一、安装node(里面带有npm与node)
https://nodejs.org/dist/v10.16.3/node-v10.16.3-x64.msi
若环境变量中没有,需自己设置
#---------------设置国内镜像站--------------
可设置成国内的镜像站
npm config set registry https://registry.npm.taobao.org
# 查看源,可以看到设置过的所有的源
npm config get registry
也可修改npm的配置文件
修改npm配置文件
编辑 ~/.npmrc 加入下面内容
registry = https://registry.npm.taobao.org
二、安装vue 组建套件
安装vue-cli
npm install -g vue-cli # (-g:global 全局安装,使所有用户均可使用)
三、创建项目
vue init webpack myproject
四、安装vuex和axios
npm install vuex axios --save
五、修改访问的IP地址与端口号
cd 自己项目目录中/package.json
"dev": "webpack-dev-server --inline --progress --config build/web pack.dev.conf.js --host 0.0.0.0 --port 8080"
后面添加一段内容:"--host 0.0.0.0 --port 8080".
六、修改显示运行提示后的访问地址 项目/config/index.js
大概在16、17行
host: '0.0.0.0',
port: 8080,
七、运行vue项目
npm run dev
访问地址:http://x.x.x.x:8080
遇到错误可以使用这个多来几次
npm cache clean --force
切换到项目中,安装相关依赖
npm install
前面是手动安装,这次我们使用pycharm 创建VUE项目
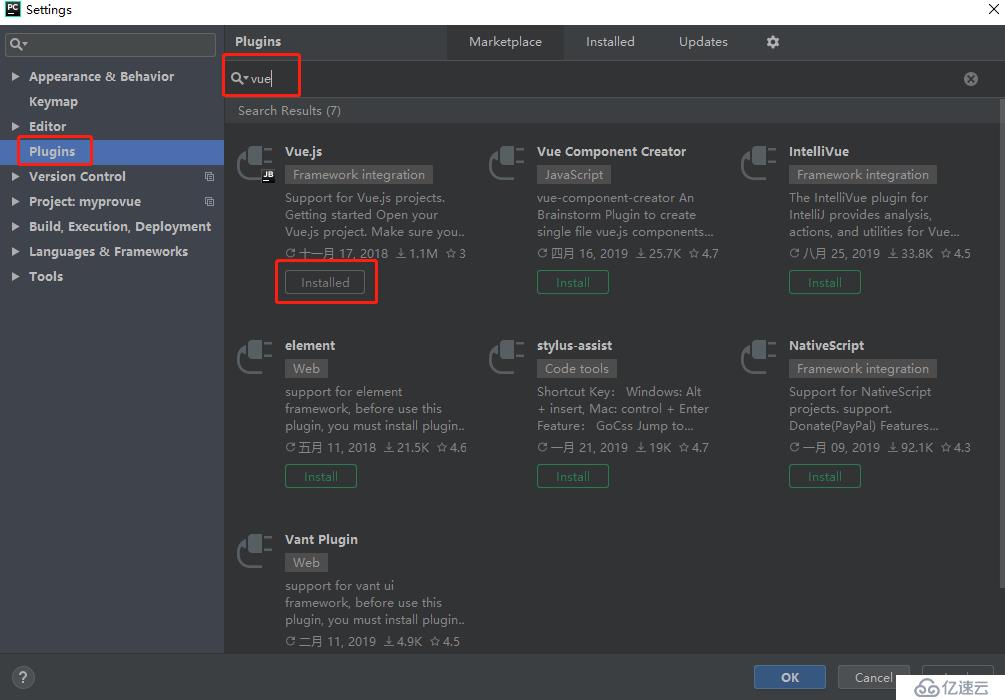
一、首先
File --->settings--->plugins

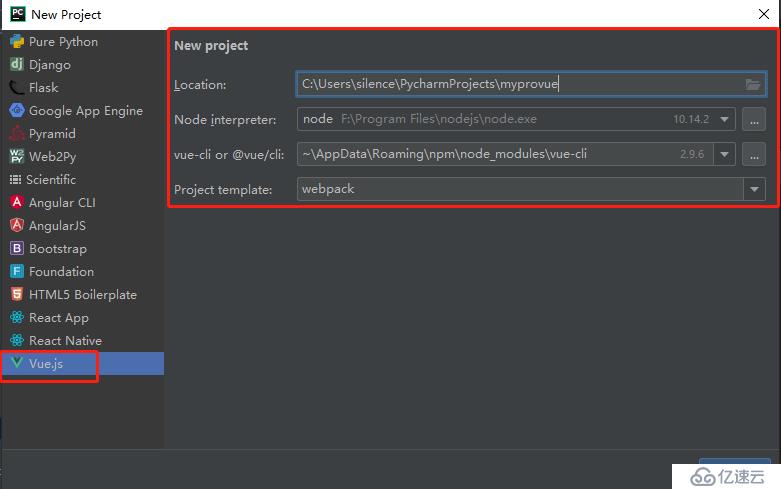
二、接下来就可以创建vue项目了

中间的我就不写了。
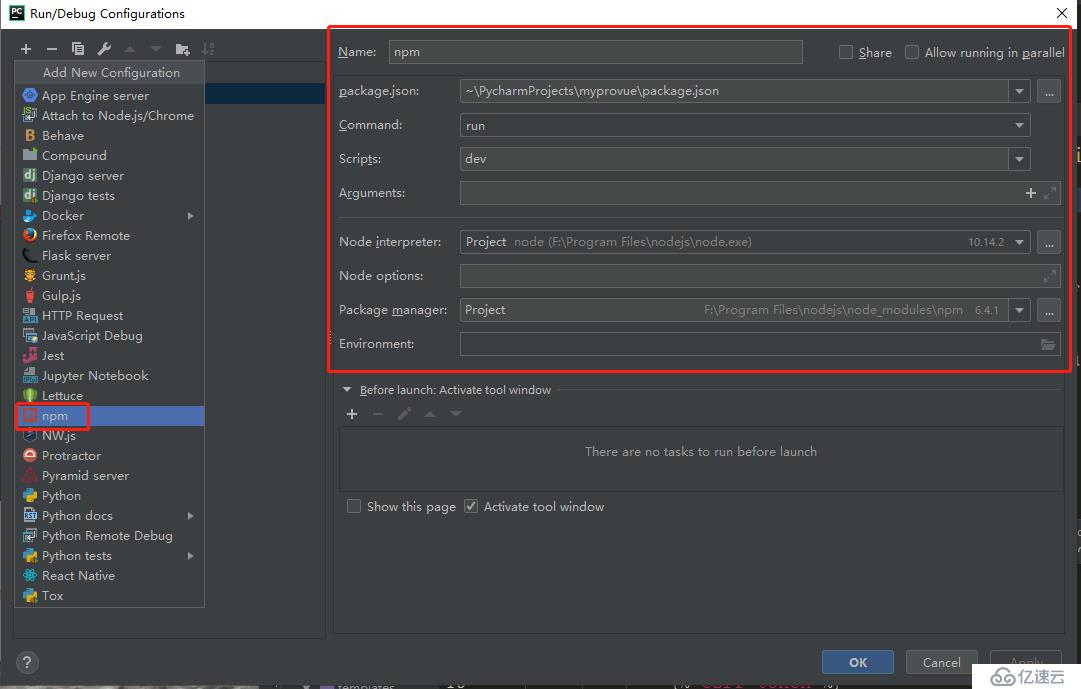
三、配置npm运行

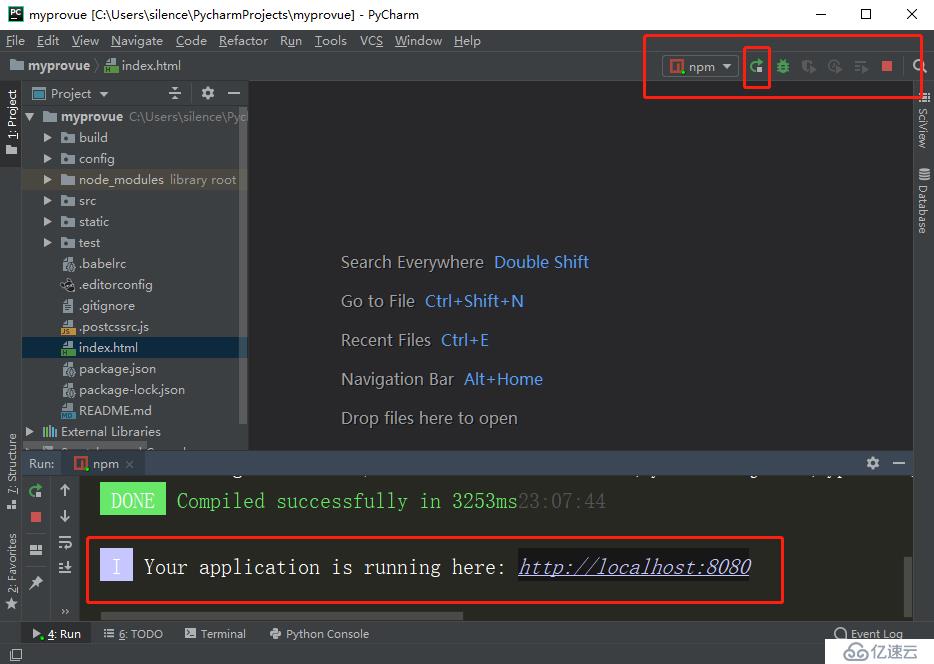
四、开始运行并打开vue,完成。


免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。