js实现的星星评分特效
今天闲来无事,在www.jsfoot.com中看到一个星星评分的特效,所以就拿来用了用,效果还不错,不过还不能满足我的需求,所以自己稍作了修改。本人js技术是个菜鸟,很多我也不是很明白,所以解释的不是很详细,还请各位谅解哦。
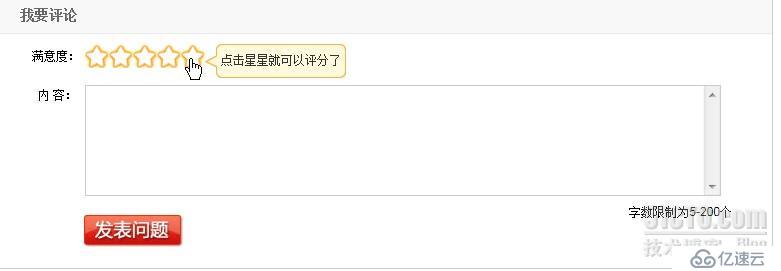
首先请查看效果预览图:
点击“发表问题”前的界面效果:

点击“发表问题”后的界面效果:

大家可以明显的发现,点击“发表问题”后,会将评分结果和评分图片都显示出来,当然还有内容,不过本人没有写罢了。这就是我要的效果:把评分结果以及选中的评分图片、内容都显示出来。
所有的代码以及插件,请下载附件。
需要用的jquery插件:
<script src="Scripts/jquery.js" type="text/javascript"></script>
<script src="js/comment.js" type="text/javascript"></script>
css样式:
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/180% Arial, Helvetica, sans-serif;}
/*quiz style*/
.quiz{border:solid 1px #ccc;height:270px;width:772px;}
.quiz h4{font-size:14px;line-height:35px;height:35px;border-bottom:solid 1px #e8e8e8;padding-left:20px;background:#f8f8f8;color:#666;position:relative;}
.quiz_content{padding-top:10px;padding-left:20px;position:relative;height:105px;}
.quiz_content .btm{border:none;width:100px;height:33px;url(p_w_picpaths /btn.gif) no-repeat;margin:10px 0 0 64px;display:inline;cursor:pointer;}
.quiz_content li.full-comment{position:relative;z-index:99;height:41px;}
.quiz_content li.cate_l{height:24px;line-height:24px;padding-bottom:10px;}
.quiz_content li.cate_l dl dt{float:left;}
.quiz_content li.cate_l dl dd{float:left;padding-right:15px;}
.quiz_content li.cate_l dl dd label{cursor:pointer;}
.quiz_content .l_text{height:120px;position:relative;padding-left:18px;}
.quiz_content .l_text .m_flo{float:left;width:47px;}
.quiz_content .l_text .text{width:634px;height:109px;border:solid 1px #ccc;}
.quiz_content .l_text .tr{position:absolute;bottom:-18px;right:40px;}
/*goods-comm-stars style*/
.goods-comm{height:41px;position:relative;z-index:7;}
.goods-comm-stars{line-height:25px;padding-left:12px;height:41px;position:absolute;top:0px;left:0;width:400px;}
.goods-comm-stars .star_l{float:left;display:inline-block;margin-right:5px;display:inline;}
.goods-comm-stars .star_choose{float:left;display:inline-block;}
/* rater star */
.rater-star{position:relative;list-style:none;margin:0;padding:0;background-repeat:repeat-x;background-position:left top;float:left;}
.rater-star-item, .rater-star-item-current, .rater-star-item-hover{position:absolute;top:0;left:0;background-repeat:repeat-x;}
/*这个样式是自己新增的,原来的是没有的*/
.rater-star-item-hover2{position:absolute;top:0;left:0; right:48px; background-repeat:repeat-x;background-position:0 -24px;cursor:pointer;}
/*---------------------------------*/
.rater-star-item{background-position: -100% -100%;}
.rater-star-item-hover{background-position:0 -48px;cursor:pointer;}
.rater-star-item-current{background-position:0 -48px;cursor:pointer;}
.rater-star-item-current.rater-star-happy{background-position:0 -25px;}
.rater-star-item-hover.rater-star-happy{background-position:0 -25px;}
.rater-star-item-hover2.rater-star-happy{background-position:0 -49px;}
.rater-star-item-current.rater-star-full{background-position:0 -72px;}
/* popinfo */
.popinfo{display:none;position:absolute;top:30px;url(p_w_picpaths /comment/infobox-bg.gif) no-repeat;padding-top:8px;width:192px;margin-left:-14px;}
.popinfo .info-box{border:1px solid #f00;border-top:0;padding:0 5px;color:#F60;background:#FFF;}
.popinfo .info-box div{color:#333;}
.rater-click-tips{font:12px/25px;color:#333;margin-left:10px;url(p_w_picpaths /comment/infobox-bg-l.gif) no-repeat 0 0;width:125px;height:34px;padding-left:16px;overflow:hidden;}
.rater-click-tips span{display:block;background:#FFF9DD url(p_w_picpaths/comment/infobox-bg-l-r.gif) no-repeat 100% 0;height:34px;line-height:34px;padding-right:5px;}
.rater-star-item-tips{url(p_w_picpaths /comment/star-tips.gif) no-repeat 0 0;height:41px;overflow:hidden;}
.cur.rater-star-item-tips{display:block;}
.rater-star-result{color:#FF6600;font-weight:bold;padding-left:10px;float:left;}
</style>
js代码:
<script type="text/javascript">
$(function () {
$("#btnOK").click(function () {
var k = $(".rater-star-result").text();
Result(k[0]);//获取当前选择的是多少分(1、2、3、4、5)
$("#divresult").html(k); //评分结果
$("#divcontent").html($("#content").text());//评论内容
})
})
//这个方法是自己写的,里边的很多js代码都是从comment.js拷出来的,自己改了改
function Result(s) {
// 默认参数
var settings = {
enabled: true,
url: '',
method: 'post',
min: 1,//最少一个星星
max: 5,//最多5个星星
step: 1,
value: null,
after_click: null,
before_ajax: null,
after_ajax: null,
title_format: null,
info_format: null,
p_w_picpath: 'p_w_picpaths/comment/stars.jpg',
p_w_picpathAll: 'p_w_picpaths/comment/stars-all.gif',
defaultTips: false,
clickTips: false,
width: 24,//星星高度
height: 24//星星宽度
};
// 主容器
var content = jQuery('<ul class="rater-star"></ul>');
content.css('background-p_w_picpath', 'url(' + settings.p_w_picpath + ')');
content.css('height', settings.height);
content.css('width', (settings.width * settings.step) * (settings.max - settings.min + settings.step) / settings.step);
// 当前选中的
var item = jQuery('<li class="rater-star-item-current"></li>');
item.css('background-p_w_picpath', 'url(' + settings.p_w_picpath + ')');
item.css('height', settings.height);
item.css('width', 0);
item.css('z-index', settings.max / settings.step + 1);
if (settings.value) {
item.css('width', ((settings.value - settings.min) / settings.step + 1) * settings.step * settings.width);
};
content.append(item);
// 星星
for (var value = settings.min; value <= settings.max; value += settings.step) {
item = jQuery('<li class="rater-star-item"><div class="popinfo"></div></li>');
item.css('height', settings.height);
item.css('width', (value - settings.min + settings.step) * settings.width);
item.css('z-index', (settings.max - value) / settings.step + 1);
item.css('background-p_w_picpath', 'url(' + settings.p_w_picpath + ')');
content.append(item);
}
var shappyWidth2 = (settings.max - 4) * settings.width;//1分
var happyWidth2 = (settings.max - 3) * settings.width;//2分
var shappyWidth = (settings.max - 2) * settings.width;//3分
var happyWidth = (settings.max - 1) * settings.width;//4分
var fullWidth = settings.max * settings.width;
if (s == "1") {//评分结果为1分时
content.find('.rater-star-item').css("width", "" + shappyWidth2 + "")
content.find('.rater-star-item').prevAll('.rater-star-item-tips').hide();
content.find('.rater-star-item').attr('class', 'rater-star-item-hover');
if (parseInt(content.find('.rater-star-item').css("width")) == shappyWidth2) {
jQuery(this).addClass('rater-star-happy');
}
}
else if (s == "2") {//评分结果为2分时
content.find('.rater-star-item').css("width", "" + happyWidth2 + "")
content.find('.rater-star-item').prevAll('.rater-star-item-tips').hide();
content.find('.rater-star-item').attr('class', 'rater-star-item-hover');
if (parseInt(content.find('.rater-star-item').css("width")) == happyWidth2) {
jQuery(this).addClass('rater-star-happy');
}
}
else if (s == "3") {//评分结果为3分时
content.find('.rater-star-item').css("width", "" + shappyWidth + "")
content.find('.rater-star-item').prevAll('.rater-star-item-tips').hide();
content.find('.rater-star-item').attr('class', 'rater-star-item-hover2');
if (parseInt(content.find('.rater-star-item').css("width")) == shappyWidth) {
jQuery(this).addClass('rater-star-happy');
}
}
else if (s == "4") {//评分结果为4分时
content.find('.rater-star-item').css("width", "" + happyWidth + "")
content.find('.rater-star-item').prevAll('.rater-star-item-tips').hide();
content.find('.rater-star-item').attr('class', 'rater-star-item-hover2');
if (parseInt(content.find('.rater-star-item').css("width")) == happyWidth) {
jQuery(this).addClass('rater-star-happy');
}
}
else if (s == "5") {//评分结果为5分时
content.find('.rater-star-item').css('background-p_w_picpath', 'url(' + settings.p_w_picpathAll + ')');//5分
content.find('.rater-star-item').find(".popinfo").hide();
}
$("#divxingxing").html(content);
}
</script>
html代码:
<div class="quiz">
<h4>我要评论</h4>
<div class="quiz_content">
<form action="" id="" method="post">
<div class="goods-comm">
<div class="goods-comm-stars">
<span class="star_l">满意度:</span>
<div id="rate-comm-1" class="rate-comm"></div>
</div>
</div>
<div class="l_text">
<label class="m_flo">内 容:</label>
<textarea name="" id="content" class="text"></textarea>
<span class="tr">字数限制为5-200个</span>
</div>
<input type="button" id="btnOK" class="btm" value="" />
</form>
</div><!--quiz_content end-->
</div><!--quiz end-->
<div style="clear:both"> </div>
<div style="width:500px;">
<div style="width:300px;">
<div style="width:150px; float:left" id="divxingxing"></div>
<div style="width:100px; float:left" id="divresult"></div>
</div>
<div style="clear:both"></div>
<div id="divcontent"></div>
</div>
由于没有很清楚的解释,所以有看不懂的地方可以跟我留言,相信大部分大家还是看的懂的。至于comment.js这里边看不懂,我只说可以跟大家交流交流,我也不能完全看懂这里边的js代码。
附件:http://down.51cto.com/data/2362218