这篇文章主要介绍“vue多环境配置之.env配置文件怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue多环境配置之.env配置文件怎么使用”文章能帮助大家解决问题。
.env文件是运行项目时的环境配置文件。但是在实际开发过程中,有本地环境、测试环境、预生产、生产环境等等,不同环境对应的配置会不一样。因此,需要通过不同的.env文件实现差异化配置。
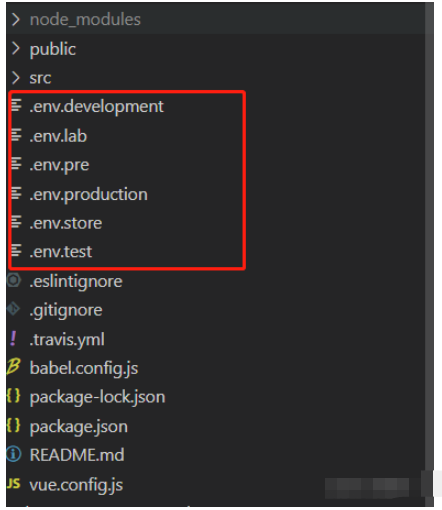
.env文件是vue运行项目时的环境配置文件。

.env: 全局默认配置文件,所有环境(开发、测试、生成等)均会加载并合并该文件。
.env.development: 开发环境的配置文件 lab pre 等 对应相对的环境 以此类推 其他几个分别对应不同的环境请求配置。
注
以上三个文件的命名为固定格式,不能改变,否则读取不到文件。
.env文件在实际开发中可以省略,如果所有配置都写在对应的文件中。
Vue会根据启动命令自动加载对应的环境配置文件。
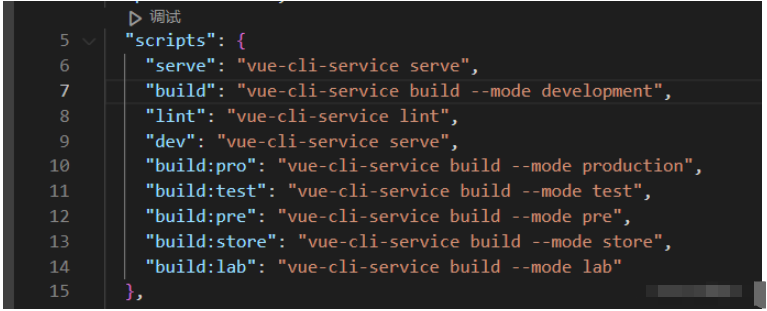
在package.json内配置好相关的映射匹配。

development模式用于:vue-cli-service serve
模式将NODE_ENV的值设置为模式名称
# 开发环境配置里写 ENV = 'development'
通过.env文件增加后缀名来设置某个模式下的环境变量 对应的文件:.env.development
production模式用于:vue-cli-service build
模式将NODE_ENV的值设置为模式名称
# 生产环境配置里写 ENV = 'production'
通过.env文件增加后缀名来设置某个模式下的环境变量 对应的文件:.env.production
2.2.1 npm run 自定义模式
// .env.lab "build:lab": "vue-cli-service build --mode lab", // .env.test "build:test": "vue-cli-service build --mode test",
直接log即可
console.log(process.env)
const service = axios.create({
// axios中请求配置有baseURL选项,表示请求URL公共部分
baseURL: process.env.VUE_APP_BASE_API + '/admin-api/', // 此处的 /admin-api/ 地址,原因是后端的基础路径为 /admin-api/ 可自定义
})NODE_ENV = 'production' VUE_APP_MODE = 'production'
配置直接在配置文件内声音即可, 注意 # 是注释 频繁切换环境可以用。
关于“vue多环境配置之.env配置文件怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。