жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
дёҖгҖҒи®Ўз®—еұһжҖ§иҜһз”ҹзҡ„з”ұжқҘ
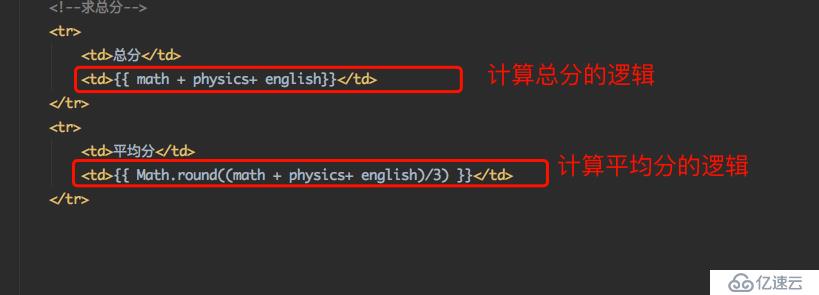
иҷҪ然еңЁжЁЎжқҝдёӯз»‘е®ҡиЎЁиҫҫејҸжҳҜйқһеёёдҫҝеҲ©зҡ„пјҢдҪҶжҳҜе®ғ们е®һйҷ…дёҠеҸӘз”ЁдәҺз®ҖеҚ•зҡ„ж“ҚдҪңгҖӮеңЁжЁЎжқҝдёӯж”ҫе…ҘеӨӘеӨҡзҡ„йҖ»иҫ‘дјҡи®©жЁЎжқҝиҝҮйҮҚдё”йҡҫд»Ҙз»ҙжҠӨгҖӮжҜ”еҰӮпјҡ
<div id="example">
{{ message.split('').reverse().join('') }}
</div>
иҝҷж ·пјҢжЁЎжқҝдёҚеҶҚз®ҖеҚ•е’Ңжё…жҷ°гҖӮеңЁе®һзҺ°еҸҚеҗ‘жҳҫзӨә message д№ӢеүҚпјҢдҪ еә”иҜҘйҖҡиҝҮдёҖдёӘеҮҪж•°зЎ®и®Өе®ғгҖӮжүҖд»ҘпјҢVue.jsжҸҗдҫӣдәҶи®Ўз®—еұһжҖ§жқҘи®©жҲ‘们еҺ»еӨ„зҗҶе®һдҫӢдёӯзҡ„еӨҚжқӮйҖ»иҫ‘гҖӮ
и®Ўз®—еұһжҖ§ (computed properties) е°ұжҳҜдёҚеӯҳеңЁдәҺеҺҹе§Ӣж•°жҚ®дёӯпјҢиҖҢжҳҜеңЁиҝҗиЎҢж—¶е®һж—¶и®Ўз®—еҮәжқҘзҡ„еұһжҖ§гҖӮ
дҫӢеҰӮжҲ‘们иҰҒе®һзҺ°дёҖдёӘеӯҰз”ҹжҲҗз»©иЎЁ
| еӯҰ科 | еҲҶж•° |
|---|---|
| ж•°еӯҰ | 80 |
| зү©зҗҶ | 90 |
| иӢұиҜӯ | 100 |
| жҖ»еҲҶ | 270 |
| е№іеқҮеҲҶ | 90 |
еҗҺз«Ҝд»Јз Ғ <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous"> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <!--еӯҰз”ҹжҲҗз»©иЎЁ--> <div id="app" class="container"> <table class="table table-bordered table-striped table-hover"> <caption class="text-center"><h3>еӯҰз”ҹжҲҗз»©иЎЁ</h3></caption> <thead > <th class="text-center">еӯҰ科</th> <th class="text-center">еҲҶж•°</th> </thead> <tbody class="text-center"> <tr> <td>ж•°еӯҰ</td> <td><input type="text" v-model.number="math" class="form-control text-center"></td> </tr> <!--v-model.number еҲ¶е®ҡдёәж•°еӯ—зұ»еһӢ--> <tr> <td>зү©зҗҶ</td> <td><input type="text" v-model.number="physics" class="form-control text-center"></td> </tr> <tr> <td>иӢұиҜӯ</td> <td><input type="text" v-model.number="english" class="form-control text-center "></td> </tr> <!--жұӮжҖ»еҲҶ--> <tr> <td>жҖ»еҲҶ</td> <td>{{ math + physics+ english}}</td> </tr> <tr> <td>е№іеқҮеҲҶ</td> <td>{{ Math.round((math + physics+ english)/3) }}</td> </tr> <tr> <td>жҖ»еҲҶ(и®Ўз®—еұһжҖ§)</td> <td>{{ sum }}</td> </tr> <tr> <td>е№іеқҮеҲҶ[и®Ўз®—еұһжҖ§]</td> <td>{{average}}</td> </tr> <!--жұӮе№іеқҮеҲҶ--> </tbody> </table> </div> <script> var app = new Vue({ el:"#app", data:{ math:80, physics:90, english:100 }, computed:{ sum: function () { return this.math + this.physics + this.english }, average:function () { return Math.round((this.sum/3)) } } }) </script> </body> </html>

д»ҺдёҠйқўзҡ„еӣҫзүҮдёӯжҲ‘们зңӢеҲ°дәҶпјҢи®Ўз®—зҡ„йҖ»иҫ‘жҜ”иҫғд№ұпјҢдёҚж–№дҫҝеҗҺжңҹзҡ„з»ҙжҠӨдёҺз®ЎзҗҶгҖӮиҝҷж—¶жҲ‘们дҪҝз”Ёи®Ўз®—еұһжҖ§жқҘеӨ„зҗҶе®һдҫӢдёӯзҡ„еӨҚжқӮйҖ»иҫ‘гҖӮиҫҫеҲ°зҡ„ж•Ҳжһңе’ҢйӮЈз§ҚеӨҚжқӮзҡ„йҖ»иҫ‘дёҖж ·пјҢдҪҶжҳҜжӣҙж–№дҫҝжҲ‘们з»ҙжҠӨд»Јз Ғе’ҢйҖ»иҫ‘гҖӮ
<tr>
<td>жҖ»еҲҶ(и®Ўз®—еұһжҖ§)</td>
<td>{{ sum }}</td>
</tr>
<tr>
<td>е№іеқҮеҲҶ[и®Ўз®—еұһжҖ§]</td>
<td>{{average}}</td>
</tr>
<script>
var app = new Vue({
el:"#app",
data:{
math:80,
physics:90,
english:100
},
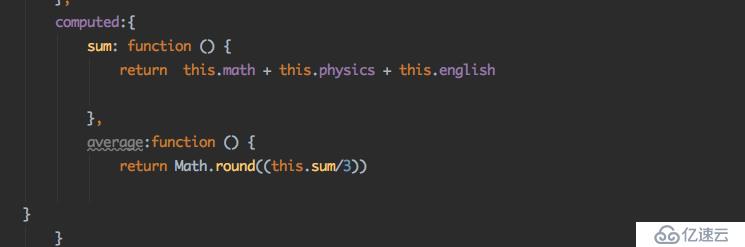
computed:{
sum: function () {
return this.math + this.physics + this.english
},
average:function () {
return Math.round((this.sum/3))
}
}
})
дәҢгҖҒи®Ўз®—еұһжҖ§ е’Ң Methodsзҡ„еҢәеҲ«
дёҠиҝ°зҡ„ж“ҚдҪңпјҢжҲ‘们д№ҹеҸҜд»Ҙз”Ёmethodsж–№жі•е®һзҺ°пјҢдҪҶдёӨиҖ…д№Ӣй—ҙеӯҳеңЁжң¬иҙЁеҢәеҲ«гҖӮ
еҪ“йЎөйқўйҮҚж–°жёІжҹ“пјҲдёҚжҳҜеҲ·ж–°пјүзҡ„ж—¶еҖҷпјҢи®Ўз®—еұһжҖ§дёҚдјҡеҸҳеҢ–пјҢзӣҙжҺҘиҜ»еҸ–зј“еӯҳдҪҝз”ЁпјҢйҖӮеҗҲиҫғеӨ§йҮҸзҡ„и®Ўз®—е’Ңж”№еҸҳйў‘зҺҮиҫғдҪҺзҡ„еұһжҖ§пјӣиҖҢmethodпјҢе°ұжҳҜеҪ“йЎөйқўйҮҚж–°жёІжҹ“зҡ„ж—¶еҖҷпјҲйЎөйқўе…ғзҙ зҡ„dataеҸҳеҢ–пјҢйЎөйқўе°ұдјҡйҮҚж–°жёІжҹ“пјүпјҢйғҪдјҡйҮҚж–°и°ғз”ЁmethodгҖӮ
еҰӮжһңдёҚеёҢжңӣжңүзј“еӯҳпјҢжҲ‘们еҸҜд»Ҙз”ЁmethodеҸ–д»ЈcomputedгҖӮ
з–‘жғ‘пјҡдёәд»Җд№ҲйңҖиҰҒзј“еӯҳпјҹ
еҒҮи®ҫжҲ‘们жңүдёҖдёӘйҮҚиҰҒзҡ„и®Ўз®—еұһжҖ§ A пјҢиҝҷдёӘи®Ўз®—еұһжҖ§йңҖиҰҒдёҖдёӘе·ЁеӨ§зҡ„ж•°з»„йҒҚеҺҶе’ҢеҒҡеӨ§йҮҸзҡ„и®Ўз®—гҖӮ然еҗҺжҲ‘们еҸҜиғҪжңүе…¶д»–зҡ„и®Ўз®—еұһжҖ§дҫқиө–дәҺ A гҖӮеҰӮжһңжІЎжңүзј“еӯҳпјҢжҲ‘们е°ҶдёҚеҸҜйҒҝе…Қзҡ„еӨҡж¬Ўжү§иЎҢ A зҡ„ getter пјҒ
дёүгҖҒи®Ўз®—еұһжҖ§зҡ„ж–№жі•
жҜҸдёҖдёӘи®Ўз®—еұһжҖ§йғҪеҢ…еҗ«дёҖдёӘgetterе’Ңsetterж–№жі•пјҢи®Ўз®—еұһжҖ§й»ҳи®Өдёәgetter гҖӮеҪ“йңҖиҰҒжӣҙж”№е…¶дёӯзҡ„йғЁеҲҶж•°жҚ®ж—¶пјҢе°ұеҸҜд»ҘдҪҝз”Ёsetterж–№жі•пјҢе°ұеҸҜд»ҘеңЁдҝ®ж”№дёҖдёӘжҷ®йҖҡж•°жҚ®ж—¶пјҢи§ҰеҸ‘setterж–№жі•пјҢжү§иЎҢдёҖдәӣиҮӘе®ҡд№үзҡ„ж“ҚдҪңгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ