filename: 'bundle.js'
},
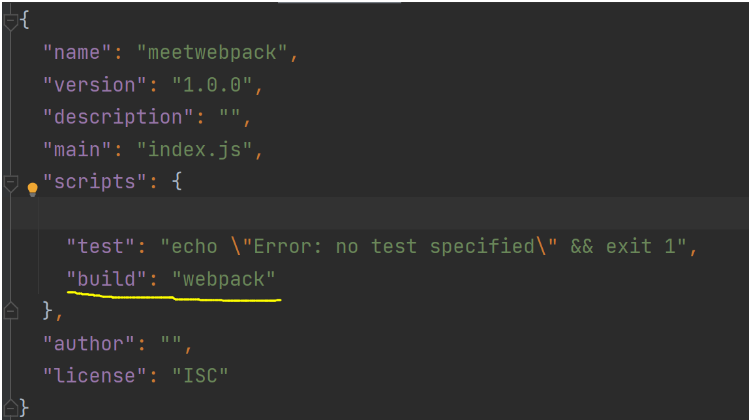
}用到node就需要npm,在terminal中输入 npm init , 会自动生成package.json,在package.json中添加

即可在terminal中通过输入 npm run build 对代码进行打包。
webpack会自动处理js之间相关的依赖,但是在开发中不仅仅有基本的js代码处理,也需要加载css、图片,将ES6转成ES5代码,将TypeScript转换成ES5代码,将scss、less转成css,将.jsx、.vue文件转成js文件等。webpack本身不支持上述操作。需要加载loader。
loaders | webpack 中文网 (webpackjs.com)
可以查看webpack的所有loader。
添加对loader的依赖一般都是在terminal中npm install,然后在webpack.config.js文件中添加对其的配置。
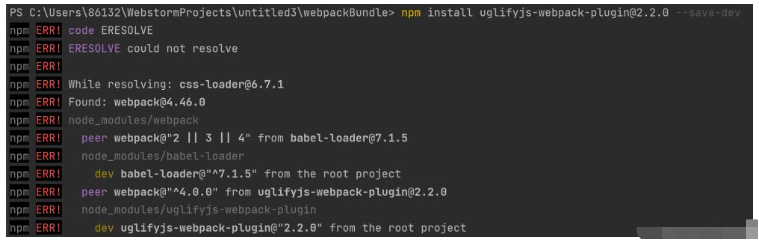
关于npm install 包的普遍报错的解决方法:

在包后面加上 --legacy-peer-deps
例如:

与压缩文件相关的学习
UglifyjsWebpackPlugin插件
使用:
terminal中输入:
npm install --save-dev uglifyjs-webpack-plugin@1.1.1 --legacy-peer-deps
webpack.config.js文件中:
const HtmlWebpackPlugin = require('html-webpack-plugin')以及在plugins中:
new UglifyjsWebpackPlugin()
这样可以将bundle.js压缩为一行代码。
到此,关于“webpack如何创建项目并打包”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。