这篇文章主要讲解了“JavaScript中的'BigInt'怎么使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“JavaScript中的'BigInt'怎么使用”吧!
JavaScript是一种广泛使用的编程语言,它可以增强Web应用程序的交互性和动态性。
BigInt是ES2020中引入的新的原始数据类型。它允许程序员使用更大的整数值,以匹配需要处理的数据集。
在JavaScript中,数字类型默认为双精度浮点数,即64位表示,并且JavaScript中的最大安全整数为2^53 - 1。与此相比,BigInt可以表示更大的整数值。BigInt 使用n结尾的字面量表示,在操作中使用方法比较类似于数字。例如:
const bigIntNumber = 9007199254740993n; cosole.log(bigIntNumber); // 9007199254740993n const result = bigIntNumber * 2n; cosole.log(result); // 18014398509481986n
在上面的代码中,我们使用BigInt类型的字面量表示了一个大整数,并将其赋值给一个变量。然后我们使用乘法来计算它的两倍,然后将结果打印到控制台。注意,在结果中,我们使用n后缀来区分BigInt和常规数字。
与此类似,可以使用其他算术运算符和比较运算符来对BigInt进行操作。例如,可以使用相等运算符来比较BigInt的值,如下所示:
const first = 111111n; const second = 222222n; console.log(first === second); // false console.log(second > first); // true
上面的代码展示了使用BigInt字面量创建两个BigInt数字,并使用相等运算符和大于运算符来比较它们的值。
在开发中,可能需要处理非常大的数字,这时就需要使用BigInt类型。当然,也有一些类似的方法可以用来处理数字值,例如字符串或ArrayBuffer对象。在这里,我们比较一下BigInt和其他这些方法之间的不同之处。
JavaScript中的字符串可以用来表示以数字形式存在的大型数字。大数字可以分为一个个分组,并进行字符串拼接来形成一个大字符串表示。
const bigString = "9007199254740993130036001"; console.log(bigString); // 9007199254740993130036001 const result = bigString * 2; console.log(result); // 1.801439708963191e+25
上面的代码展示了使用字符串进行大数字计算。然而,由于JavaScript中使用双精度浮点数,所以在计算较大数时会出现精度丢失的问题。
而BigInt在处理大数字时没有这个限制,因为它们不受双精度浮点数的限制。
ArrayBuffer是另一种可以用来处理大数字的JavaScript类型。它允许我们在内存中分配一个特定大小的缓冲区,并将数据存储在其中。它可以用于处理诸如音频、视频等大型二进制文件。
const buffer = new ArrayBuffer(8); const view = new DataView(buffer); view.setBigUint64(0, 12345678901234567890n); console.log(view.getBigUint64(0)); // 12345678901234567890n
上面的代码展示了如何使用ArrayBuffer来存储BigInt类型数据。在此示例中,我们创建了一个缓冲区,设置了一个8个字节的内存块,并使用DataView对象将一个64位无符号整数存储到这个缓冲区中。我们可以使用getBigUint64()方法从缓冲区中检索此数据。
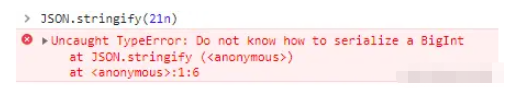
值得注意的一点,不能使用 JSON.strify将BigInt类型转换成字符串

但是可以使用劫持来实现
BigInt.prototype.toJSON = function() { return this.toString() }感谢各位的阅读,以上就是“JavaScript中的'BigInt'怎么使用”的内容了,经过本文的学习后,相信大家对JavaScript中的'BigInt'怎么使用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。