这篇文章主要介绍了Vue不同项目之间传递、接收参数问题怎么解决的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue不同项目之间传递、接收参数问题怎么解决文章都会有所收获,下面我们一起来看看吧。
描述一下场景
UC(User-Center)是单独的一个项目,包括Spring Cloud + Vue, 服务项目是另一个项目,也是Spring Cloud+ Vue
这里主要针对是登录操作,我们为了完成SSO(Single Sign On)的效果,认证和授权在UC完成,用户发起资源请求,服务网关会进行过滤,判断请求头中是否有token以及token是否过期,不满足就会带着原访问资源项目的主页(这里记为uri)重定向到登录页面,此时就是登录的相关操作,进行完以后会生成一个token标识,这时候要根据带来的uri进行页面跳转,此时要带上token标识过去。
关于token的携带,以下是几种方式的分析:
如果可以用localStorage来存储token,这样就不用来回带着token信息,直接在服务项目的vue请求拦截器中把token放到headers里边就可以了? 事实是不可取的,因为localStorage 只在有相同的协议、相同的主机名、相同的端口下,才能读取/修改到同一份localStorage数据。 这里我们是两个vue项目,所以无法共享token,其次,假如这种方式可以,难道我们访问百度还能用访问腾讯时候存的localStorage里边的标识?所以,PASS.
localStorage深入了解:localstorage 必知必会
使用Cookie进行共享,也就是说在UC的vue项目中,登录成功,将token存入cookie中,在服务项目的vue请求拦截器中获取cookie先存入localStorage中,然后放入headers,这样之后每次从localStorage中拿出token放入headers即可。实现上是可以的因为cookie在两个vue项目之间是共享的。但是,不好的点是,其一是如果cookie被禁用了怎么办?,尽管可以处理但是还是说明这个方法存在一些明显的不足,其次存cookie是很老套的方式,市面上也很少用到。关于多个cookie参数,如果获取某一个cookie值的方法封装:
window.getCookie = function(name) {
var match = document.cookie.match(new RegExp('(^| )' + name + '=([^;]+)'));
if (match) return match[2];
}存:
document.cookie = "token=1234";
取:
let token = getCookie('token');直接以参数形式传递,在另一方获取请求参数,再放入localStorage中。看起来这种方式似乎是最直接的,其实来说它也保证了token的时效性,但是写的时候可真给我恶心坏了,不说了只能怪咱百度不会用,其实以参数传递的方式还有很多种,可以多使用几种,这里暂且总结一种,后序填坑。
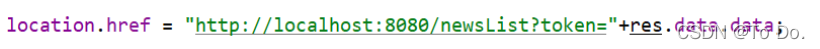
传: 拼到url中

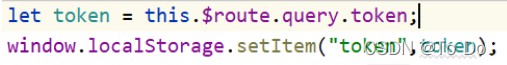
取:一定是在页面获取,无法在请求拦截器取出

关于“Vue不同项目之间传递、接收参数问题怎么解决”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Vue不同项目之间传递、接收参数问题怎么解决”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。