这篇文章主要介绍“vue3.2中的vuex怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue3.2中的vuex怎么使用”文章能帮助大家解决问题。
Vuex 中有以下几个核心概念:
State:应用程序的状态存储在单一的状态树中,即 State。State 可以通过 store.state 属性访问。
Mutation:状态的变化必须通过提交 Mutation 来进行。Mutation 是一个包含 type 和 payload 属性的对象,type 是 Mutation 的类型,payload 是 Mutation 的有效负载。Mutation 通过 store.commit 方法提交。
Action:Action 用于异步操作或批量提交 Mutation。Action 是一个包含 type 和 payload 属性的对象,type 是 Action 的类型,payload 是 Action 的有效负载。Action 通过 store.dispatch 方法提交。
Getter:Getter 用于对 State 进行派生,可以通过 getter 函数计算衍生出新的状态。Getter 通过 store.getters 属性访问。
Module:Vuex 允许将应用程序的状态划分为模块,每个模块可以包含自己的 State、Mutation、Action 和 Getter。模块通过 store.module 属性添加到根状态中。安装 Vuex
安装 vuex
npm install vuex --save创建store
import { createStore } from 'vuex'
export default createStore({
state: {
},
getters: {
},
mutations: {
},
actions: {
},
modules: {
}
})使用vuex 在应用程序中使用 store
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
createApp(App).use(store).use(router).mount('#app')在项目中的实际引用
这个例子是:
点击一个按钮,累加,存到本地,刷新,接着累加不受影响
import { createStore } from 'vuex'
let n =parseInt(localStorage.getItem('keyvalue'))
export default createStore({
state: {
num: n?n: 0
},
getters: {
},
mutations: {
setNum(state,nums){
// 累加++
state.num += nums
}
},
actions: {
setNums(state,nums){
// 累加++
state.commit('setNum',nums)
}
},
modules: {
}
})<template>
<!-- 改变Vuex的值setNum -->
<button @click="setNum">改变Vuex的值setNum</button>
<p>{{ store.state.num }}</p>
</template>
<script setup>
import { useRouter } from "vue-router";
import { useStore } from "vuex";
const useRouters = useRouter();
// 引入useStore 方法
const store = useStore(); // 该方法用于返回store 实例
const setNum = () => {
store.dispatch("setNums", 1);
localStorage.setItem("keyvalue", store.state.num);
};
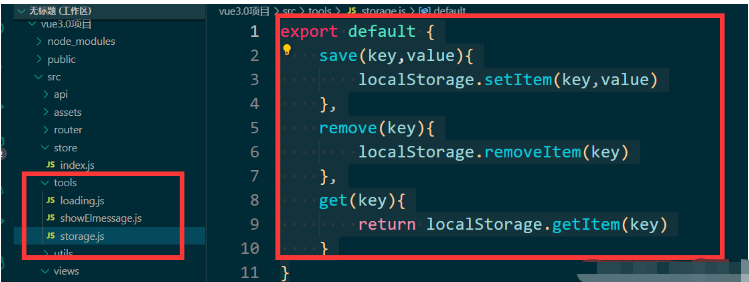
</script>封装本地存储的方法和如何使用
export default {
save(key,value){
localStorage.setItem(key,value)
},
remove(key){
localStorage.removeItem(key)
},
get(key){
return localStorage.getItem(key)
}
}
结合 vuex 来使用
//这个名字随便命名,尽量语义化一点
import storage from '@/tools/storage.js'
//存到vueX中
store.commit("saveToken",res.data.data.token);
// 将token存储到本地,方便取值 第一个参数是--名字 第二个是---存储的对象,数组或,变量
storage.save("token",res.data.data.token)import { createStore } from 'vuex'
// 引入
import storage from '@/tools/storage.js'
// 取值
let token = storage.get("token");
export default createStore({
state: {
// 防止刷新之后,丢失
token:token?token:"",
},
getters: {
},
mutations: {
// 将token存储到vuex中
saveToken(state,token){
state.token = token
},
},
actions: {
},
modules: {
}
})vuex----更加详细的使用
import { createStore } from 'vuex'
export default createStore({
state: {
count: 0
},
mutations: {
increment(state) {
state.count++;
},
decrement(state) {
state.count--;
}
},
actions: {
incrementAsync({ commit }) {
setTimeout(() => {
commit('increment');
}, 1000);
}
},
getters: {
squaredCount(state) {
return state.count * state.count;
}
}
})<template>
<!-- 改变Vuex的值setNum -->
<button @click="setNum">改变Vuex的值setNum</button>
<div>
<p>Count: {{ count }}</p>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementAsync">+ (async)</button>
<p>Squared count: {{ squaredCount }}</p>
</div>
</template>
<script setup>
// import { useRouter } from "vue-router";
import { mapState, mapMutations, mapActions, mapGetters } from "vuex";
import { useStore } from "vuex";
import { computed } from "vue";
const store = useStore();
const count = computed(() => store.state.count);
const squaredCount = computed(() => store.getters.squaredCount);
const increment = () => {
store.commit("increment");
};
const decrement = () => {
store.commit("decrement");
};
const incrementAsync = () => {
store.dispatch("incrementAsync");
};
// import { useStore } from "vuex";
// const useRouters = useRouter();
// // 引入useStore 方法
// const store = useStore(); // 该方法用于返回store 实例
// const setNum = () => {
// };
</script>关于“vue3.2中的vuex怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/qq_44161703/article/details/129949498