这篇文章主要讲解了“ant-design-vue Table pagination分页怎么实现”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“ant-design-vue Table pagination分页怎么实现”吧!
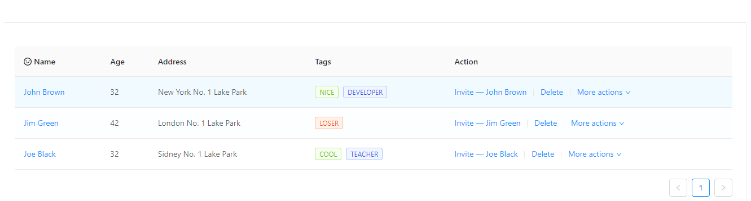
表格单独使用时,自带简单分页,只包含 上一页, 页面码, 下一页,例如:

但如果想要与后端配合着写,则需要传入pagination参数来自定义,

看代码:
分页变动出发handleTableChange事件:
<a-table
:columns="columns"
:data-source="wmsWarehouseList"
:pagination="pagination"
@change="handleTableChange"
:row-selection="{ selectedRowKeys: selectedRowKeys, onChange: onSelectChange }"
>data () {
return {
// 分页参数
pagination: {
// size: 'large',
current: 1,
pageSize: 10,
total: 0,
pageSizeOptions: ['10', '20', '30'], // 可选的页面显示条数
showTotal: (total, range) => {
return range[0] + '-' + range[1] + ' 共' + total + '条'
}, // 展示每页第几条至第几条和总数
hideOnSinglePage: false, // 只有一页时是否隐藏分页器
showQuickJumper: true, // 是否可以快速跳转至某页
showSizeChanger: true // 是否可以改变pageSize
},
}
}
methods: {
handleTableChange (e) {
console.log(e)
this.pagination = e
this.loading = true
const pageNum = e.current - 1
const pageSize = e.pageSize
const query = {
...this.queryParams,
}
const pageReq = { page: pageNum, size: pageSize }
listWmsWarehouse(query, pageReq).then((response) => {
})
},onChange:页码改变的回调,参数是改变后的页码及每页条数
onShowSizeChange :只有pageSize 变化才会回调
我们在使用分页使,直接用表格()的自定义:pagination属性最方便;如下图所示:
<a-table
ref="table"
row-key="key"
:columns="goodsColumns"
:data-source="loadGoodsData"
:pagination="paginationOpt"
bordered>
</a-table>基于VUE,我们必须在data中定义paginationOpt对象,代码片段如下:
// 分页
paginationOpt: {
defaultCurrent: 1, // 默认当前页数
defaultPageSize: 5, // 默认当前页显示数据的大小
total: 0, // 总数,必须先有
showSizeChanger: true,
showQuickJumper: true,
pageSizeOptions: ["5", "10", "15", "20"],
showTotal: (total) => `共 ${total} 条`, // 显示总数
onShowSizeChange: (current, pageSize) => {
this.paginationOpt.defaultCurrent = 1;
this.paginationOpt.defaultPageSize = pageSize;
this.searchCameraFrom(); //显示列表的接口名称
},
// 改变每页数量时更新显示
onChange: (current, size) => {
this.paginationOpt.defaultCurrent = current;
this.paginationOpt.defaultPageSize = size;
this.searchCameraFrom();
},
},调用接口时,❤一定要更新total值!!!!!❤并在发送请求前结构当前页和pagesize的值,否则一直时默认值1和5(我这边初始时1和5,可自己更改)
// 查询
searchCameraFrom() {
console.log(this.cameraParams);
const { defaultCurrent, defaultPageSize } = this.paginationOpt;
this.$api.Camera.getCameraList({
currPage: defaultCurrent,
pageSize: defaultPageSize,
info: this.cameraParams,
})
.then((res) => {
if (res.code != "200") {
return Promise.reject;
}
console.log(res);
this.cameraList = res.data;
this.paginationOpt.total = res.total;
})
.catch(() => {});
},感谢各位的阅读,以上就是“ant-design-vue Table pagination分页怎么实现”的内容了,经过本文的学习后,相信大家对ant-design-vue Table pagination分页怎么实现这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/qq_27575627/article/details/127434486