жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңVueжҖҺд№Ҳз»ҳеҲ¶еҸҢYиҪҙжҠҳзәҝжҹұзҠ¶еӣҫвҖқзҡ„зӣёе…ізҹҘиҜҶпјҢе°Ҹзј–йҖҡиҝҮе®һйҷ…жЎҲдҫӢеҗ‘еӨ§е®¶еұ•зӨәж“ҚдҪңиҝҮзЁӢпјҢж“ҚдҪңж–№жі•з®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәпјҢеёҢжңӣиҝҷзҜҮвҖңVueжҖҺд№Ҳз»ҳеҲ¶еҸҢYиҪҙжҠҳзәҝжҹұзҠ¶еӣҫвҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶій—®йўҳгҖӮ

д»Јз Ғпјҡ
<template>
<div :class="className" : />
</template>
<script>
import * as echarts from 'echarts'
require('echarts/theme/macarons') // echarts theme
import resize from './mixins/resize'
export default {
mixins: [resize],
props: {
className: {
type: String,
default: 'chart'
},
width: {
type: String,
default: '90%'
},
height: {
type: String,
default: '320px'
},
autoResize: {
type: Boolean,
default: true
},
chartData: {
type: Object,
required: true
},
},
data() {
return {
chart: null
}
},
watch: {
chartData: {
deep: true,
handler(val) {
this.setOptions(val)
}
}
},
mounted() {
this.$nextTick(() => {
this.initChart()
})
},
beforeDestroy() {
if (!this.chart) {
return
}
this.chart.dispose()
this.chart = null
},
methods: {
initChart() {
this.chart = echarts.init(this.$el, 'macarons')
this.setOptions(this.chartData)
},
setOptions({
expectedData,
actualData
} = {}) {
this.chart.setOption({
title: {
text: ''
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
/*legend: {
data: ['з»ҙдҝ®ж•°', 'з»ҙдҝ®еҗҲж јж•°'],
icon: 'roundRect',
right: '0',
top: '10',
textStyle: { //еӣҫдҫӢж–Үеӯ—зҡ„ж ·ејҸ
color: '#fff',
fontSize: 12,
//еӯ—дҪ“йЈҺж ј,'normal','italic','oblique'
fontStyle: 'normal',
},
},*/
grid: {
left: '0%',
right: '0%',
bottom: '0%',
containLabel: true,
},
xAxis: {
type: 'category',
data: ['3жңҲ', '4жңҲ', '5жңҲ', '6жңҲ', '7жңҲ', '8жңҲ', '9жңҲ']пјҢ
axisLine: {
show: false,//йҡҗи—ҸеҲ»еәҰзәҝ
lineStyle: {//еӯ—дҪ“йўңиүІ
color: '#878787',
}пјҢ
},
},
yAxis: [
{ //е·ҰyиҪҙ
type: 'value',
name: 'ж•°йҮҸ',
// nameLocation: 'middle',
splitLine: {
show: false,
}, //йҡҗи—ҸеҜ№з§°зәҝ
axisLabel: {
margin: 13,
textStyle: {
color: '#657584'
}
},
splitNumber: 5
// min: 0,
// max: 100
},
{ //еҸіyиҪҙ
type: 'value',
name: 'жҜ”дҫӢ',
position: "right",//е®ҡдҪҚеҸіyиҪҙ
formatter: "{value}%",
splitLine: {
show: false,
}, //йҡҗи—ҸеҜ№з§°зәҝ
axisLabel: {
margin: 10,
textStyle: {
color: '#657584'
}
},
splitNumber: 5,
// min: 0,
// max: 4000,
// interval: 800,
nameTextStyle: {
// padding: 4,
padding: [4, 30, 4, 4] //еҜ№еӯ—дҪ“и°ғж•ҙ
}
}
],
series: [{
data: [160, 230, 224, 218, 135, 147, 251],
type: 'bar',
barWidth: '40%',
showBackground: false,
label: {//жҳҫзӨәеңЁйЎ¶йғЁзҡ„ж•°еҖј
show: true,
position: "top",
},
itemStyle: {
borderRadius: [2, 2, 0, 0], //жҹұдҪ“еңҶи§’
color: new echarts.graphic.LinearGradient(
0, 1, 0, 0, [{ //еҸӘиҰҒдҝ®ж”№еүҚеӣӣдёӘеҸӮж•°е°ұok
offset: 0,
color: '#003f97'
}, //жҹұеӣҫжёҗеҸҳиүІ
{
offset: 1,
color: '#00C6FB'
}
]
),
},
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}, {
data: [70, 90, 90, 60, 90, 60, 70],
type: 'line',
smooth: false, //trueжҳҜжӣІзәҝ falseжҳҜзӣҙзәҝ
symbol: 'circle', //жӢҗзӮ№ж ·ејҸ
symbolSize: 12, //жӢҗзӮ№еӨ§е°Ҹ
label: {//жҳҫзӨәеңЁйЎ¶йғЁзҡ„ж•°еҖј
show: true,
position: "top",
formatter: "{c}%"
},
itemStyle: {
normal: {
lineStyle: {
width: 2, //жҠҳзәҝе®ҪеәҰ
color: "#FFBF00" //жҠҳзәҝйўңиүІ
},
color: '#FFBF00', //жӢҗзӮ№йўңиүІ
borderColor: '#FFBF00', //жӢҗзӮ№иҫ№жЎҶйўңиүІ
borderWidth: 2 //жӢҗзӮ№иҫ№жЎҶеӨ§е°Ҹ
},
emphasis: {
color: '#ff9705' //hoverжӢҗзӮ№йўңиүІе®ҡд№ү
}
},
yAxisIndex: 1//е®ҡдҪҚеҸіyиҪҙ
}
]
})
}
}
}
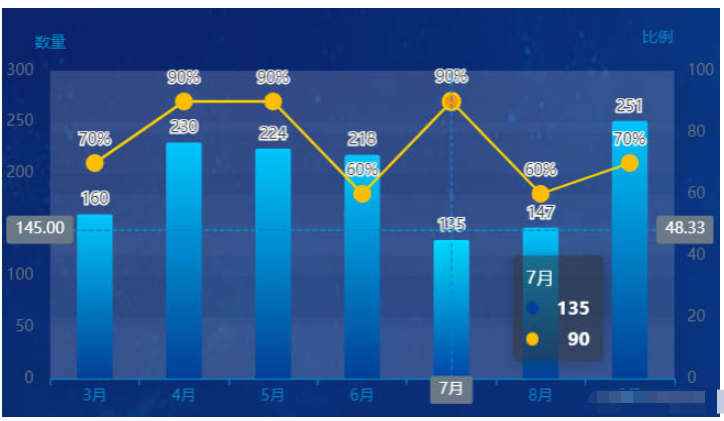
</script>ж•Ҳжһңеӣҫпјҡ

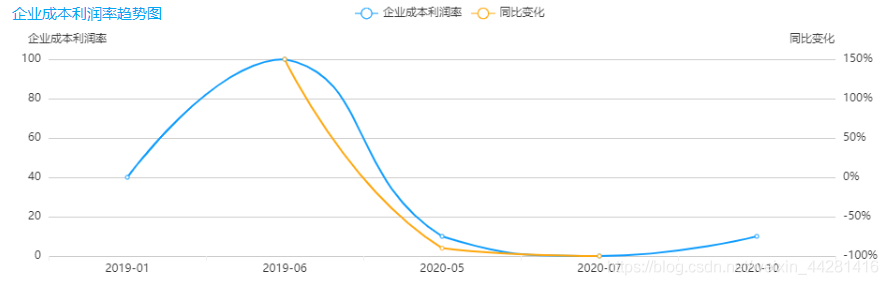
д»Јз Ғпјҡ
<template>
<ve-line :data="chartData" :extend="traderExtend" :seetings="chartSettings" :colors="colors"></ve-line>
</template>
<script>
export default{
data() {
return {
tableData: [],
chartData: {
columns: ['ж—Ҙжңҹ', 'дјҒдёҡжҲҗжң¬еҲ©ж¶ҰзҺҮ', 'еҗҢжҜ”еҸҳеҢ–'],
rows: [{ж—Ҙжңҹ:'2019-01',дјҒдёҡжҲҗжң¬еҲ©ж¶ҰзҺҮ:'40',еҗҢжҜ”еҸҳеҢ–:'50%'},
{ж—Ҙжңҹ:'2019-06',дјҒдёҡжҲҗжң¬еҲ©ж¶ҰзҺҮ:'50',еҗҢжҜ”еҸҳеҢ–:'60%'},
{ж—Ҙжңҹ:'2019-09',дјҒдёҡжҲҗжң¬еҲ©ж¶ҰзҺҮ:'70',еҗҢжҜ”еҸҳеҢ–:'80%'}],
},
chartSettings: {
},
traderExtend: {},
colors: ['#0E9CFF', '#FFA70D'],
}
},
}
methods:{
initChartData() {
this.tradeChartSettings = {
yAxisType: ['KMB', 'percent'],//ж•°жҚ®зұ»еһӢ
yAxisName: ['ж—ҘеқҮиҝҗйҮҸ', 'еҗҢжҜ”еҸҳеҢ–'],//yиҪҙеқҗж ҮиҪҙзҡ„еҗҚз§°пјҢеңЁдёӢйқўеҸҜд»Ҙжӣҙж”№ж ·ејҸ
}
this.initTraderExtend()
}
initTraderExtend() {
this.traderExtend = {
yAxis(item) {
/* еҸіиҪҙ */
// еқҗж ҮиҪҙеҗҚз§°зҡ„ж–Үеӯ—ж ·ејҸ
item[1].nameTextStyle = {
padding: [0, 50, 0, 0],
}
item[1].splitNumber = 5
return item
},
}
},
}
</script>е…ідәҺвҖңVueжҖҺд№Ҳз»ҳеҲ¶еҸҢYиҪҙжҠҳзәҝжҹұзҠ¶еӣҫвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶзӮ№гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ