
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="js/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//选取含有 属性title 的div元素.
$("#btn1").click(function(){
$("div[title]").css("background", "#ffbbaa");
});
//选取 属性title值等于'test'的div元素.
$("#btn2").click(function(){
$("div[title='test']").css("background", "#ffbbaa");
});
//选取 属性title值不等于'test'的div元素(没有属性title的也将被选中).
$("#btn3").click(function(){
//选取的元素中包含没有 title 的 div 元素.
$("div[title!='test']").css("background", "#ffbbaa");
});
//选取 属性title值 以'te'开始 的div元素.
$("#btn4").click(function(){
$("div[title^='te']").css("background", "#ffbbaa");
});
//选取 属性title值 以'est'结束 的div元素.
$("#btn5").click(function(){
$("div[title$='est']").css("background", "#ffbbaa");
});
//选取 属性title值 含有'es'的div元素.
$("#btn6").click(function(){
$("div[title*='es']").css("background", "#ffbbaa");
});
//组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素.
$("#btn7").click(function(){
$("div[id][title*='es']").css("background", "#ffbbaa");
});
//选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素.
$("#btn8").click(function(){
$("div[title][title!='test']").css("background", "#ffbbaa");
});
})
</script>
</head>
<body>
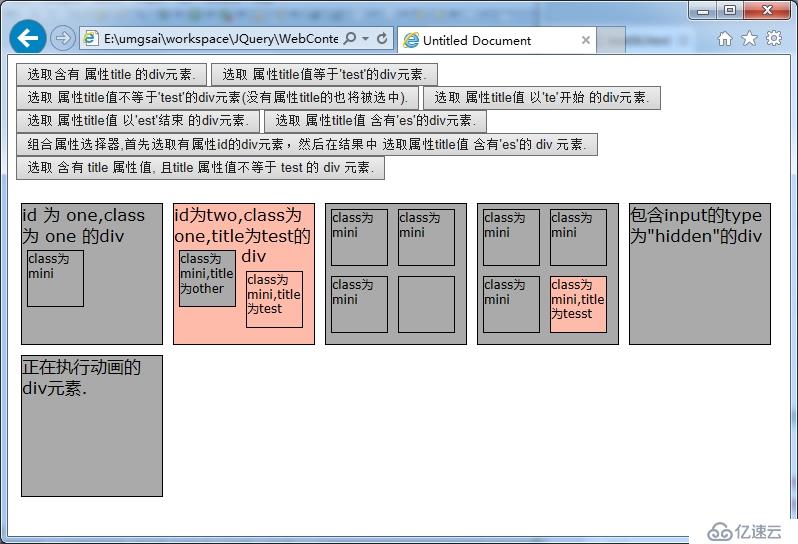
<input type="button" value="选取含有 属性title 的div元素." id="btn1"/>
<input type="button" value="选取 属性title值等于'test'的div元素." id="btn2"/>
<input type="button" value="选取 属性title值不等于'test'的div元素(没有属性title的也将被选中)." id="btn3"/>
<input type="button" value="选取 属性title值 以'te'开始 的div元素." id="btn4"/>
<input type="button" value="选取 属性title值 以'est'结束 的div元素." id="btn5"/>
<input type="button" value="选取 属性title值 含有'es'的div元素." id="btn6"/>
<input type="button" value="组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素." id="btn7"/>
<input type="button" value="选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素." id="btn8"/>
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" value="123456789" size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。