
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="js/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function() {
function anmateIt() {//动画
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
//选择第一个 div 元素
$("#btn1").click(function() {
$("div:first").css("background", "#ffabab");
});
//选择最后一个 div 元素
$("#btn2").click(function() {
$("div:last").css("background", "#ffabab");
});
//选择class不为 one 的所有 div 元素
$("#btn3").click(function() {
$("div:not(.one)").css("background", "#ffabab");
});
//选择索引值为偶数的 div 元素
$("#btn4").click(function() {
$("div:even").css("background", "#ffabab");
});
//选择索引值为奇数的 div 元素
$("#btn5").click(function() {
$("div:odd").css("background", "#ffabab");
});
//选择索引值为大于 3 的 div 元素
$("#btn6").click(function() {
$("div:gt(3)").css("background", "#ffabab");
});
//选择索引值为等于 3 的 div 元素
$("#btn7").click(function() {
$("div:eq(3)").css("background", "#ffabab");
});
//选择索引值为小于 3 的 div 元素
$("#btn8").click(function() {
$("div:lt(3)").css("background", "#ffabab");
});
//选择所有的标题元素
$("#btn9").click(function() {
$(":header").css("background", "#ffabab");
});
//选择当前正在执行动画的所有元素
$("#btn10").click(function() {
$(":animated").css("background", "#ffabab");
});
//选择 id 为 two 的下一个 span 元素
$("#btn11").click(function() {
$("#two").nextAll("span:first").css("background", "#ffabab");
});
});
</script>
</head>
<body>
<input type="button" value="选择第一个 div 元素" id="btn1" />
<input type="button" value="选择最后一个 div 元素" id="btn2" />
<input type="button" value="选择class不为 one 的所有 div 元素" id="btn3" />
<input type="button" value="选择索引值为偶数的 div 元素" id="btn4" />
<input type="button" value="选择索引值为奇数的 div 元素" id="btn5" />
<input type="button" value="选择索引值为大于 3 的 div 元素" id="btn6" />
<input type="button" value="选择索引值为等于 3 的 div 元素" id="btn7" />
<input type="button" value="选择索引值为小于 3 的 div 元素" id="btn8" />
<input type="button" value="选择所有的标题元素" id="btn9" />
<input type="button" value="选择当前正在执行动画的所有元素" id="btn10" />
<input type="button" value="选择 id 为 two 的下一个 span 元素" id="btn11" />
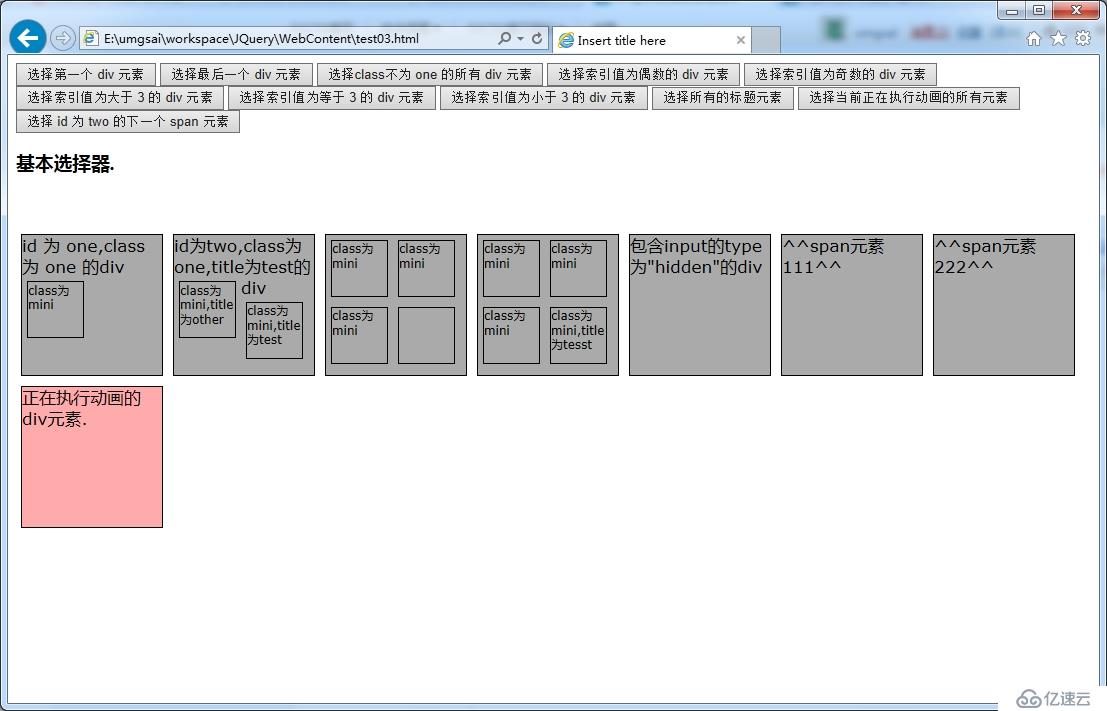
<h4>基本选择器.</h4>
<br>
<br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<span id="span">^^span元素 111^^</span>
<span id="span">^^span元素 222^^</span>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。