这篇文章主要介绍“react+ ts vite搭建及二次封装请求的方法是什么”,在日常操作中,相信很多人在react+ ts vite搭建及二次封装请求的方法是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”react+ ts vite搭建及二次封装请求的方法是什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
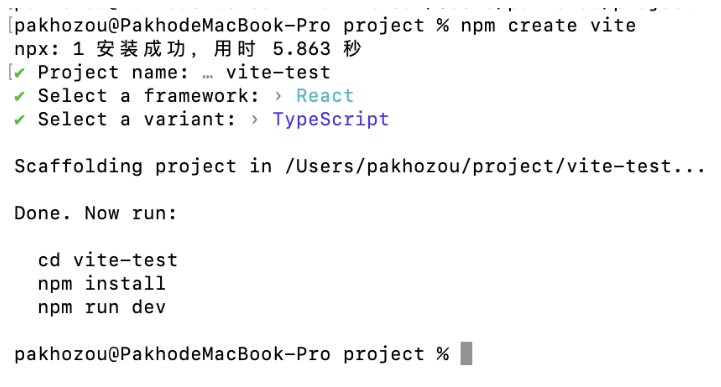
npm create vite
npm install axios
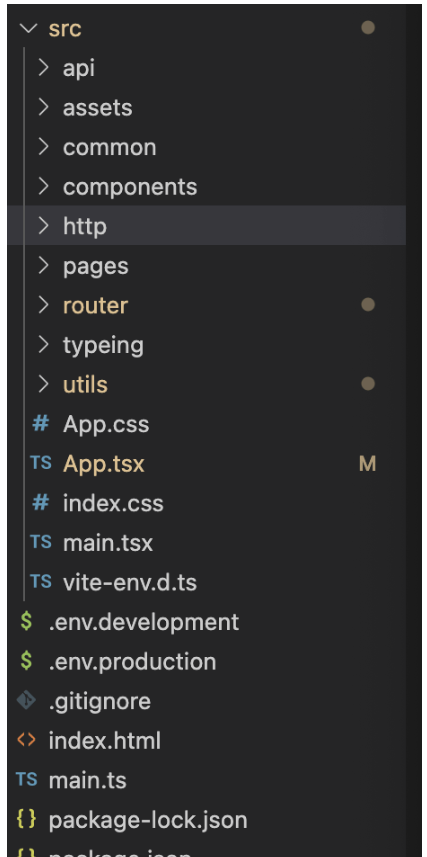
打开项目创建基本项目结构

引入axios
import axios, {
AxiosResponse,
AxiosInstance,
InternalAxiosRequestConfig,
} from "axios";重新创建axios
const instance: AxiosInstance = axios.create({
baseURL:
// vite 环境变量判断
import.meta.env.MODE === "development"
? "/api"
: import.meta.env.VITE_APP_BASE_URL,
timeout: 10000,
});创建拦截器
instance.interceptors.request.use((config: InternalAxiosRequestConfig) => {
//进行特殊请求操作
return config;
});
instance.interceptors.response.use((response: AxiosResponse) => {
return response.data;
});封装请求方法
export function get<T>(
url: string,
params?: CustomObject,
config?: CustomObject
): Promise<ResultData> {
return instance.get(url, { params, ...config });
}
export function post<T>(
url: string,
params?: CustomObject,
config?: CustomObject
): Promise<ResultData> {
return instance.post(url, params, config);
}
export function put<T>(
url: string,
params?: CustomObject,
config?: CustomObject
): Promise<ResultData> {
return instance.put(url, params, config);
}导出
export default instance;完整代码
// http/index.ts
import axios, {
AxiosResponse,
AxiosInstance,
InternalAxiosRequestConfig,
} from "axios";
const instance: AxiosInstance = axios.create({
baseURL:
import.meta.env.MODE === "development"
? "/api"
: import.meta.env.VITE_APP_BASE_URL,
timeout: 10000,
});
instance.interceptors.request.use((config: InternalAxiosRequestConfig) => {
//进行特殊请求操作
return config;
});
instance.interceptors.response.use((response: AxiosResponse) => {
return response.data;
});
export function get<T>(
url: string,
params?: CustomObject,
config?: CustomObject
): Promise<ResultData> {
return instance.get(url, { params, ...config });
}
export function post<T>(
url: string,
params?: CustomObject,
config?: CustomObject
): Promise<ResultData> {
return instance.post(url, params, config);
}
export function put<T>(
url: string,
params?: CustomObject,
config?: CustomObject
): Promise<ResultData> {
return instance.put(url, params, config);
}
export default instance;使用
// api.ts
import { get, post } from "../http/index";
// 文章列表
export const blogList = (data: CustomObject): Promise<ResultData> =>
get("/api/posts", data);到此,关于“react+ ts vite搭建及二次封装请求的方法是什么”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/pakhozou/article/details/129555541