这篇文章主要介绍了vue事件修饰符怎么应用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue事件修饰符怎么应用文章都会有所收获,下面我们一起来看看吧。
先引用vue官网的话说----在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符。之前提过,修饰符是由点开头的指令后缀来表示的。
  简单通俗来说就是,我想要实现一些功能的方法,但是我不想写代码,我想有直接封装好的直接拿来用,所以vue就提供了所谓的事件修饰符,我们直接调用就可以达到想要的功能。
分类如下:
| 事件修饰符 | 功能作用 |
| .stop | 阻止冒泡 |
| .prevent | 阻止默认事件 |
| .capture | 捕获冒泡 |
| .self | 绑定自身,自身才能触发 |
| .once | 事件只能触发一次 |
| .passive | 对dom默认事件性能优化 |
扩展:按键修饰符、系统修饰符
阻止冒泡,阻止事件向上级DOM元素传递。
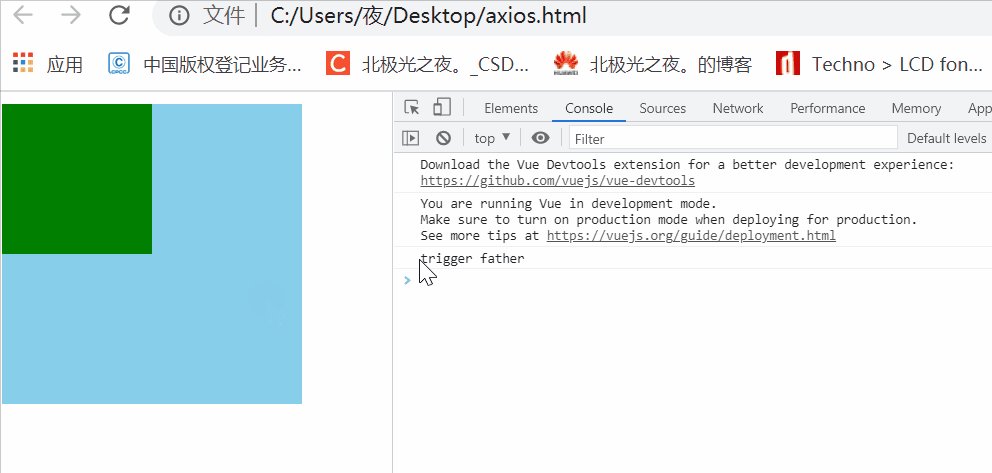
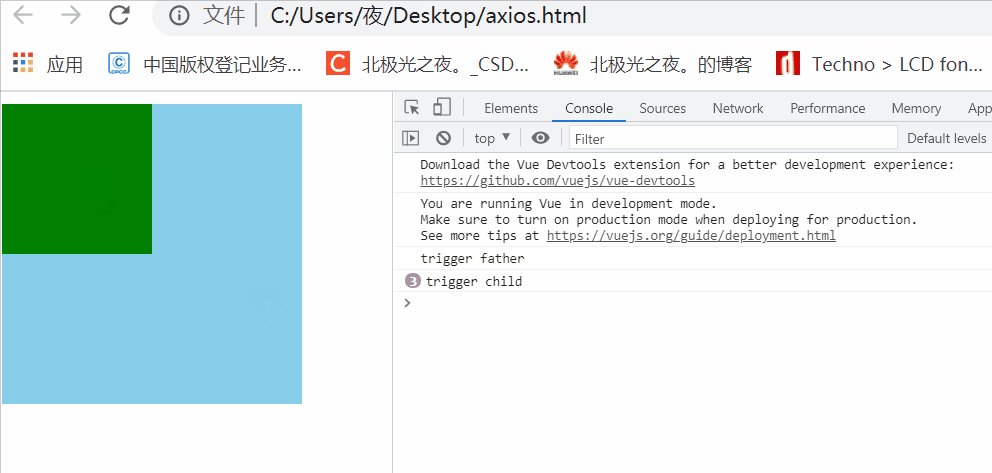
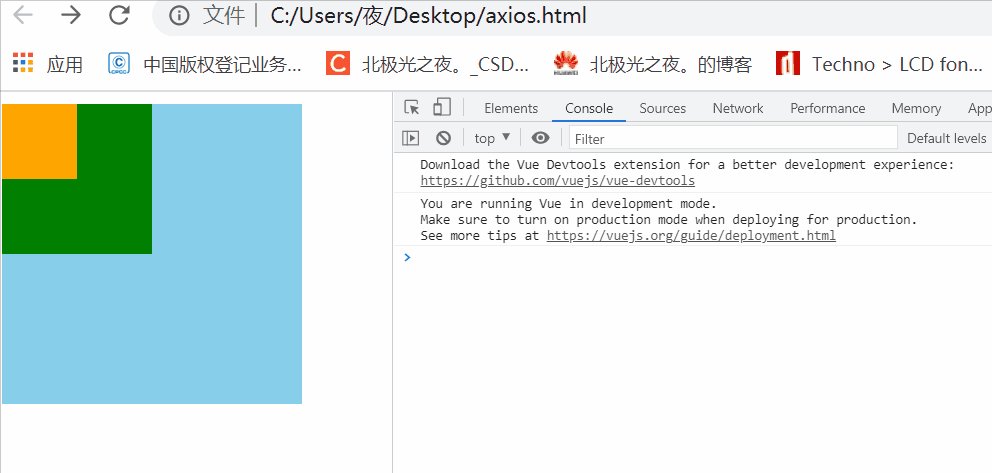
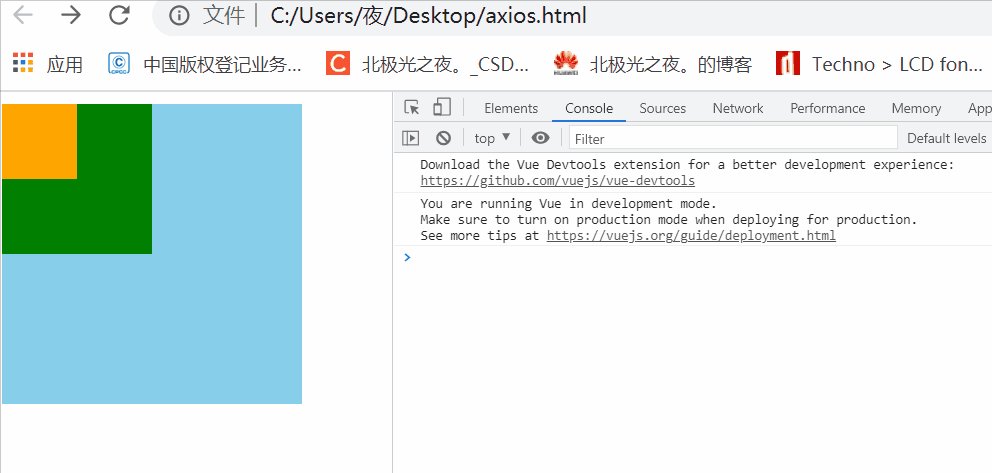
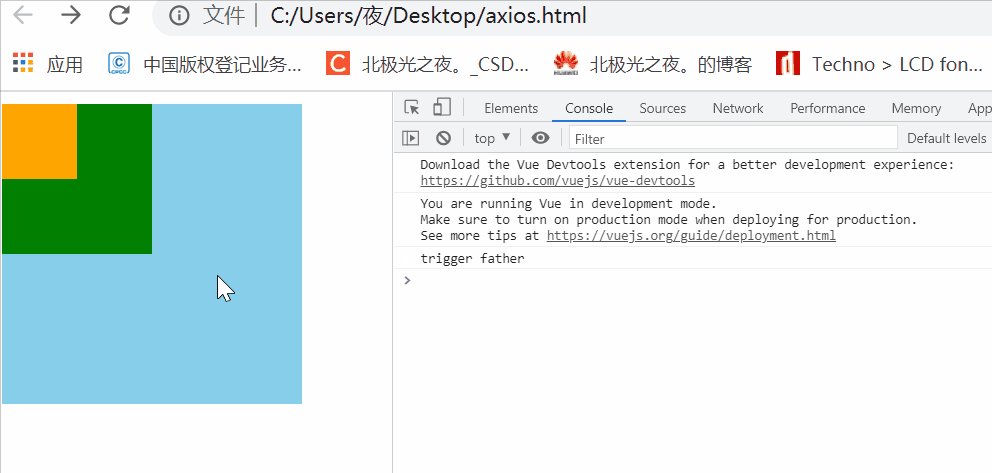
  什么是冒泡呢?以下面这个例子,比如有一个天蓝色父盒子,里面包裹了一个绿色子盒子,分别绑定点击事件将输出不同内容:
<div class="father" @click="father"> <div class="child" @click="child"></div> </div>
.father {
width: 200px;
height: 200px;
background-color: skyblue;
}
.child {
width: 100px;
height: 100px;
background-color: green;
} father() {
console.log("trigger father");
},
child() {
console.log("trigger child");
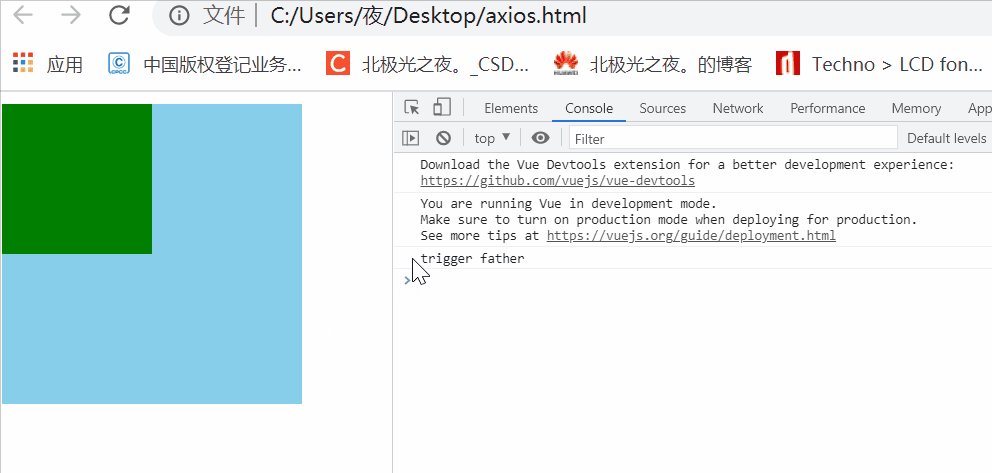
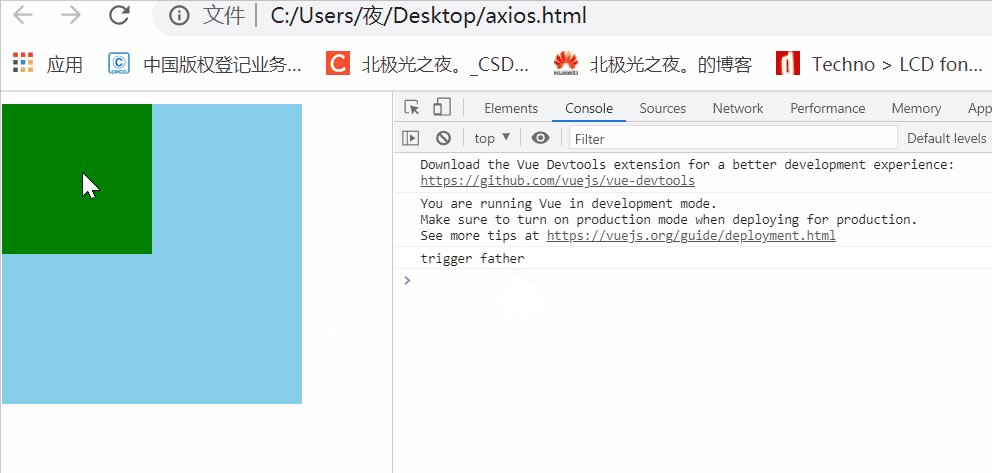
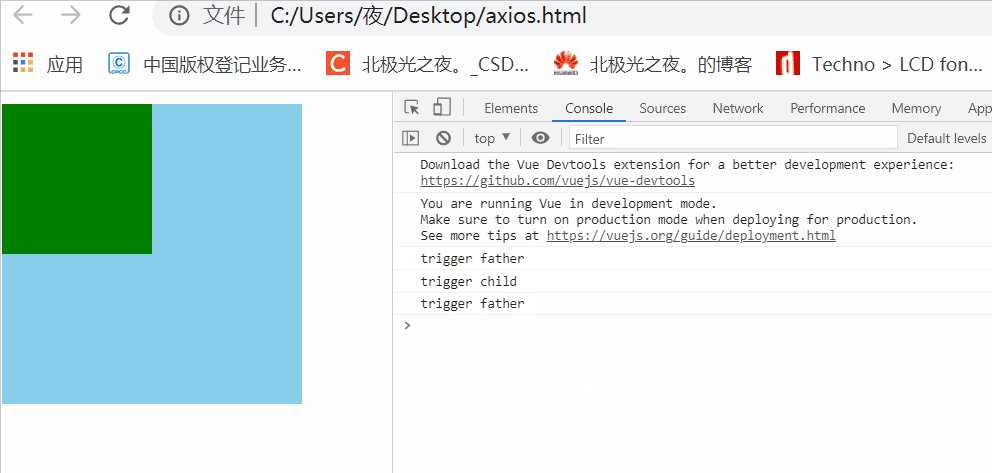
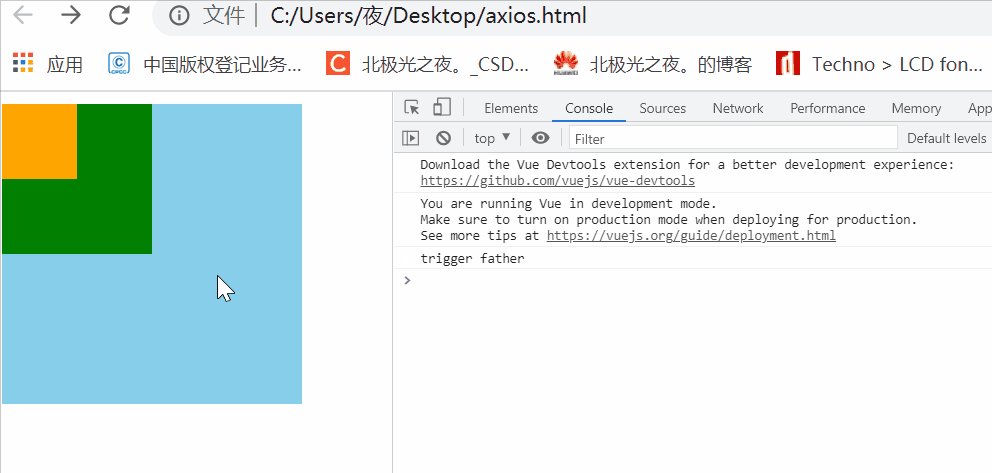
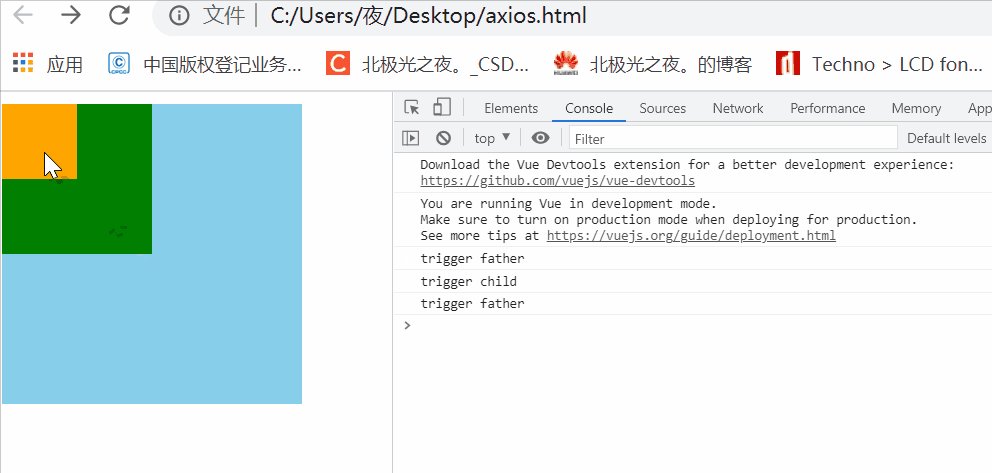
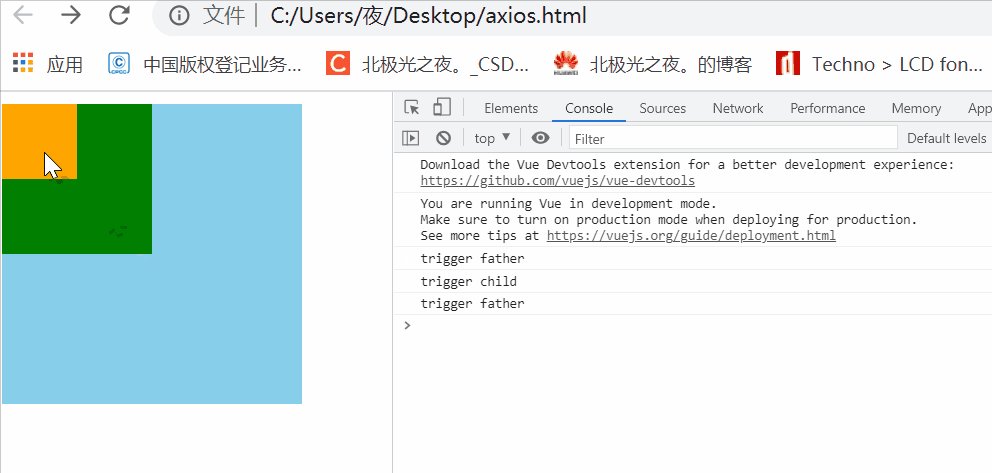
},  效果如下,可以发现,当点击子盒子时,不仅子盒子事件被触发,连同父盒子的事件也被触发了。而只点父盒子时,只有父盒子事件触发。这就是冒泡,事件会向上级DOM元素传递,由内而外,依次触发。

 当使用 .stop 事件修饰符时就能很简单的阻止冒泡了,用法如下,直接给子盒子的点击事件后加上.stop即可:
<div class="child" @click.stop="child"></div>
效果如下:

  阻止默认事件触发。默认事件指对DOM的操作会引起自动执行的动作,比如点击a标签超链接的时候会进行默认进行页面的跳转等等。
  如下,定义一个超链接:
<a href="https://auroras.blog.csdn.net/">北极光之夜。</a>
  正常情况,点击后默认跳转:

添加prevent事件修饰符,取消默认的点击跳转页面事件:
<a href="https://auroras.blog.csdn.net/" @click.prevent>北极光之夜。</a>
看,默认点击跳转页面没了:

  捕获冒泡,即当冒泡发生时,有capture修饰符的dom元素会先执行,如果有多个,从外到内依次
执行,最后再按自然冒泡顺序执行触发的事件。
  以下面这个例子,比如有一个天蓝色父盒子,里面包裹了一个绿色子盒子,里面再包裹了一个橙色孙子盒子,分别绑定点击事件将输出不同内容:
<div class="father" @click="father"> <div class="child" @click="child"> <div class="grandSon" @click="grandSon"></div> </div>
.father {
width: 200px;
height: 200px;
background-color: skyblue;
}
.child {
width: 100px;
height: 100px;
background-color: green;
}
.grandSon {
width: 50px;
height: 50px;
background-color: orange;
} father() {
console.log("trigger father");
},
child() {
console.log("trigger child");
},
grandSon() {
console.log("trigger granSon");
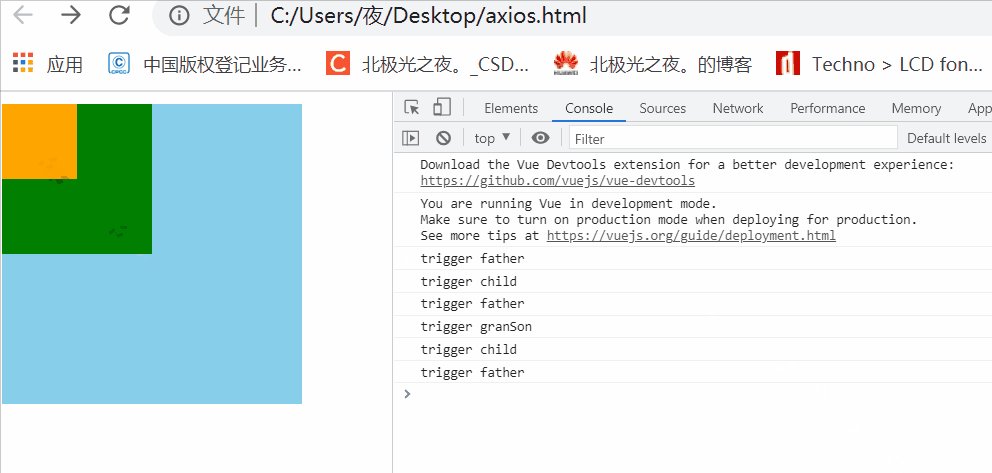
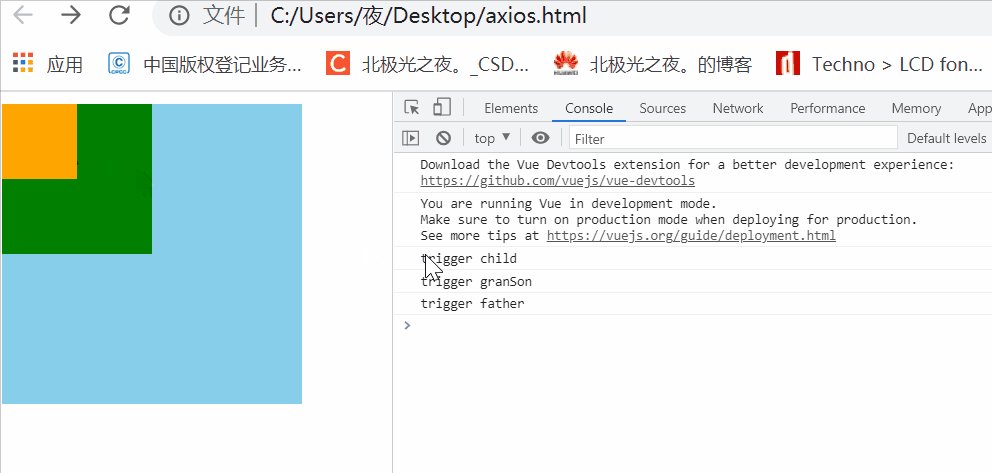
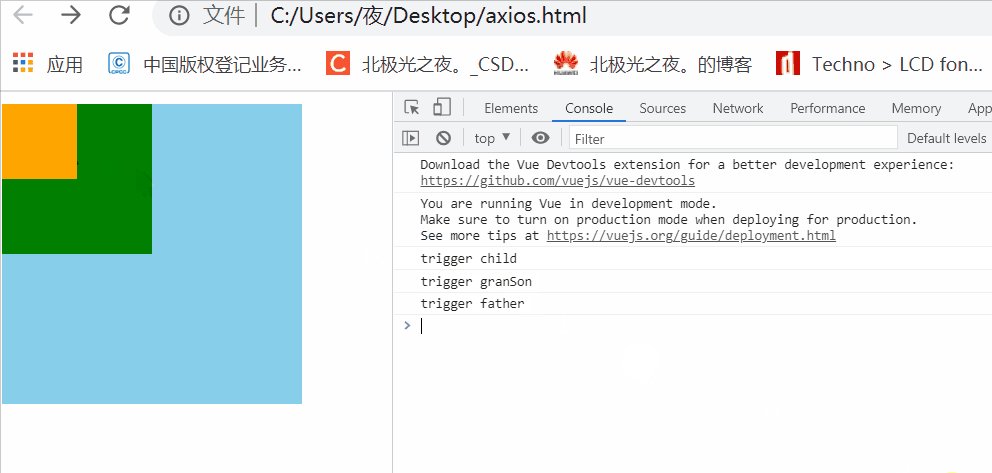
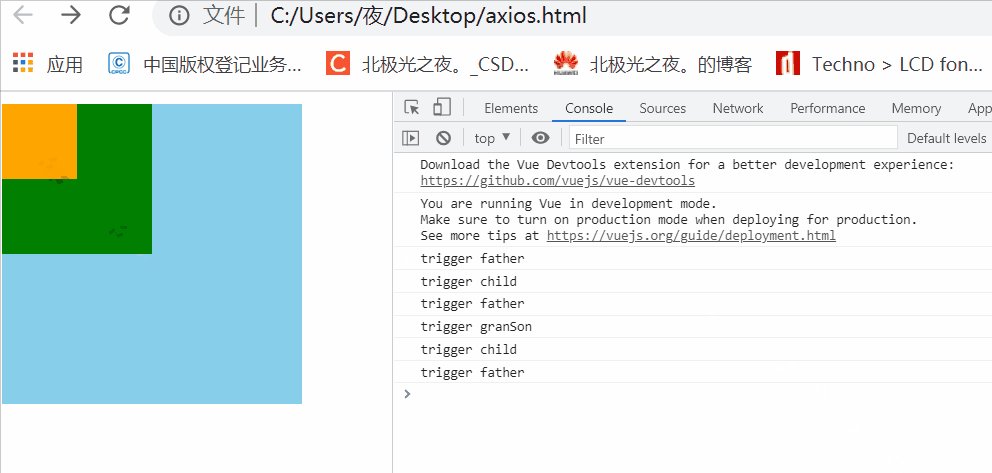
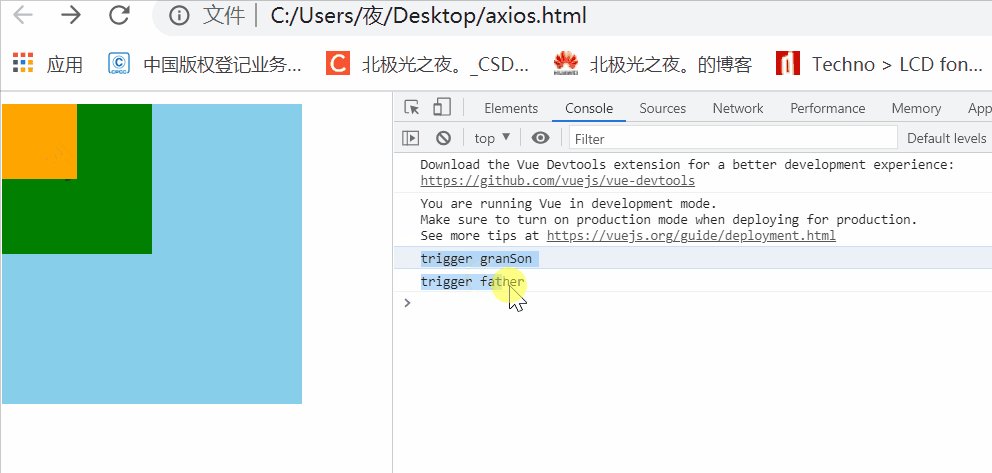
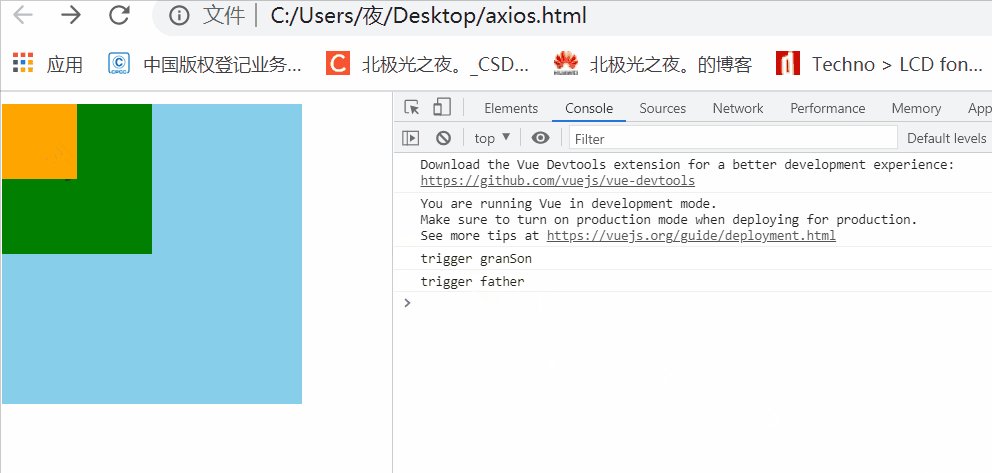
},当点击孙子盒子时,会产生冒泡,由内而外,依次顺序执行事件:

我们给处于中间的子盒子添加.capture修饰符捕获冒泡事件,这样当点击孙子盒子时,会先执行子盒子后,再按正常冒泡顺序依次执行孙子盒子与父盒子:
<div class="child" @click.capture="child">

将事件绑定到自身,只有自身才能触发,通常用于避免冒泡事件的影响。
  以下面这个例子,比如有一个天蓝色父盒子,里面包裹了一个绿色子盒子,里面再包裹了一个橙色孙子盒子,分别绑定点击事件将输出不同内容:
<div class="father" @click="father"> <div class="child" @click="child"> <div class="grandSon" @click="grandSon"></div> </div>
.father {
width: 200px;
height: 200px;
background-color: skyblue;
}
.child {
width: 100px;
height: 100px;
background-color: green;
}
.grandSon {
width: 50px;
height: 50px;
background-color: orange;
} father() {
console.log("trigger father");
},
child() {
console.log("trigger child");
},
grandSon() {
console.log("trigger granSon");
},正常情况下,当点击不同盒子时,会产生冒泡,由内而外,依次顺序执行事件:

  我们给处于中间的子盒子添加.self修饰符,这样当点击孙子盒子时,按照正常冒泡逻辑,会依次触发孙子、儿子、父亲的点击事件,但是因为子盒子添加了.self修饰符,那么孙子的冒泡就不能影响到子盒子了,冒泡无效,只有子盒子自己被点击才会触发它的点击事件。
<div class="child" @click.self="child">

  顾名思义,就是事件只能触发一次,比如给一个盒子绑定点击事件,点击后输出内容:
<div class="father" @click="father"></div>
.father {
width: 200px;
height: 200px;
background-color: skyblue;
}father() {
console.log("trigger father");
},正常效果:

添加.once修饰符,点击事件只能触发一次,多点没有了:
<div class="father" @click.once="father"></div>

这个不方便举例,我就直接结合vue官方文档的介绍了:
Vue 还对应 addEventListener 中的 passive 选项提供了 .passive 修饰符。
<!-- 滚动事件的默认行为 (即滚动行为) 将会立即触发 --> <!-- 而不会等待 `onScroll` 完成 --> <!-- 这其中包含 `event.preventDefault()` 的情况 --> <div v-on:scroll.passive="onScroll">...</div>
  这个 .passive 修饰符会执行默认方法,尤其能够提升移动端的性能。
  问题来了,passive 修饰符会执行默认方法?提高性能?默认方法本来就会执行,要它干嘛?
  简单来说,其实每次事件产生,浏览器都会去查询一下是否有preventDefault阻止该次事件的默认动作。我们加上passive就是为了告诉浏览器,不用查询了,我们没用preventDefault阻止默认动作。所以说,浏览器就不用去检查了,既然不用检查了,那效率就上来了,性能那肯定就加强了。特别是在移动端,用户手势操作那么快,执行效率就很重要了。
不要把 .passive 和 .prevent 一起使用,因为 .prevent 将会被忽略,同时浏览器可能会向你展示一个警告。请记住,.passive 会告诉浏览器你不想阻止事件的默认行为。
  在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符。简单来说,我们在绑定按键事件时,可以通过修饰符快速指定只有点击某个键才会触发。
vue提供的常用按键码别名的修饰符如下:
.enter .tab .delete (捕获“删除”和“退格”键) .esc .space .up .down .left .right
比如,有一个input输入框,绑定一个keyup按键松开事件,触发时输出内容:
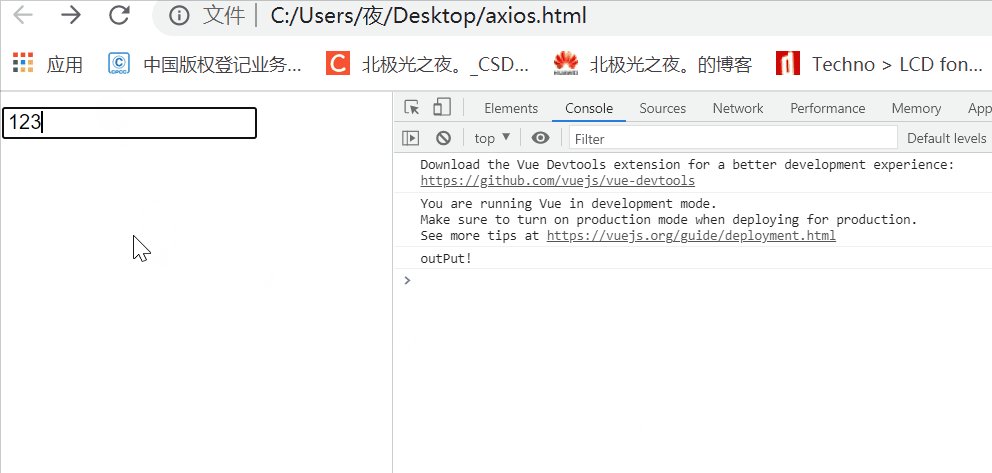
<input type="text" @keyup="outPut" />
outPut() {
console.log("outPut!");
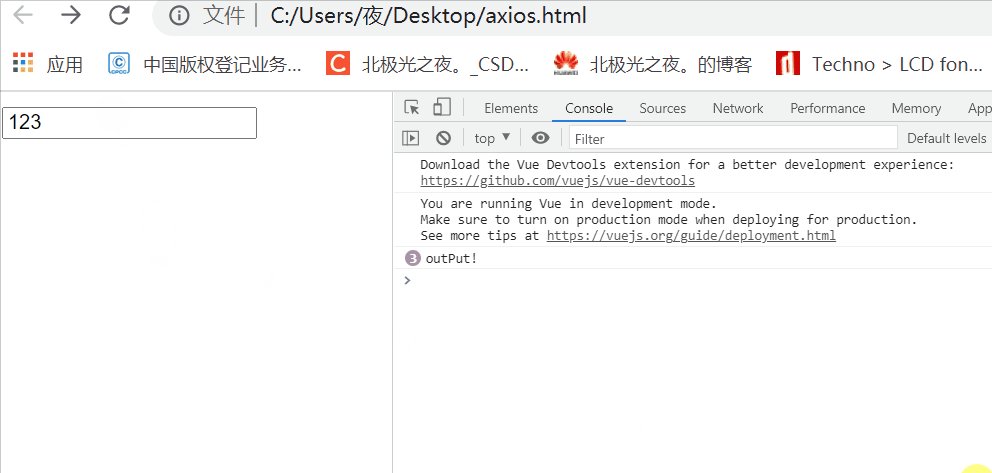
},只要有按键松开都会触发:

按键修饰符,后面当我按回车键时才会触发事件:
<input type="text" @keyup.enter="outPut" />

这个跟按键修饰符一样的,就不多介绍了,我直接引用vue官方文档的介绍了:
可以用如下修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器。
.ctrl .alt .shift .meta
如:
<!-- Alt + C --> <input v-on:keyup.alt.67="clear"> <!-- Ctrl + Click --> <div v-on:click.ctrl="doSomething">Do something</div>
请注意修饰键与常规按键不同,在和 keyup 事件一起用时,事件触发时修饰键必须处于按下状态。换句话说,只有在按住 ctrl 的情况下释放其它按键,才能触发 keyup.ctrl。而单单释放 ctrl 也不会触发事件。如果你想要这样的行为,请为 ctrl 换用 keyCode:keyup.17。
关于“vue事件修饰符怎么应用”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“vue事件修饰符怎么应用”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。