对于文本框和文本视图来说,当它们成为第一响应者时虚拟键盘将出现并一直出现在屏幕上,直到文本框或文本视图退出第一响应者状态。对于iPad程序,其虚拟键盘有一个按钮可以用来关闭虚拟键盘,但是iPhone程序中却没有该按钮。
这一篇文章我使用的是前一篇的Demo,运行该Demo我们可以看到当虚拟键盘出现后就没法再关闭它了。我们可以在按下“Return”键盘关闭虚拟键盘,也可以在轻触文本框外即视图背景关闭键盘。
1.按下“Return”键里关闭虚拟键盘
当用户按下虚拟键盘中的“Return”键时会产生一个“Did End On Exit”事件,此时应通知文本框放弃第一响应状态,这样虚拟键盘就会消失了。
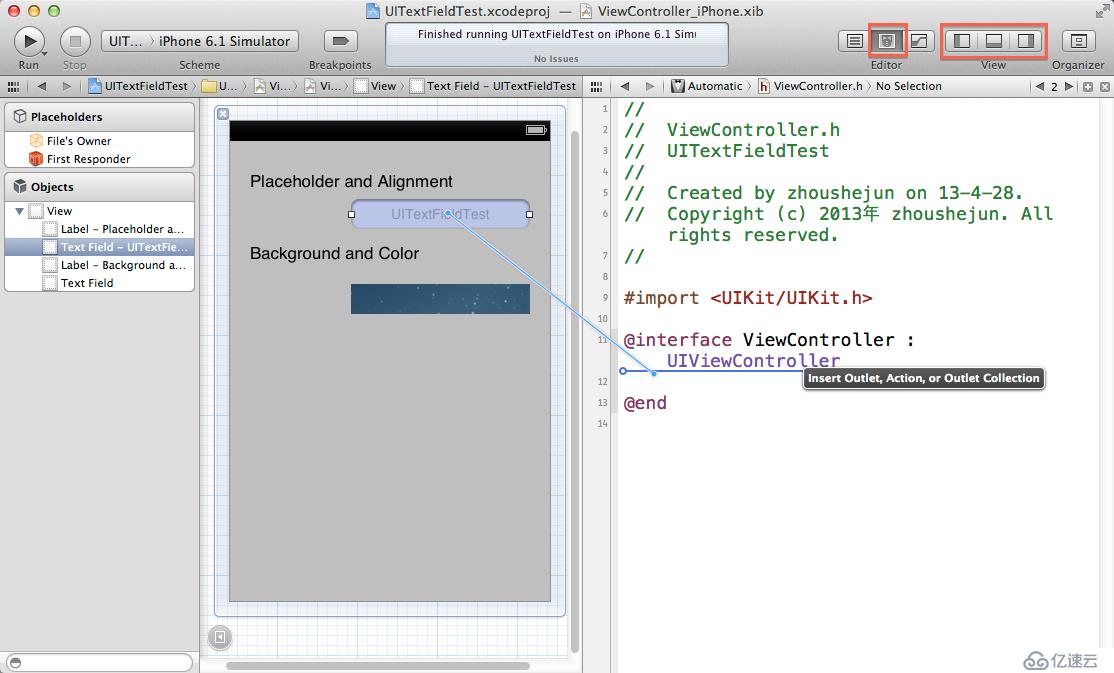
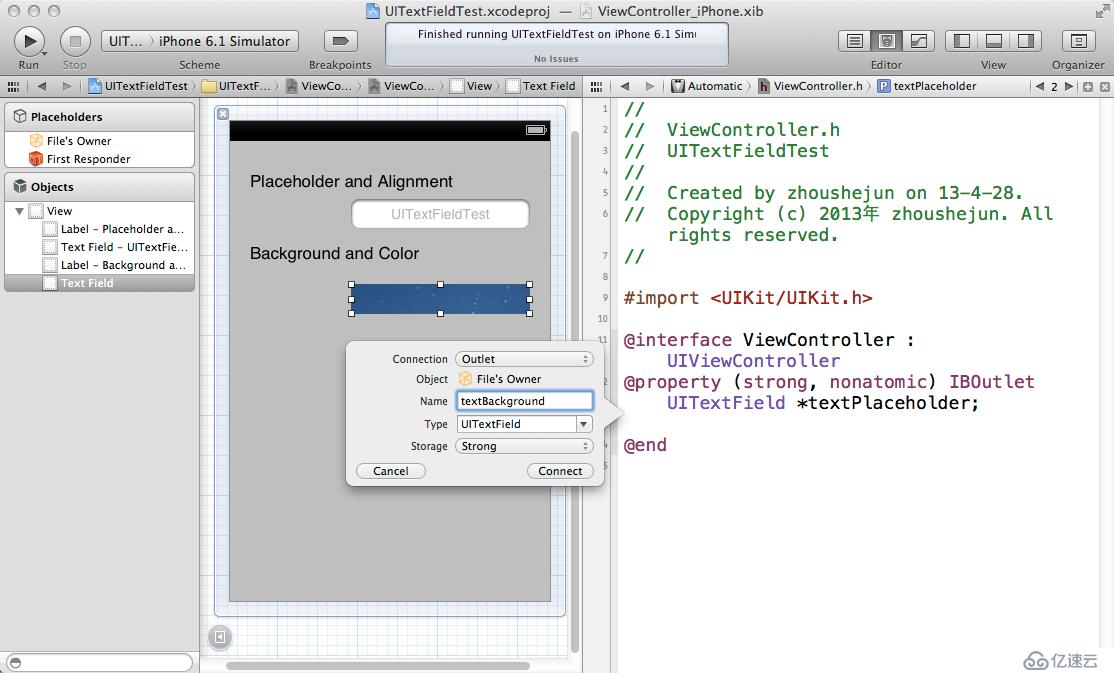
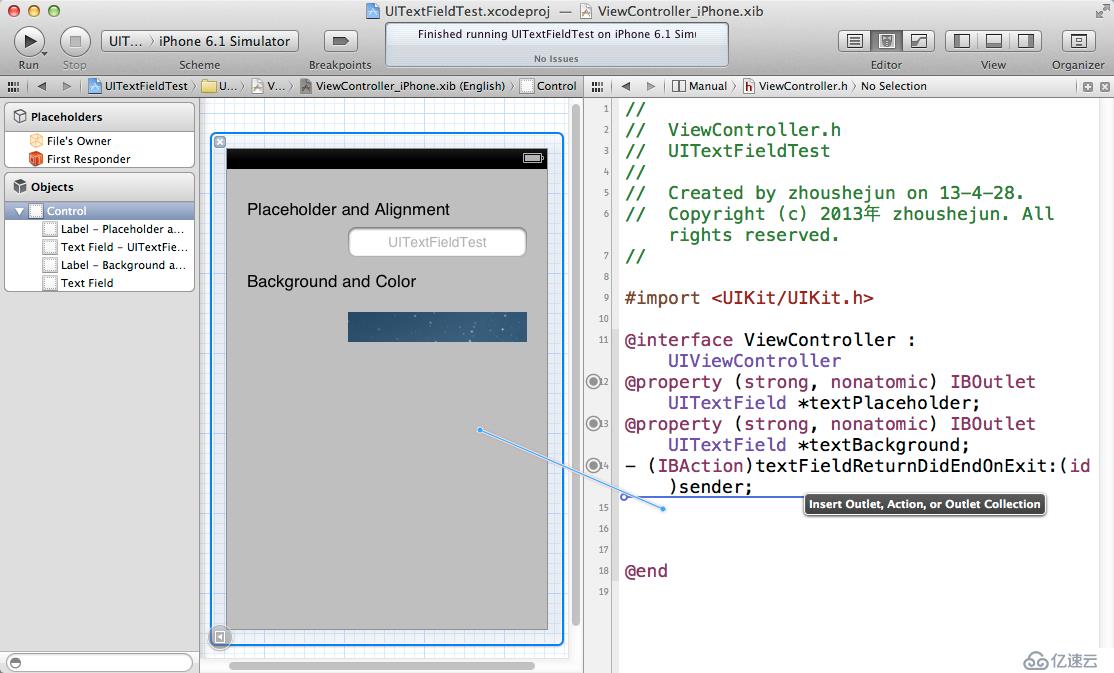
(1)按红色框中的按键调整窗口大小,分别选中两个UITextField控件,按下右键并拖动到
- @interface ViewController : UIViewController
下,把这两个文本框映射到ViewController.h中,在name中的变量名分别为:textPlaceholder和textBackground。注意在Connection处选择的是Outlet。如下所示:


(2)切换到ViewController.m文件,在代码
- @implementation ViewController
后添加
- @synthesize textPlaceholder, textBackground;
当然,在本测试中我们也可以不添加。但我们需要养成@property与@synthesize配对使用的好习惯。
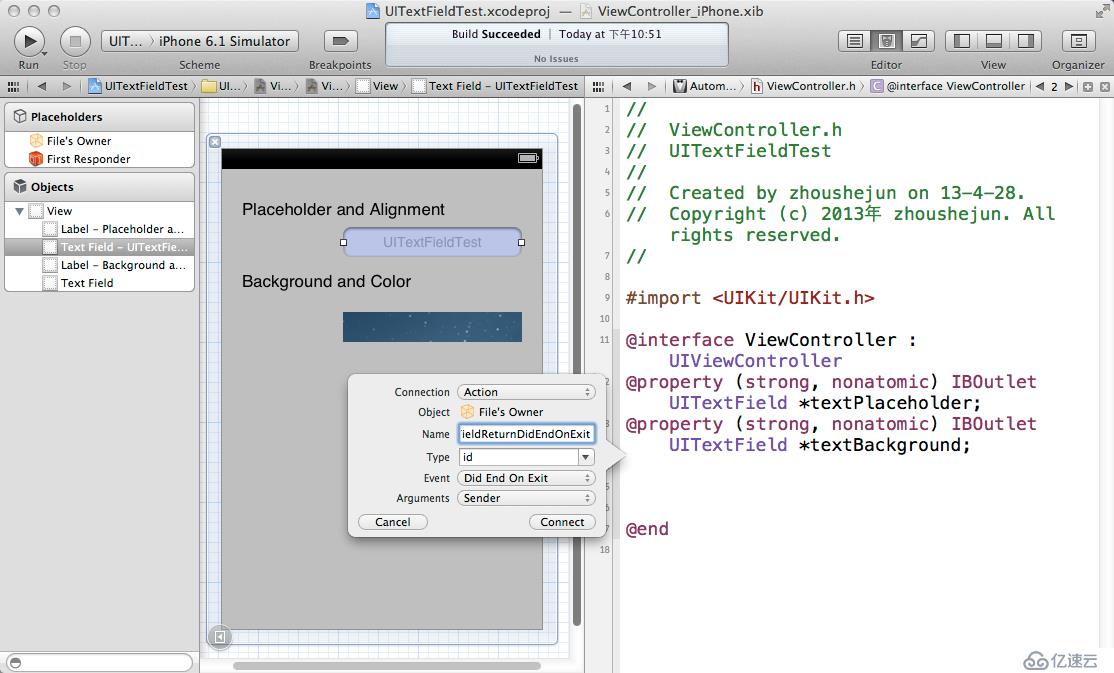
(3)同(2),选中第一个UITextField控件,按下右键并拖动到@end前,在Connection处选择的是Action,在Name中输入:textFieldReturnDidEndOnExit响应函数名称,在Event中选择“Did End On Exit”。如下所示:

(4)调整界面如下图,选择第二个文本框,在Connector Inspector中选择Sent Events下的Did End On Exit,从它右边的圆圈中拉出映射线到上一步的textFieldReturnDidEndOnExit响应函数名称上。这样,两个UITextField文本框都映射到了同一个IBAction响应函数:
(5)调整视图,切换到ViewController.m文件。可见在最后的@end之前有个函数:
- - (IBAction)textFieldReturnDidEndOnExit:(id)sender {
- }
在该函数中添加代码,让文本框放弃第一响应者状态:
- [sender resignFirstResponder];
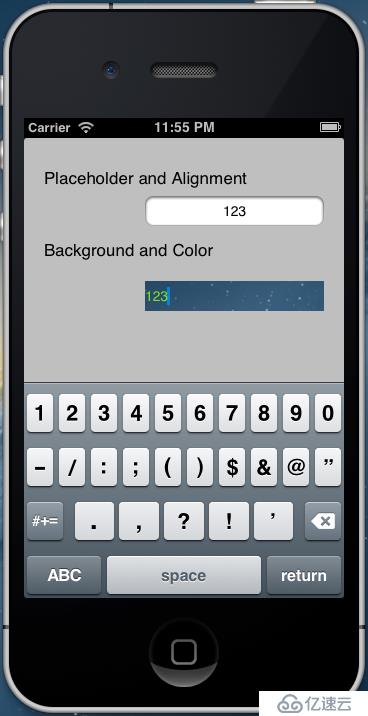
运行程序,哈哈,成功了。当我们点击“Return”时虚拟键盘消失了!
2.轻触视图背景关闭键盘
步骤跟上面的差不多。
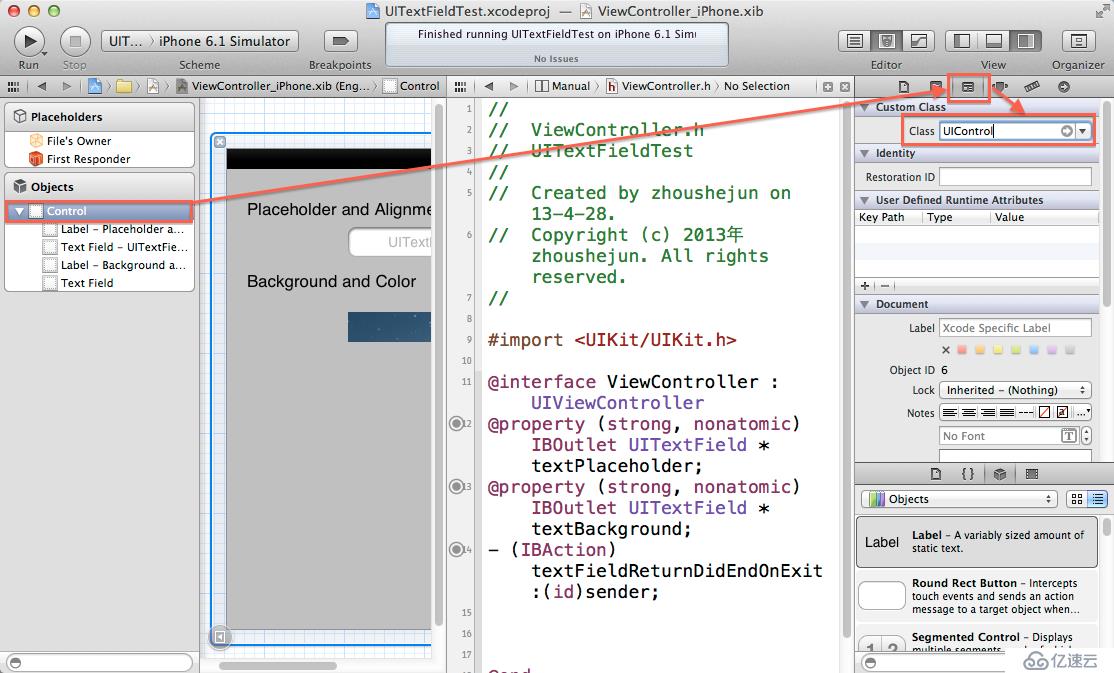
(1)首先选中ViewController_iPhone.xib,选中View,打开Identity Inspector,在Custom Class下的Class处选择UIControl。

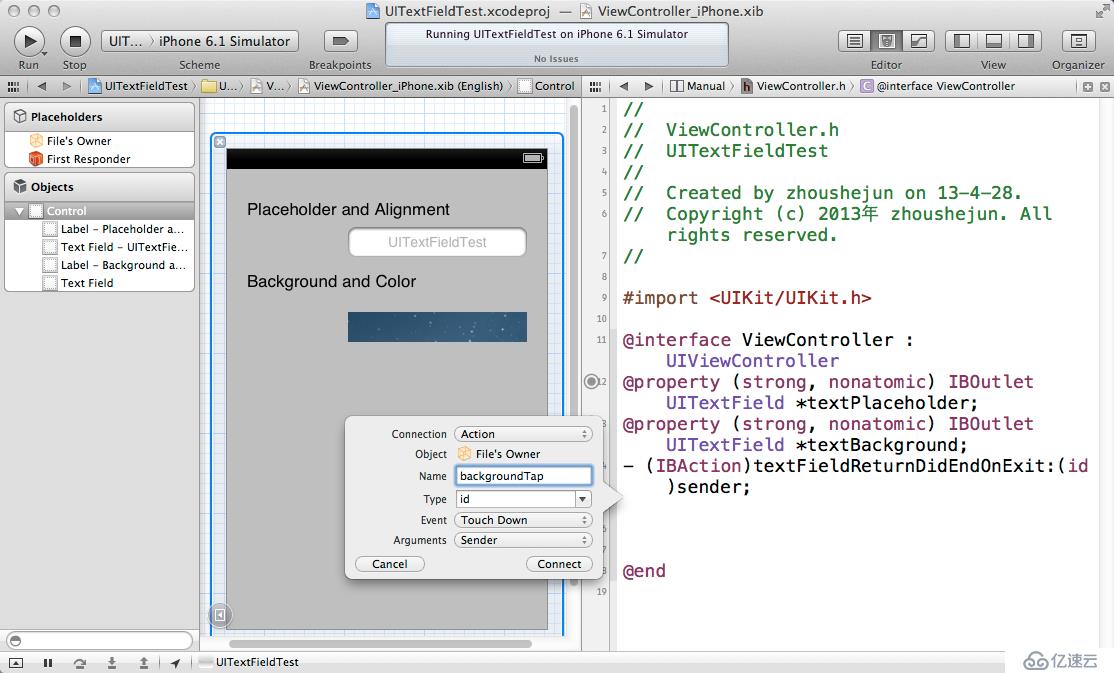
(2)选中背景视图,按下右键并拖动到@end前,在Connection处选择的是Action,在Name中输入:backgroundTap响应函数名称,在Event中选择“Touch Down”。如下所示:


(3) 切换到ViewController.m文件中,可见在@end之前添加了如下IBAction函数:
- - (IBAction)backgroundTap:(id)sender {
- }
在该函数中添加如下代码:
- [textPlaceholder resignFirstResponder];
- [textBackground resignFirstResponder];
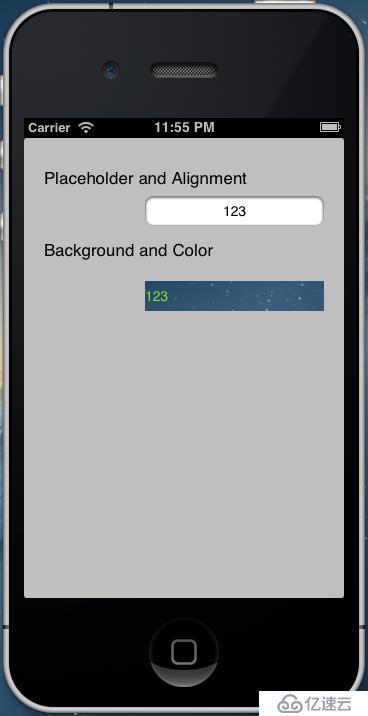
运行程序,可见如下效果:
  |
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。