疯狂连连看》游戏的游戏界面大致上可分为以下两个区域。
游戏主界面区。
控制按钮与数据显示区。 13.2.1 开发界面布局
13.2.1 开发界面布局
本程序中使用一个自定义UIView作为游戏区,该自定义的UIView将会放在游戏界面的上方,下方放置一个UIView作为容器,并在该UIView左边放置一个按钮,右边放置一个UILabel显示剩余时间,如图13.3所示。 13.2.2 开发游戏界面控件
13.2.2 开发游戏界面控件
该游戏的界面控件采用一个自定义控件:FKGameView,它从UIView基类派生而出,这个自定义UIView的功能就是根据游戏状态来绘制游戏界面上的全部方块。
为了开发这个FKGameView,本程序还提供了一个FKPiece类,一个FKPiece对象代表游戏界面上的一个方块,它除了封装方块上的图片之外,还需要封装该方块代表二维数组中的哪个元素,以及它的左上角在游戏界面中的X、Y坐标。图13.4示意了方块左上角X、Y坐标的作用。
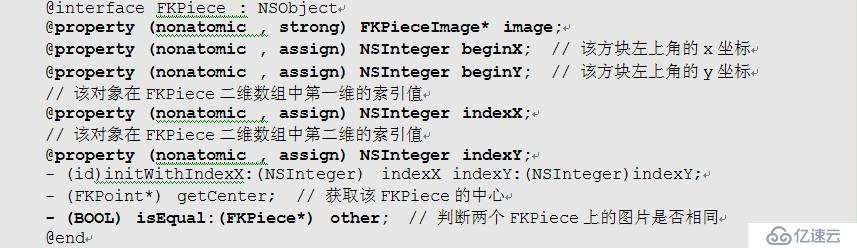
方块左上角的X、Y坐标可决定它的绘制位置,FKGameView根据这两个坐标值绘制所有的方块即可。下面是该程序中FKPiece类的接口代码。
程序清单:codes/13/Link/Link/sources/view/FKPiece.h

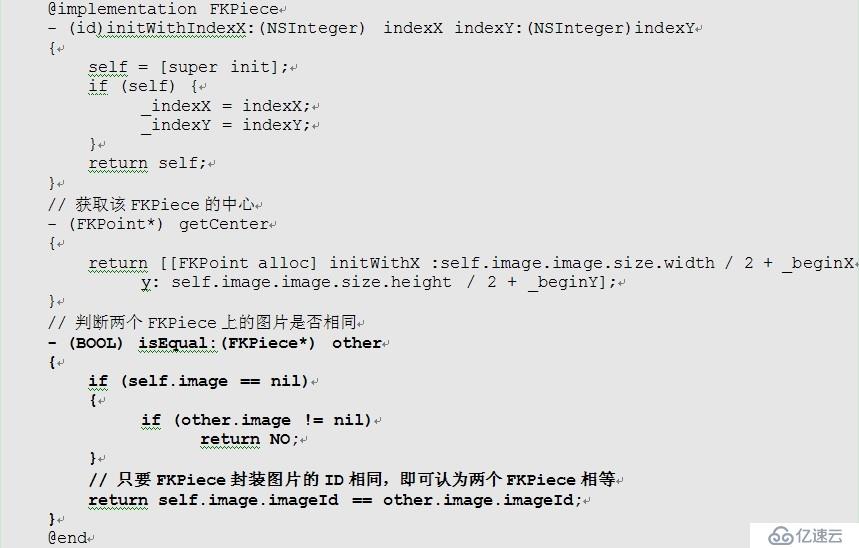
FKPiece类的实现部分主要是实现一个初始化方式,并为接口部分定义的方法提供实现,下面是FKPiece类实现部分的代码。
程序清单:codes/13/Link/Link/sources/view/FKPiece.m

上面的FKPiece类中封装的FKPieceImage代表该方块上的图片,但此处并未直接使用UIImage对象来代表方块上的图片,因为我们需要使用FKPieceImage来封装两个信息:UIImage对象和图片资源的ID。其中,UIImage对象用于在游戏界面上绘制方块;图片资源的ID则代表该FKPiece对象的标识,当两个FKPiece所封装的图片资源的ID相等时,即可认为这两个FKPiece上的图片相同。如以上程序中粗体字代码所示。
提示:
上面的程序还用到了一个FKPoint类,该FKPoint类只是一个封装了x、y两个属性的类,但程序并未直接使用CGPoint,这是因为程序需要把FKPoint添加到NSArray集合中,还要作为NSDictionary的key,而CGPoint只是一个结构体,因此需要使用自定义的FKPoint类。
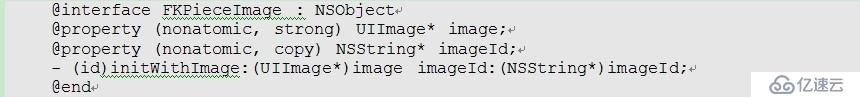
下面是FKPieceImage类的接口代码。
程序清单:codes/13/Link/Link/sources/view/FKPieceImage.h

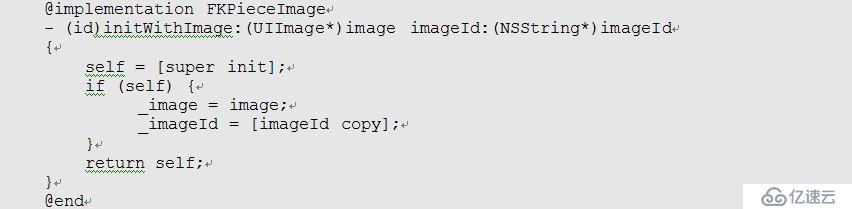
下面是FKPieceImage类的实现代码。
程序清单:codes/13/Link/Link/sources/view/FKPieceImage.m

FKGameView主要就是根据游戏的状态数据来绘制界面上的方块,它继承了UIView基类,重写了UIView基类的drawRectCGRect)rect方法,重写该方法主要就是绘制游戏里剩余的方块。它还会负责绘制连接方块的连接线。除此之外,FKGameView还需要监听用户的触碰动作,当用户触碰屏幕时,程序需要获取用户触碰的是哪个方块,并判断是否需要“消除”该方块。为了判断能否消除该方块,程序需要进行如下判断:
如果程序之前已经选中了某个方块,就判断当前触碰的方块是否能与之前的方块“相连”,如果可以相连,则消除两个方块,并判断是否胜利(是否已消除所有的方块);如果两个方块不可以相连,则把当前方块设置为选中方块。如果程序之前没有选中方块,直接将当前方块设置为选中方块。
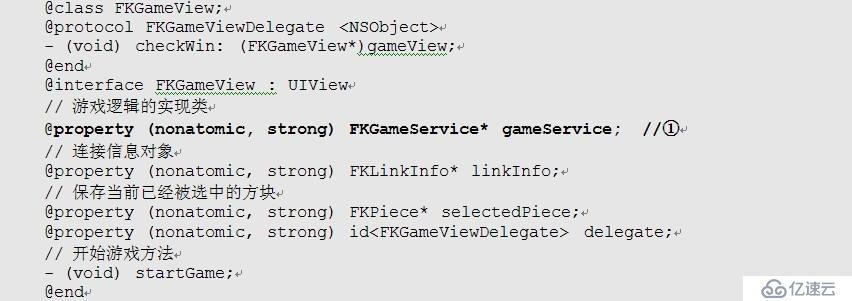
FKGamaView的接口部分代码如下:
程序清单:codes/13/Link/Link/sources/view/FKGameView.h

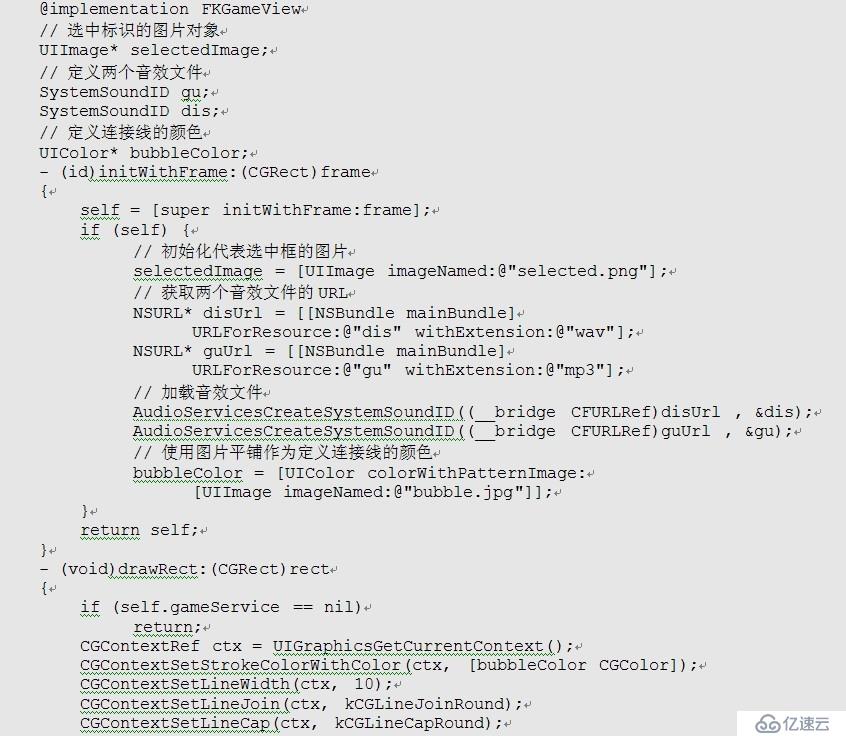
FKGamaView的实现部分代码如下。
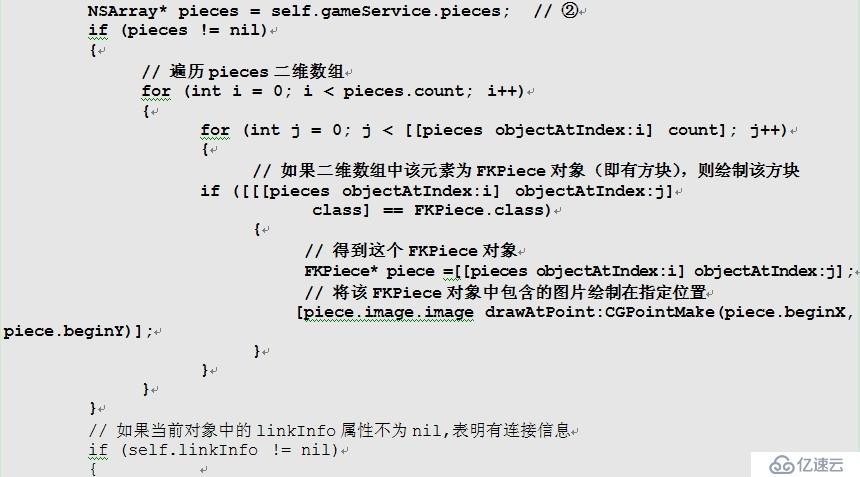
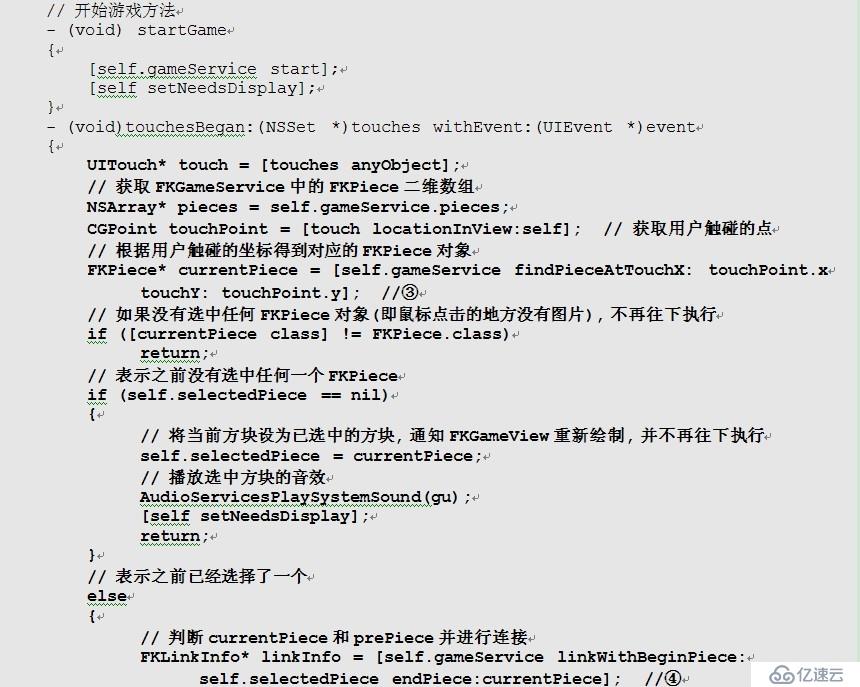
程序清单:codes/13/Link/Link/sources/view/FKGameView.m






上面的FKGameView中,第一段粗体字代码根据游戏的状态数据来绘制界面中的所有方块,第二段粗体字代码则根据FKLinkInfo来绘制两个方块之间的连接线。
程序中,①号代码处定义了FKGameService对象,②号代码则调用FKGameService的getPieces()方法来获取游戏中剩余的方块,FKGameService是游戏的业务逻辑实现类。后面会详细介绍该类的实现,此处暂不讲解。
提示: 该类还加载了两个音效文件作为游戏音效,读者可参考本书下卷中关于音频播放的相关知识。为了正常使用 AudioToolbox 框架,并在源代码的开始添加 #import <AudioToolbox/AudioToolbox.h> 代码。
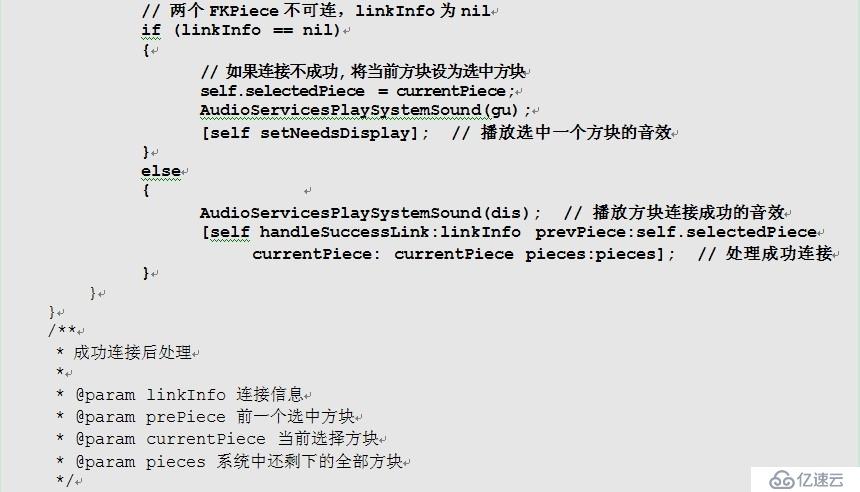
程序的touchesBegan:withEvent:方法中,粗体字代码负责处理该控件的触碰事件,当用户触碰该区域时,它会先根据触碰点计算出触碰的方块,如③号粗体字代码所示。接下来该方法会判断是否之前已有选中的方块,如果没有,直接将当前方块设为选中方块;如果有,判断两个方块是否可以相连,如④号粗体字代码所示。
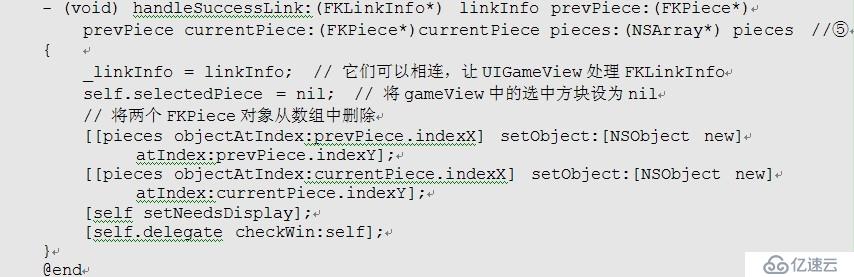
如果两个方块可以相连,程序将会从FKPiece二维数组中删除这两个方块,该逻辑由程序中的⑤号粗体字代码定义的handleSuccessLink:prevPiece:currentPiece:pieces:方法完成。
13.2.3 处理方块之间的连接线
FKLinkInfo是一个非常简单的工具类,它用于封装两个方块之间的连接信息——其实就是封装一个NSMutableArray,NSMutableArray中保存了连接线需要经过的点。
在实现FKLinkInfo对象之前,先分析两个方块可以相连的情形。《连连看》游戏的规则约定:两个方块之间最多只能用三条线段相连,也就是说,最多只能有两个“拐点”,加上两个方块的中心,方块的连接信息最多只需要4个连接点。图13.5显示了允许出现的连接情况。
图13.5 方块的连接情况
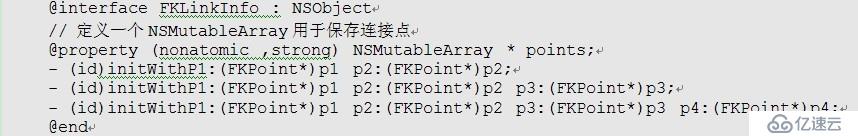
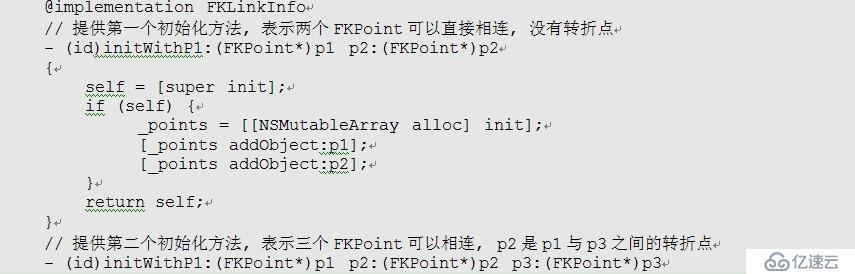
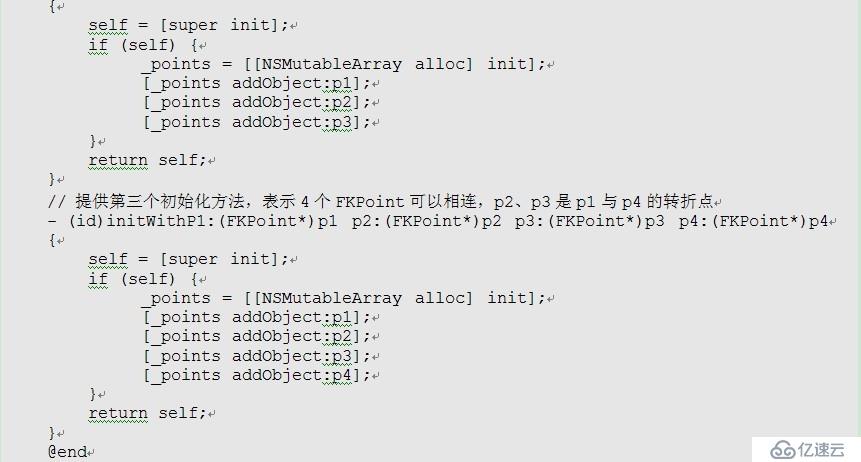
考虑到FKLinkInfo最多需要封装4个连接点,最少需要封装两个连接点,因此,程序定义了如下FKLinkInfo类。
程序清单:codes/13/Link/Link/sources/object/FKLinkInfo.h

程序清单:codes/13/Link/Link/sources/object/FKLinkInfo.m


——————本文节选自《疯狂ios讲义(上)》
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。