жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңVueеҲҶйЎөжҹҘиҜўеҰӮдҪ•е®һзҺ°вҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁVueеҲҶйЎөжҹҘиҜўеҰӮдҪ•е®һзҺ°й—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқVueеҲҶйЎөжҹҘиҜўеҰӮдҪ•е®һзҺ°вҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
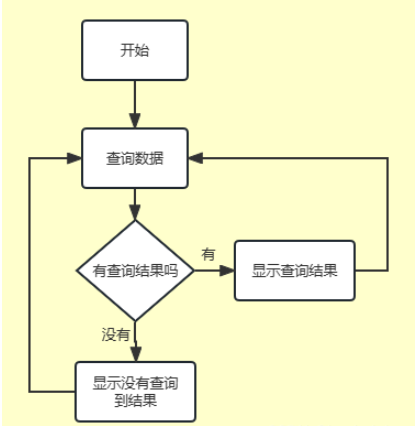
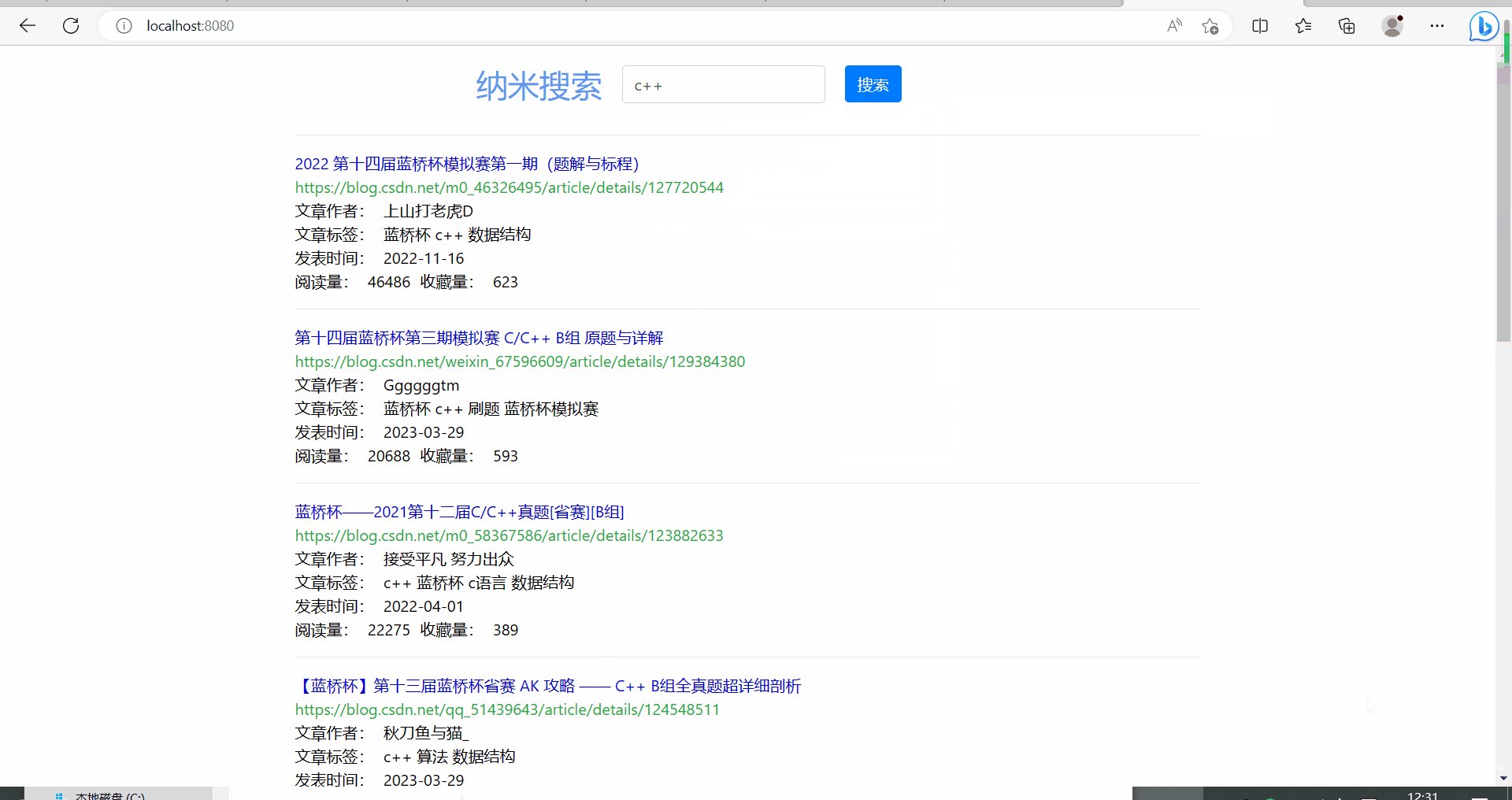
жҲ‘зј–еҶҷдәҶдёҖдёӘз®ҖеҚ•зҡ„еүҚз«ҜйЎөйқўз”ЁжқҘжҹҘиҜўж•°жҚ®пјҢйЎөйқўдёҖе…ұжңүеҮ дёӘйҖ»иҫ‘

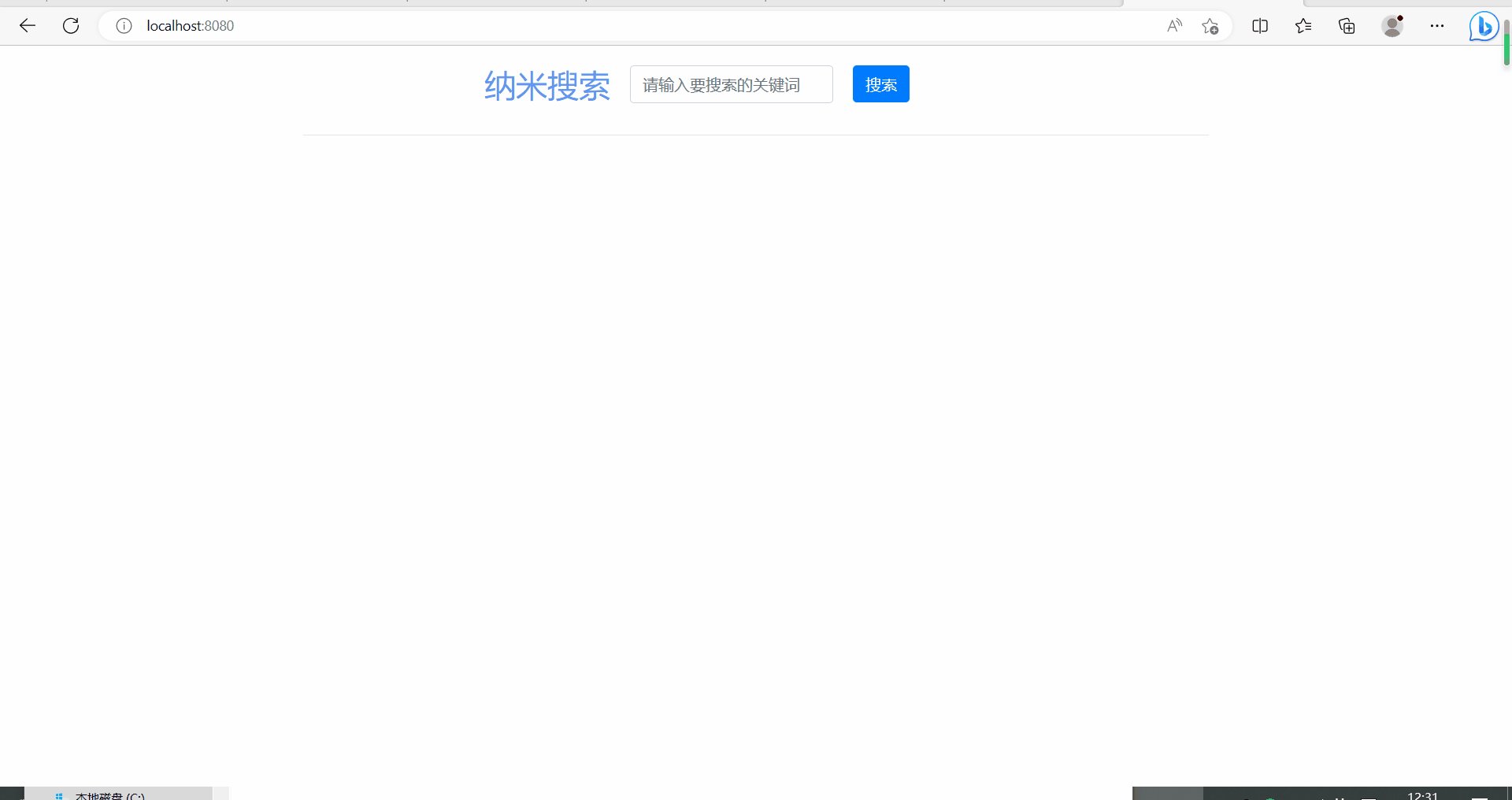
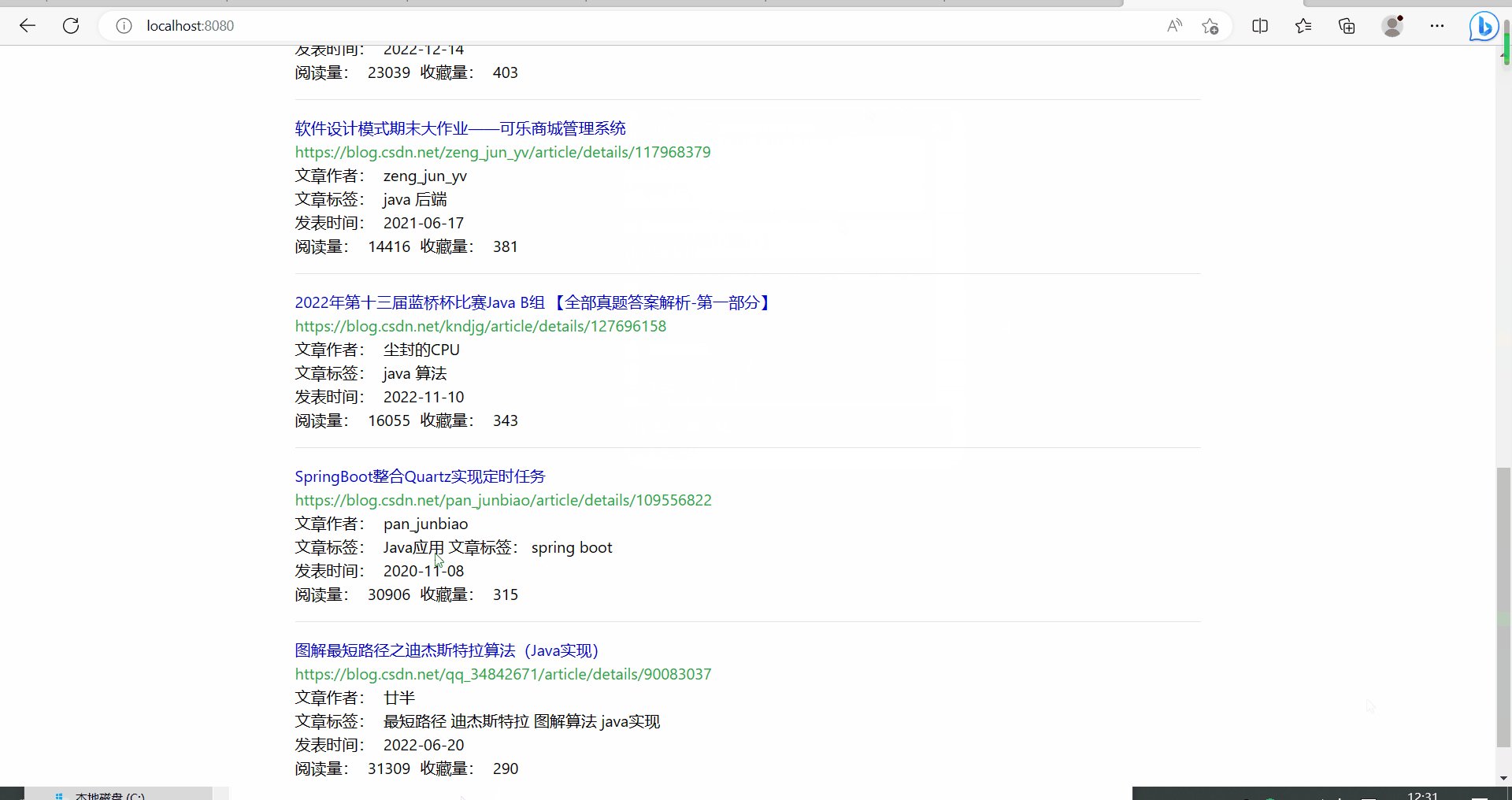
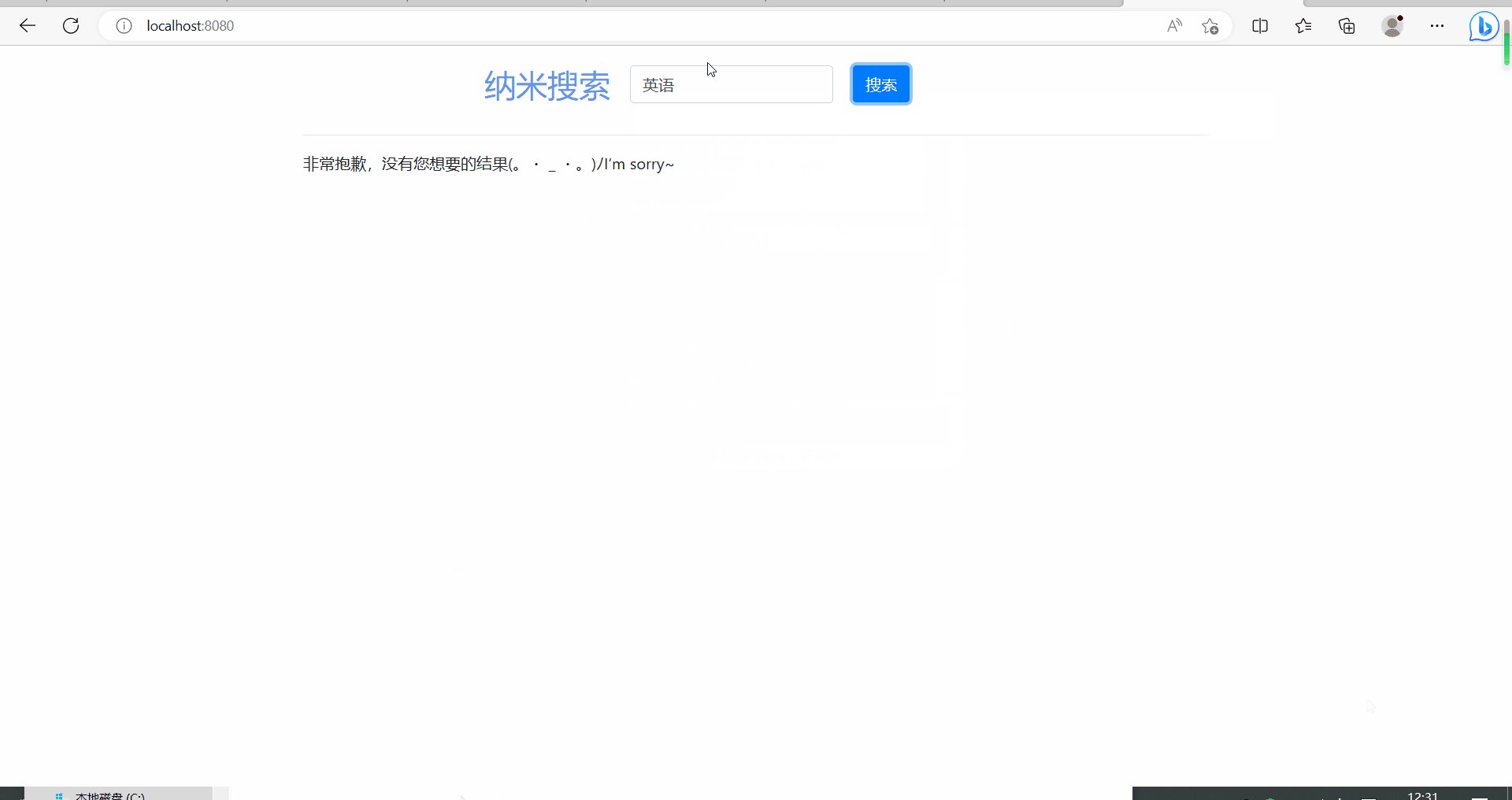
е…·дҪ“зҡ„ж•ҲжһңеҸҜд»ҘзңӢдёӢйқўзҡ„жј”зӨә

дёӢйқўе°ұжқҘзңӢдёҖдёӢе…·дҪ“зҡ„е®һзҺ°жӯҘйӘӨгҖӮ
йҰ–е…ҲзңӢдёҖдёӢvueзҡ„д»Јз Ғ
<script type="text/javascript">
Vue.createApp({
data() {
return {
items : [],
// е…ій”®иҜҚ
keyword : "",
// жҳҜеҗҰжІЎжңүж•°жҚ®
isnull : false,
// дёҖејҖе§ӢдёҚжҳҫзӨәдёҠдёҖйЎөе’ҢдёӢдёҖйЎө
isshow : false,
// дёҖе…ұжңүеӨҡе°‘жқЎж•°жҚ®
countInfo : 0,
// жҜҸдёҖйЎөжҳҫзӨәеҮ жқЎж•°жҚ®
pageSize : 10,
// еҪ“еүҚжҳҜ第еҮ йЎө
currentPage : 1,
// дёҖе…ұжңүеҮ йЎө
countAll : 1,
code : 200
}
},
methods: {
search() {
// жӢҝеҲ°еҫ…жҗңзҙўзҡ„е…ій”®иҜҚ
var keyword = document.getElementById("keyword").value;
console.log(keyword);
this.keyword = keyword;
this.currentPage = 1;
var url = "http://localhost:8080/csdn/search/" + keyword + "/" + this.currentPage;
console.log(url);
axios.get(url).then((response) => {
if(response.data.msg.count==0) {
this.isnull = true;
// е°ҶеҺҹе§Ӣж•°жҚ®зҪ®з©ә
this.items = [];
// дёҚжҳҫзӨәдёҠдёҖйЎөдёӢдёҖйЎөжҢүй’®
this.isshow = false;
} else {
this.isnull = false;
console.log(response)
this.items = response.data.msg.list;
this.countInfo = response.data.msg.count;
// и®Ўз®—дёҖе…ұжңүеҮ йЎө
this.countAll = Math.ceil(response.data.msg.count / this.pageSize);
this.isshow = true;
}
})
.catch(function (error) {
console.log(error);
});
},
getNextPage() {
if(this.currentPage == this.countAll) {
this.currentPage = this.currentPage;
} else {
this.currentPage = this.currentPage + 1;
}
var url = "http://localhost:8080/csdn/search/" + this.keyword + "/" + this.currentPage;
axios.get(url).then((response) => {
console.log(response)
this.items = response.data.msg.list;
// и®Ўз®—дёҖе…ұжңүеҮ йЎө
this.countAll = Math.ceil(response.data.msg.count / this.pageSize);
})
.catch(function (error) {
console.log(error);
});
},
getPrePage() {
if(this.currentPage == 1) {
this.currentPage = 1;
} else {
this.currentPage = this.currentPage - 1;
}
var url = "http://localhost:8080/csdn/search/" + this.keyword + "/" + this.currentPage;
axios.get(url).then((response) => {
console.log(response)
this.items = response.data.msg.list;
// и®Ўз®—дёҖе…ұжңүеҮ йЎө
this.countAll = Math.ceil(response.data.msg.count / this.pageSize);
})
.catch(function (error) {
console.log(error);
});
}
},
}).mount("#app");
</script>data()дёӯиҝ”еӣһдәҶеҮ дёӘеҸҳйҮҸпјҢ
itemsпјҡз”ЁжқҘеӯҳж”ҫеҫ…еұ•зӨәзҡ„ж•°жҚ®йЎ№
keywordпјҡи®°еҪ•жң¬ж¬ЎжҹҘиҜўдҪҝз”Ёзҡ„е…ій”®иҜҚ
isnullпјҡиЎЁзӨәдёҖж¬ЎжҹҘиҜўзҡ„з»“жһңж•°йҮҸжҳҜеҗҰдёә0пјҢз”ЁжқҘжҺ§еҲ¶жІЎжңүз»“жһңзҡ„жҳҫзӨәйҖ»иҫ‘
isshowпјҡиЎЁзӨәжҳҜеҗҰжҳҫзӨәдёҠдёҖйЎөдёӢдёҖйЎөжҢүй’®пјҢд»ҘеҸҠжҳҫзӨәеҪ“еүҚйЎөж•°е’Ңж•°жҚ®жҖ»ж•°
countInfoпјҡи®°еҪ•дёҖе…ұжңүеӨҡе°‘жқЎз»“жһң
pageSizeпјҡи®°еҪ•жҜҸйЎөжҳҫзӨәзҡ„ж•°жҚ®йЎ№пјҢзӣ®еүҚеҗҺз«Ҝеӣәе®ҡжҜҸйЎөеұ•зӨә10жқЎж•°жҚ®
currentPageпјҡи®°еҪ•еҪ“еүҚжҳҜ第еҮ йЎө
countAllпјҡи®°еҪ•дёҖе…ұжңүеӨҡе°‘йЎөж•°жҚ®
codeпјҡеҗҺз«Ҝиҝ”еӣһзҡ„дёҖдёӘзҠ¶жҖҒз ҒпјҢжІЎд»Җд№Ҳз”Ё
дёҖе…ұжҸҗдҫӣдәҶдёүдёӘж–№жі•иҝӣиЎҢжҹҘиҜў
search()пјҡиҝӣиЎҢдёҖдёӘж–°зҡ„е…ій”®иҜҚзҡ„жҹҘиҜў
getNextPage()пјҡжҹҘиҜўдёӢдёҖйЎөзҡ„ж•°жҚ®пјҢеҰӮжһңе·Із»ҸжҳҜжңҖеҗҺдёҖйЎөдәҶпјҢеҲҷжҹҘиҜўеҪ“еүҚйЎөзҡ„з»“жһң
getPrePage()пјҡжҹҘиҜўдёҠдёҖйЎөзҡ„ж•°жҚ®пјҢеҰӮжһңе·Із»ҸжҳҜ第дёҖйЎөдәҶпјҢеҲҷжҹҘиҜўеҪ“еүҚйЎөзҡ„з»“жһң
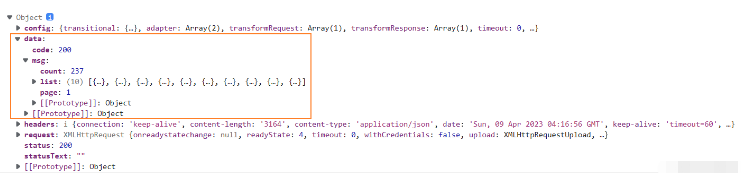
жҺҘзқҖжҲ‘们еҶҚжқҘзңӢдёҖдёӢеҗҺз«Ҝиҝ”еӣһзҡ„ж•°жҚ®ж јејҸ

дёҠеӣҫдёӯж–№жЎҶеҶ…зҡ„ж•°жҚ®е°ұжҳҜеҗҺз«Ҝиҝ”еӣһзҡ„ж•°жҚ®пјҢmsgдёӯи®°еҪ•зҡ„е°ұжҳҜжҲ‘们йңҖиҰҒз”ЁеҲ°зҡ„ж•°жҚ®пјҢйҮҢйқўжңүдәӨз»ҷж•°жҚ®йЎ№
countпјҡиЎЁзӨәж•°жҚ®жҖ»ж•°пјҢеҸӘжҳҜжҹҘиҜўж•°жҚ®жҖ»ж•°пјҢ并дёҚдјҡе°ҶжүҖжңүзҡ„ж•°жҚ®йғҪиҝ”еӣһз»ҷеүҚз«Ҝ
listпјҡиҝ”еӣһеҪ“еүҚйЎөзҡ„ж•°жҚ®
pageпјҡиЎЁзӨәеҪ“еүҚжҳҜ第еҮ йЎө
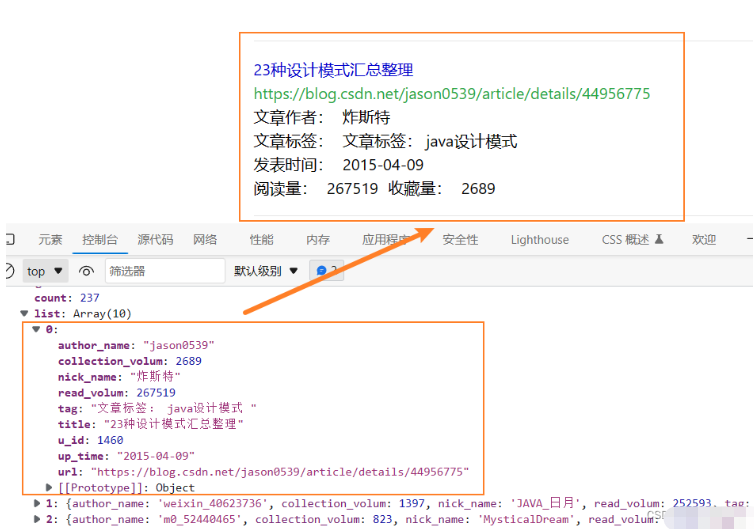
жҲ‘们具дҪ“жқҘзңӢдёҖдёӢlistдёӯж•°жҚ®йЎ№зҡ„еҶ…е®№

еҸҜд»ҘеҸ‘зҺ°listдёӯзҡ„жҜҸдёҖйЎ№е°ұжҳҜжһ„жҲҗжҲ‘们еүҚз«ҜйЎөйқўдёӯдёҖиЎҢзҡ„ж•°жҚ®пјҢиҝҷеңЁvueдёӯдҪ“зҺ°дёәж•°жҚ®зҡ„з»‘е®ҡпјҢдёӢйқўе°ұжқҘзңӢзңӢиҜҰз»Ҷзҡ„htmlд»Јз Ғ
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.w3.org/1999/xhtml"> <html lang="en"> <head> <meta charset="UTF-8"> <title>зәізұіжҗңзҙў</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="external nofollow" > <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> <script src="https://unpkg.com/vue@3"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> </head> <body> <div class="container"> <!-- е…Ҳзј–еҶҷдёҖдёӘжҗңзҙўж Ҹ --> <div class="row" id="app"> <div class="col-md-1"></div> <div class="col-md-10"> <!-- иҝҷйҮҢйқўжңүдёӨдёӘдёӘйғЁеҲҶ --> <div class="row"> <!--<div class="col-md-2"></div>--> <div class="col-md-12"> <div > <h3 >зәізұіжҗңзҙў</h3> </div> <div > <div class="form-group" > <div class="input-group" > <input type="text" class="form-control" name="keyword" id="keyword" placeholder="иҜ·иҫ“е…ҘиҰҒжҗңзҙўзҡ„е…ій”®иҜҚ"> </div> </div> <div > <button id="search" type="button" class="btn btn-primary" v-on:click="search">жҗңзҙў</button> </div> </div> </div> <!--<div class="col-md-2"></div>--> </div> <hr> <div> <div v-for="item of items"> <!-- 第дёҖиЎҢжҳҜurl --> <a :href="item.url" rel="external nofollow" target="_blank"> <div >{{item.title}}</div> </a> <div >{{item.url}}</div> <!-- иҝҷдёҖиЎҢжҳҫзӨәж–Үз« дҪңиҖ… --> <div >ж–Үз« дҪңиҖ…пјҡ<span >{{item.nick_name}}</span></div> <!-- иҝҷдёҖиЎҢжҳҫзӨәж Үзӯҫ --> <div >ж–Үз« ж Үзӯҫпјҡ<span >{{item.tag}}</span></div> <!-- дёӢйқўдёҖиЎҢжҳҫзӨәеҸ‘иЎЁж—¶й—ҙпјҢйҳ…иҜ»ж•°е’Ң收и—Ҹж•° --> <div> <div >еҸ‘иЎЁж—¶й—ҙпјҡ<span >{{item.up_time}}</span></div> <div >йҳ…иҜ»йҮҸпјҡ<span >{{item.read_volum}}</span></div> <div >收и—ҸйҮҸпјҡ<span >{{item.collection_volum}}</span></div> </div> <br> <hr> </div> </div> <!-- еҪ“жІЎжңүжҹҘиҜўз»“жһңзҡ„ж—¶еҖҷжҳҫзӨә --> <div v-if="isnull"> <span>йқһеёёжҠұжӯүпјҢжІЎжңүжӮЁжғіиҰҒзҡ„з»“жһң(гҖӮгғ»пјҝгғ»гҖӮ)пҫүI'm sorry~</span> </div> <!-- еҪ“жңүж•°жҚ®зҡ„ж—¶еҖҷжҳҫзӨә --> <div v-if="isshow"> <div > <button type="button" class="btn btn-primary" v-on:click="getPrePage">дёҠдёҖйЎө</button> </div> <div > <button type="button" class="btn btn-primary" v-on:click="getNextPage" >дёӢдёҖйЎө</button> </div> <div > <span>第{{currentPage}}/{{countAll}}йЎө</spa> </div> <div > <span>е…ұжңү{{countInfo}}жқЎж•°жҚ®</spa> </div> </div> </div> <div class="col-md-1"></div> </div> </div> </body> <script type="text/javascript"> Vue.createApp({ data() { return { items : [], // е…ій”®иҜҚ keyword : "", // жҳҜеҗҰжІЎжңүж•°жҚ® isnull : false, // дёҖејҖе§ӢдёҚжҳҫзӨәдёҠдёҖйЎөе’ҢдёӢдёҖйЎө isshow : false, // дёҖе…ұжңүеӨҡе°‘жқЎж•°жҚ® countInfo : 0, // жҜҸдёҖйЎөжҳҫзӨәеҮ жқЎж•°жҚ® pageSize : 10, // еҪ“еүҚжҳҜ第еҮ йЎө currentPage : 1, // дёҖе…ұжңүеҮ йЎө countAll : 1, code : 200 } }, methods: { search() { // жӢҝеҲ°еҫ…жҗңзҙўзҡ„е…ій”®иҜҚ var keyword = document.getElementById("keyword").value; console.log(keyword); this.keyword = keyword; this.currentPage = 1; var url = "http://localhost:8080/csdn/search/" + keyword + "/" + this.currentPage; console.log(url); axios.get(url).then((response) => { if(response.data.msg.count==0) { this.isnull = true; // е°ҶеҺҹе§Ӣж•°жҚ®зҪ®з©ә this.items = []; // дёҚжҳҫзӨәдёҠдёҖйЎөдёӢдёҖйЎөжҢүй’® this.isshow = false; } else { this.isnull = false; console.log(response) this.items = response.data.msg.list; this.countInfo = response.data.msg.count; // и®Ўз®—дёҖе…ұжңүеҮ йЎө this.countAll = Math.ceil(response.data.msg.count / this.pageSize); this.isshow = true; } }) .catch(function (error) { console.log(error); }); }, getNextPage() { if(this.currentPage == this.countAll) { this.currentPage = this.currentPage; } else { this.currentPage = this.currentPage + 1; } var url = "http://localhost:8080/csdn/search/" + this.keyword + "/" + this.currentPage; axios.get(url).then((response) => { console.log(response) this.items = response.data.msg.list; // и®Ўз®—дёҖе…ұжңүеҮ йЎө this.countAll = Math.ceil(response.data.msg.count / this.pageSize); }) .catch(function (error) { console.log(error); }); }, getPrePage() { if(this.currentPage == 1) { this.currentPage = 1; } else { this.currentPage = this.currentPage - 1; } var url = "http://localhost:8080/csdn/search/" + this.keyword + "/" + this.currentPage; axios.get(url).then((response) => { console.log(response) this.items = response.data.msg.list; // и®Ўз®—дёҖе…ұжңүеҮ йЎө this.countAll = Math.ceil(response.data.msg.count / this.pageSize); }) .catch(function (error) { console.log(error); }); } }, }).mount("#app"); </script> </html>
дҪҝз”Ёvueзј–еҶҷеүҚз«ҜеҠЁжҖҒйЎөйқўзңҹзҡ„жҜ”еҺҹз”ҹjsжҲ–иҖ…jqueryиҰҒж–№дҫҝеҫҲеӨҡпјҢеҜ№жҜ”theamleafд№ҹжңүеҫҲеӨҡеҘҪеӨ„гҖӮ
жҲ‘们еңЁдҪҝз”Ёtheamleafзҡ„ж—¶еҖҷпјҢжҜҸж¬ЎжҸҗдәӨиЎЁеҚ•йғҪйңҖиҰҒеҲ·ж–°йЎөйқўпјҢдҪҝз”Ёvue+axiosиҝӣиЎҢajaxиҜ·жұӮеҲҷдёҚйңҖиҰҒеҲ·ж–°йЎөйқўпјҢиҝҷдёҚд»…дјҡеҮҸиҪ»жңҚеҠЎз«Ҝзҡ„еҺӢеҠӣпјҢиҖҢдё”еҸҜд»ҘеёҰжқҘжӣҙеҘҪзҡ„з”ЁжҲ·дҪ“йӘҢгҖӮ
еҲ°жӯӨпјҢе…ідәҺвҖңVueеҲҶйЎөжҹҘиҜўеҰӮдҪ•е®һзҺ°вҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ