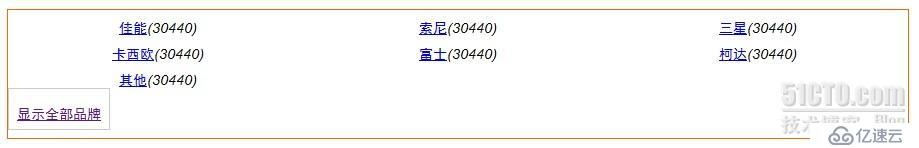
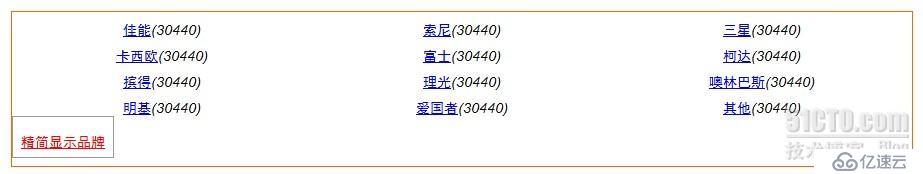
说明:用户可以单击商品列表下方的“显示全部品牌”按钮来显示全部的品牌。
单击“显示全部品牌”按钮的同时,列表会将推荐的品牌的名字高这显示,按钮里的文字也换成“精简显示品牌”
附图:


<------------------------------------Jquery代码-------------------------------->
<script type="text/javascript">
$(document).ready(function(){ //等待DOM加载完毕
var $category = $('ul li:gt(5):not(:last)'); //获得索引值大于5的品牌集合(除最后一条)
$category.hide(); //隐藏上面获取到的JQuery对象
var $toggleBtn = $('div.showmore > a'); //获取“显示全部品牌”按钮
$toggleBtn.click(function(){ //给按钮添加onclick事件
if($category.is(":visible")){ //如果元素显示
$category.hide(); //隐藏$category
$('.showmore a span')
.css("background-color","#ccc")
.text("显示全部品牌"); //改变背景图片和文本
$('ul li').removerClass("promoted"); //去掉高亮样式
}else{
$category.show(); //显示 $category
$('.showmore a span')
.css("background-color","#fff")
.css("border","1px solid #999")
.text("精简显示品牌"); //改变背景图片和文本
$('ul li').filter(":contains('佳能'),:contains('尼康'),:contains('噢林巴斯')")
.addClass("promoted"); //添加高亮样式
}
return false; //超链接不跳转
});
});
</script>
<--------------------------------CSS代码----------------------------------------->
<style type="text/css">
<!--
ul{
padding:0px;
margin:0px 0px 0px 0px;
list-style:none;
}
ul li{
color: #000000;
text-decoration: none;
display:block;
width:300px;
float:left;
margin-top: 10px;
text-align: center;
}
.SubCategoryBox .showmore {
clear:both;
margin-right: auto;
margin-left: auto;
text-align:center;
height:50px;
line-height:50px;
margin-top: 20px;
}
.SubCategoryBox .showmore span{
display:block;
border:1px solid #ccc;
width:100px;
height:40px;
}
.SubCategoryBox .showmore span a{
text-decoration:none;
display:block;
color:#000;
}
.SubCategoryBox .showmore span a:hover{
color:#FF0000;
}
.SubCategoryBox {
width: 900px;
margin-top: 20px;
margin-right: auto;
margin-left: auto;
font-size: 14px;
font-family: Arial, "黑体";
border: 1px solid #FF6600;
}
-->
</style>
<-----------------------------------HTML代码------------------------------------>
<body>
<div class="SubCategoryBox">
<ul>
<li><a href="#">佳能</a><i>(30440)</i></li>
<li><a href="#">索尼</a><i>(30440)</i></li>
<li><a href="#">三星</a><i>(30440)</i></li>
<li><a href="#">卡西欧</a><i>(30440)</i></li>
<li><a href="#">富士</a><i>(30440)</i></li>
<li><a href="#">柯达</a><i>(30440)</i></li>
<li><a href="#">摈得</a><i>(30440)</i></li>
<li><a href="#">理光</a><i>(30440)</i></li>
<li><a href="#">噢林巴斯</a><i>(30440)</i></li>
<li><a href="#">明基</a><i>(30440)</i></li>
<li><a href="#">爱国者</a><i>(30440)</i></li>
<li><a href="#">其他</a><i>(30440)</i></li>
</ul>
<div class="showmore">
<a href="区域隐藏.html"><span>显示全部品牌</span></a>
</div>
</div>
</body>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。