看这篇文章时,建议有一定的HTML,CSS,javascript基础
jQuery是一个兼容多浏览器的,轻量级的javascript库,我们做前段开发时可以用jquery做到以下几点:
1.找到HTML中的元素
2.改变HTML的内容
3.根据用户的反馈,比如按下按钮页面做出相应的动作
4.使用动画效果和网络交互
5.不刷新页面而改变页面的内容
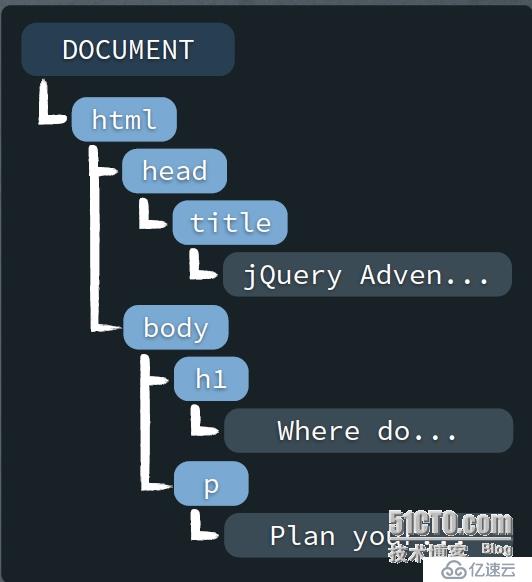
首先理解什么是DOM,它是Document Object Model的缩写,简单来说,就是浏览器加载HTML时生成的树状结构。如下图:

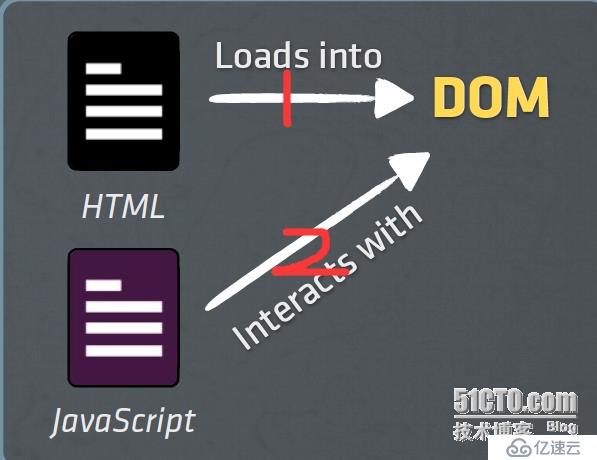
浏览器在加载DOM时如下图:浏览器第一步加载HTML到DOM,但是有时候,javascript有时候会在DOM加载完之前就运行了,然而这时候DOM是没有加载完的所以,要让DOM加载完毕再执行js代码,就需要:
$(document).ready(function(){
代码块。。。
});

#id选择器
格式:$("#id")
例子:

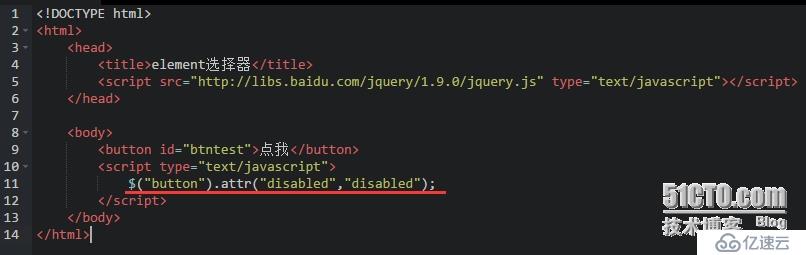
element选择器
格式:$("element")
例子:

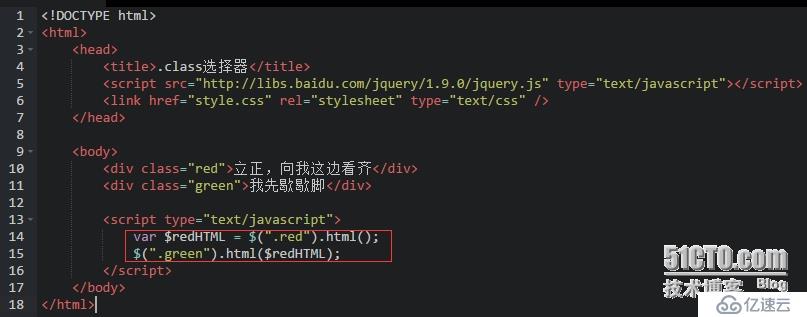
.class选择器
格式:$(".class")
例子:

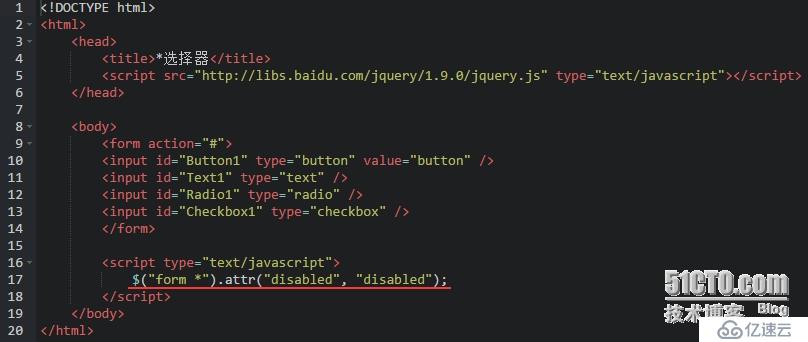
.*选择器
格式:$("*") 注意:由于使用*选择器获取的是全部元素,因此,有些浏览器将会比较缓慢,这个选择器也需要谨慎使用。
例子:
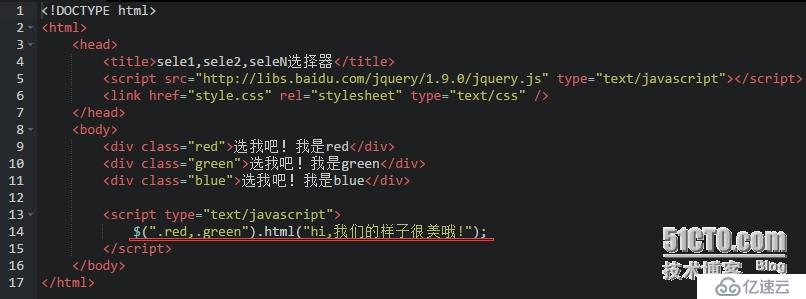
sele1,sele2,sele3选择器:每个之间用逗号隔开,哪种类型都可以如$("#id,.class,myname")
格式:$("sele1,sele2,sele3")
例子:

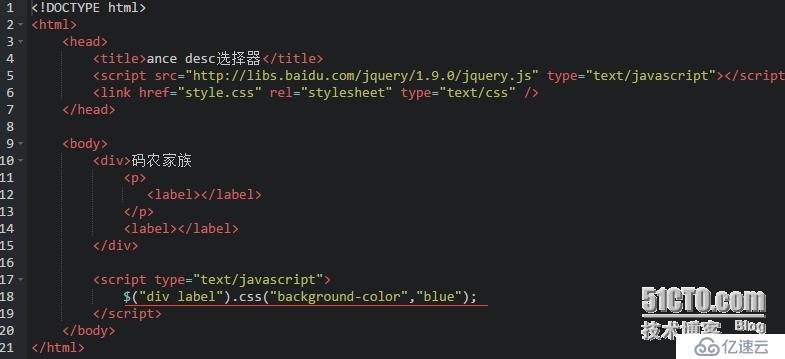
ance desc选择器:ance参数(ancestor祖先的简写)表示父元素;desc参数(descendant后代的简写)表示后代元素,即包括子元素、孙元素等等。
格式:$("ance desc")
例子:
 横线的代码表示 div下的所有label元素,但选不到<p>里面的label元素
横线的代码表示 div下的所有label元素,但选不到<p>里面的label元素
$("div label")//获取的是div下的所有label元素,包括子辈和孙辈
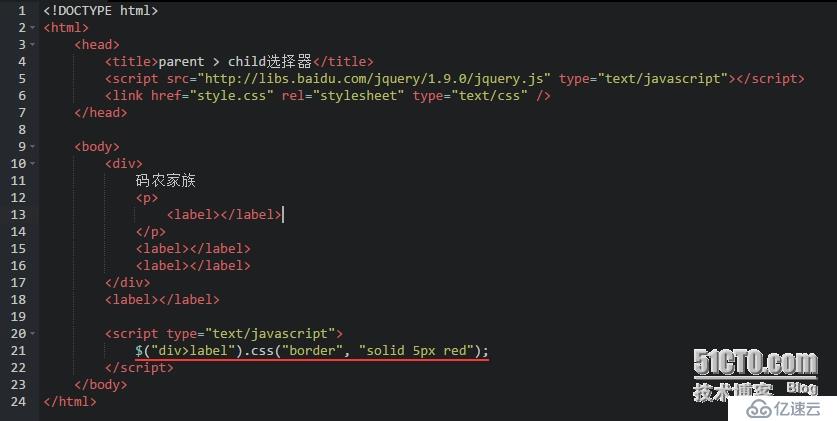
parent>child选择器
格式:$("parent>child")
例子:

$("div>label")//获取的是div下的所有子辈元素,不包括孙辈
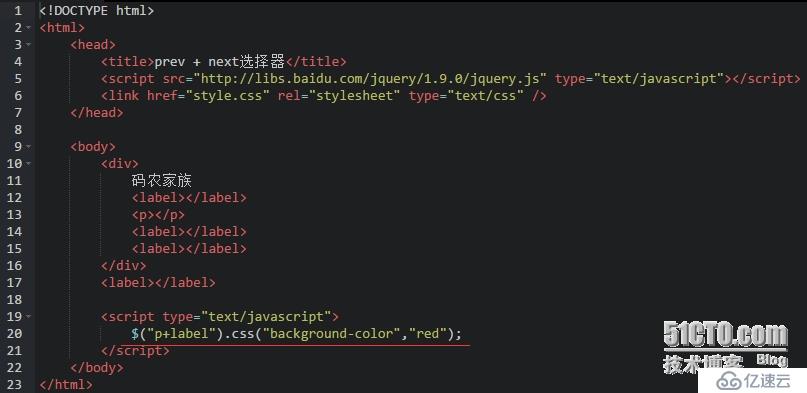
prev+next选择器 “prev”元素最紧邻的下一个元素由“next”选择器返回的并且只返回唯的一个元素。
格式:$("prev+next")
例子:

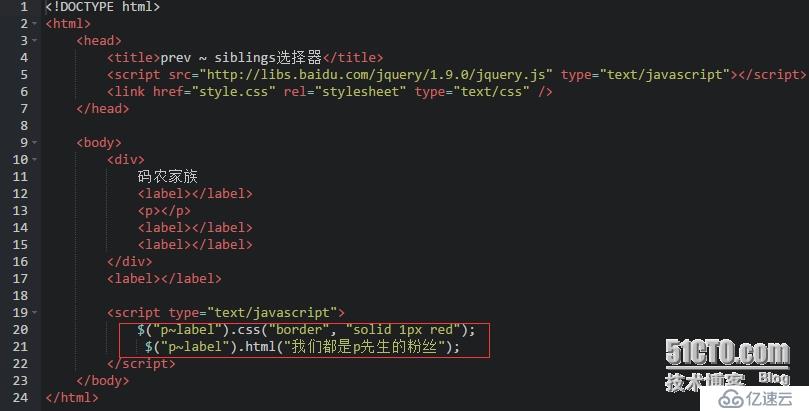
prev~next选择器
格式:$("prev~next")
例子:

总结
1.$("div span")获取div下的所有span子元素
2.$("div>span")获取div下的所有直接子元素,没有孙子辈
3.$("div+span")获取div相邻的span元素
4.$("div~span")获取div相邻的所有span元素
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。