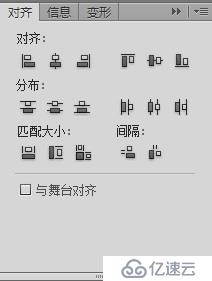
Flash CS6的“对齐面板”用于舞台中对象的对齐、分布、匹配大小、间隔等操作。就是下图这个东东:

它是动画制作过程中用于“排兵布阵”的好帮手。教学中发现学生对“对齐面板”的了解经常是初浅的,只有模模糊糊的一个概念,不能把握其真正的精髓。因此,决定使用比较形象的图来分解这些操作,让学生对把握其精髓,好“排兵布阵”。(真是应了一句网络语:不作不死!图解共截了56张图,很辛苦的。。。。。。)
一、先看操作选项
从上图的“对齐面板”截图可知,对齐的设置包含:
对齐:左对齐、居中中齐、右对齐、顶对齐、垂直中齐、底对齐;
分布:顶部分布、垂直居中分布、底部分布、左侧分布、垂直居中分布、右侧分布;
匹配大小:匹配宽度、匹配高度、匹配宽和高;
间隔:垂直平均间隔、水平平均间隔;
“与舞台对齐”复选框:选中表示参照舞台进行设置,没选中则形状或对象的对齐与舞台无关,只是各个形状或对象之间的相对关系。
二、对齐
1.左对齐
(1)当“与舞台对齐”被选中
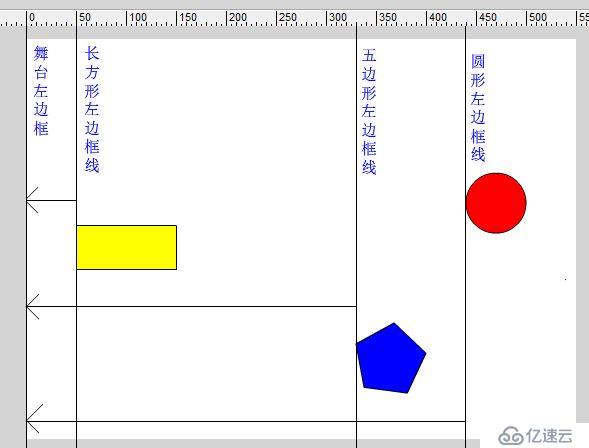
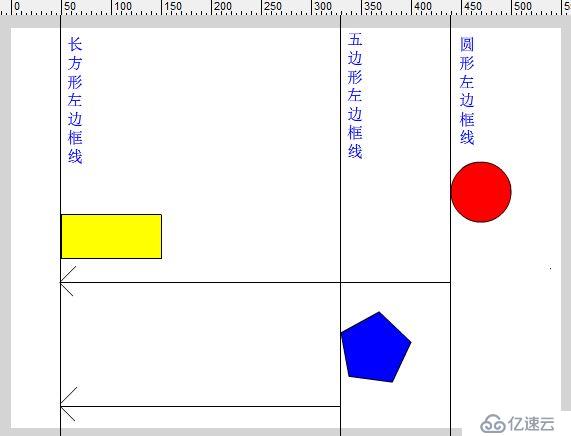
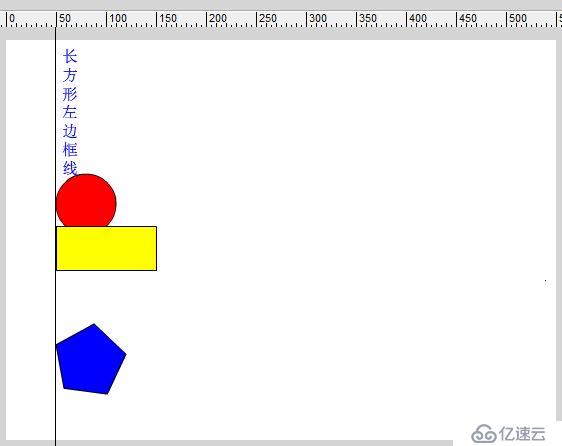
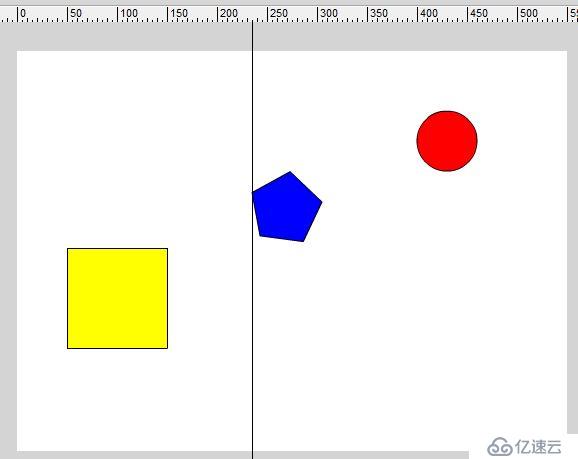
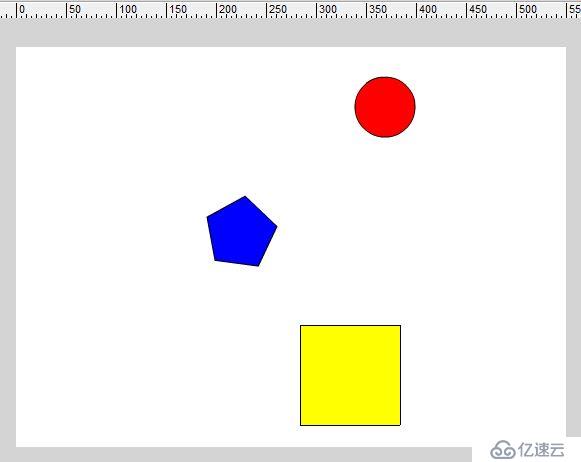
以下图为例:

点击“左对齐”,则长方形、五边形、圆的左边框线对齐舞台左边框线,效果如下:

(2)当“与舞台对齐”没被选中
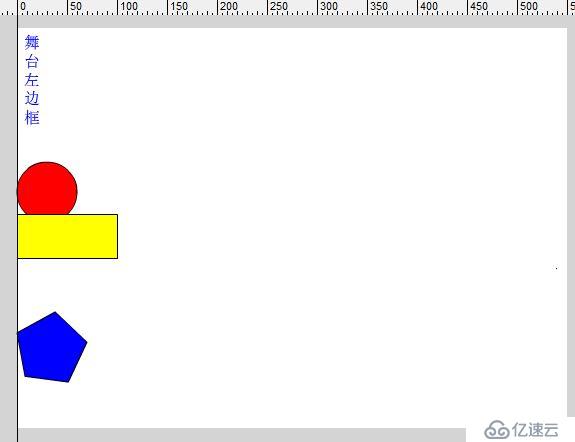
以下图为例:

点击“左对齐”,则五边形、圆左边框线对齐长方形左边框线,效果如下:

2.居中中齐
(1)当“与舞台对齐”被选中
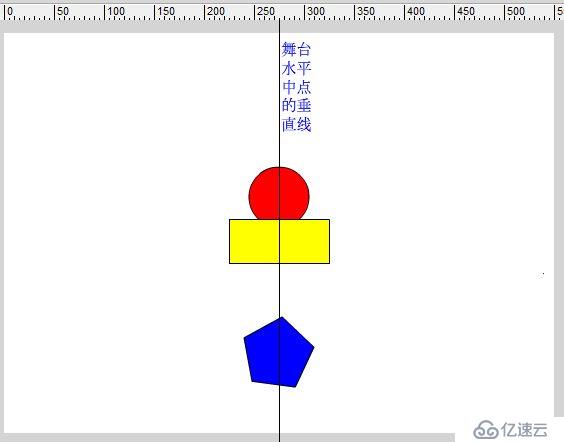
以下图为例:

点击“居中中齐”,则长方形、五边形、圆宽度中点的垂直线对齐舞台水平中点的垂直线,效果如下:

(2)“与舞台对齐”没被选中
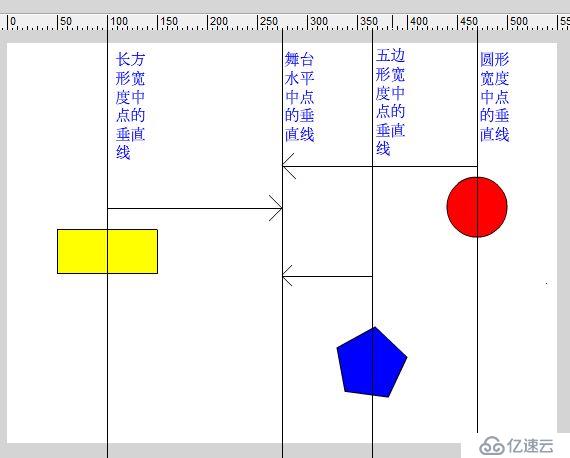
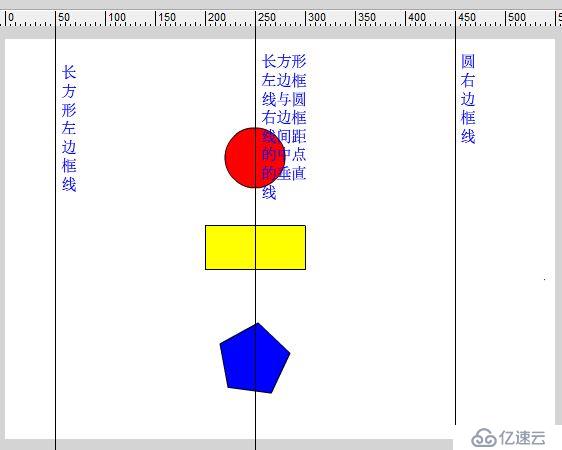
以下图为例:

点击“居中中齐”,则长方形、五边形、圆宽度中点的垂直线对齐长方形左边框线与圆右边框线间距的中点的垂直线,效果如下:

3.右对齐
(1)“与舞台对齐”被选中
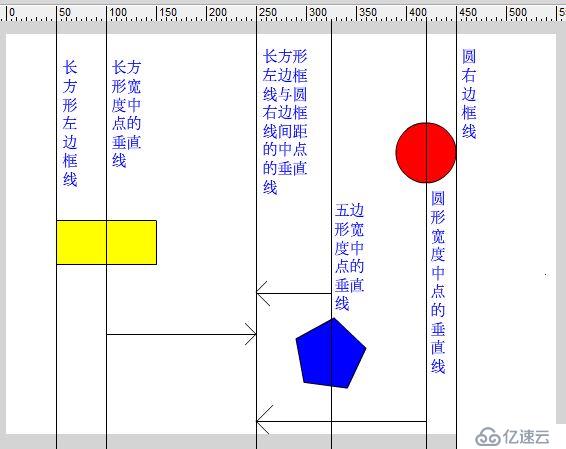
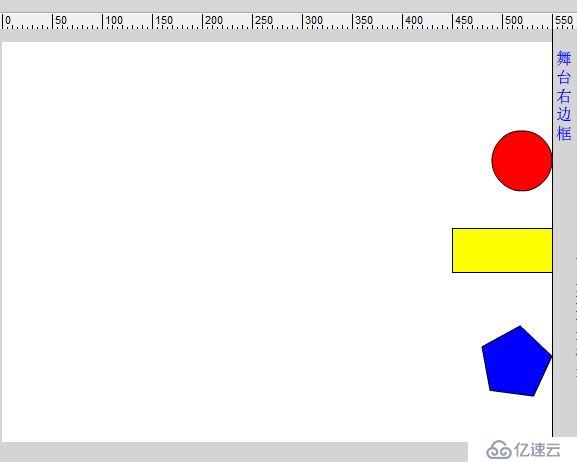
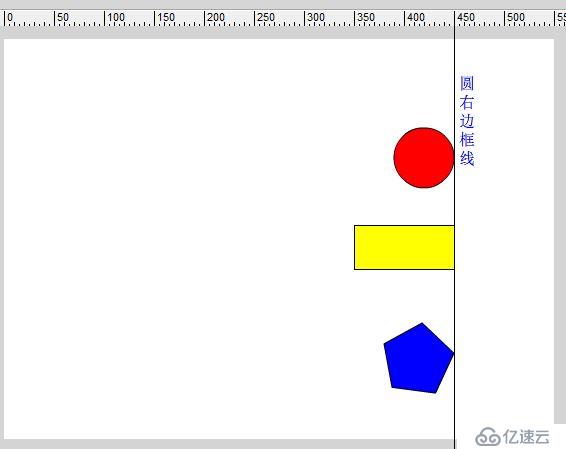
以下图为例:

点击“右对齐”,则长方形、五边形、圆的右边框线对齐舞台右边框,效果如下:

(2)“与舞台对齐”没被选中
以下图为例:

点击“右对齐”,则长方形、五边形的右边框线对齐圆的右边框线,效果如下:

4.顶对齐
(1)“与舞台对齐”被选中
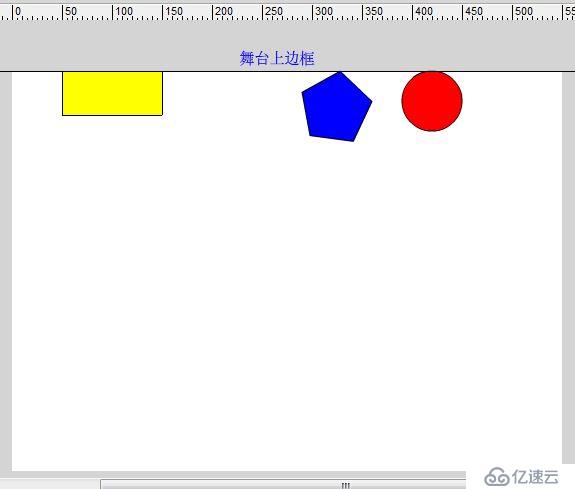
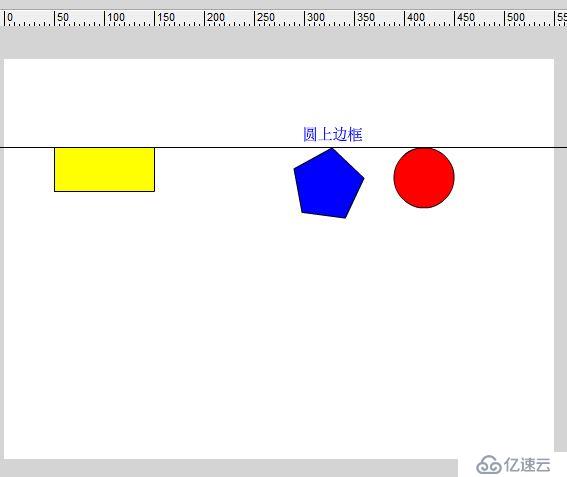
以下图为例:

点击“顶对齐”,则圆、长方形、五边形上边框对齐舞台上边框,效果如下:

(2)“与舞台对齐”没被选中
以下图为例:

点击“顶对齐”,则长方形、五边形上边框对齐圆上边框,效果如下:

5.垂直中齐
(1)“与舞台对齐”被选中
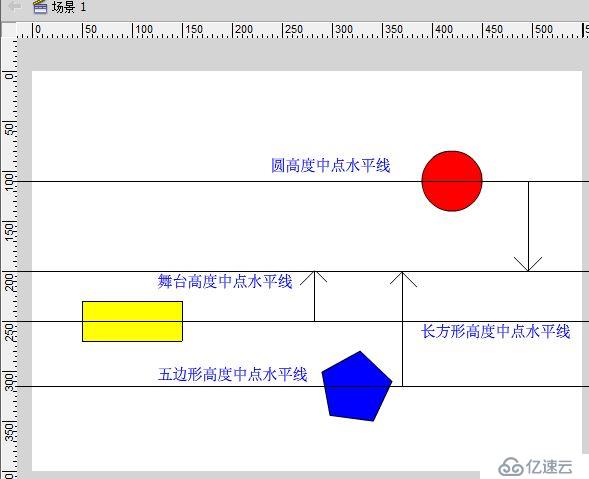
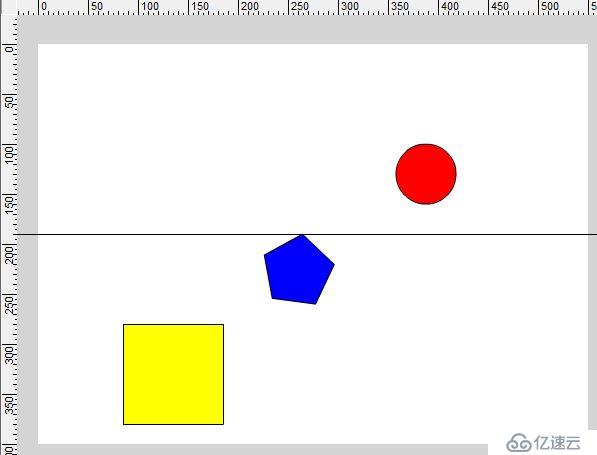
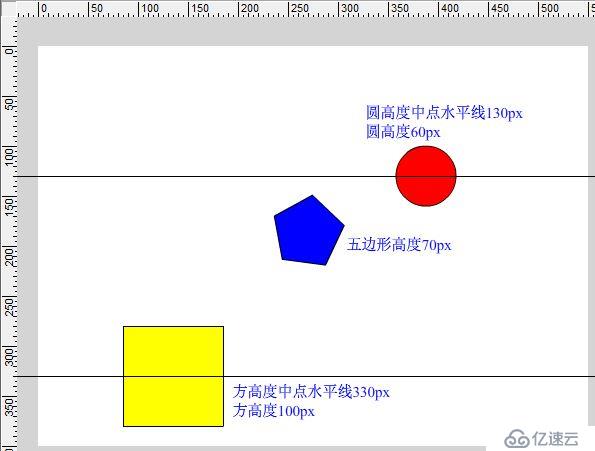
以下图为例:

点击“垂直中齐”,则圆、长方形、五边形的高度中点水平线对齐舞台高度中点水平线,效果如下:

(2)“与舞台对齐”没被选中
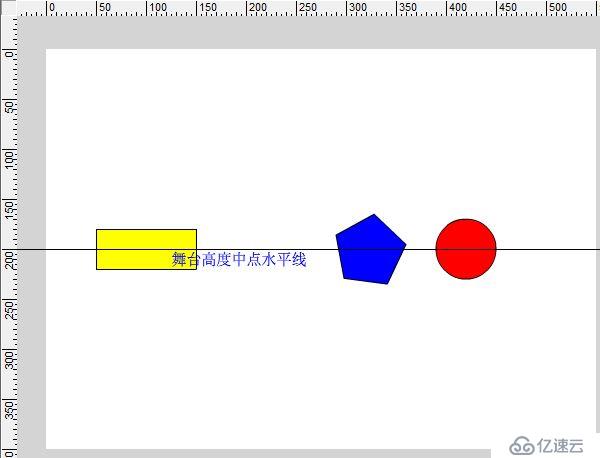
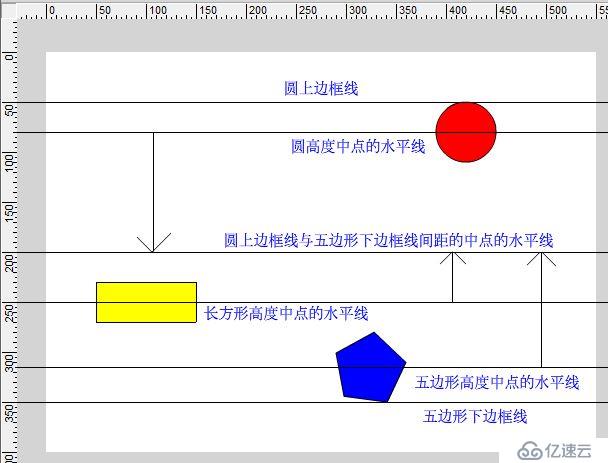
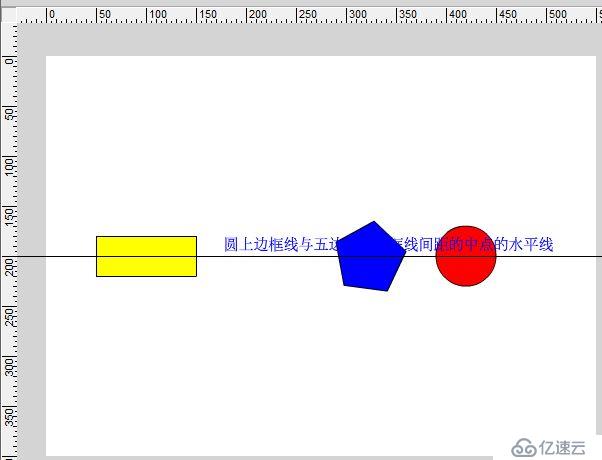
以下图为例:

点击“垂直中齐”,则圆、长方形、五边形高度中点的水平线对齐圆上边框线与五边形下边框线间距的中点的水平线,效果如下:

6.底对齐
(1)“与舞台对齐”被选中
以下图为例:

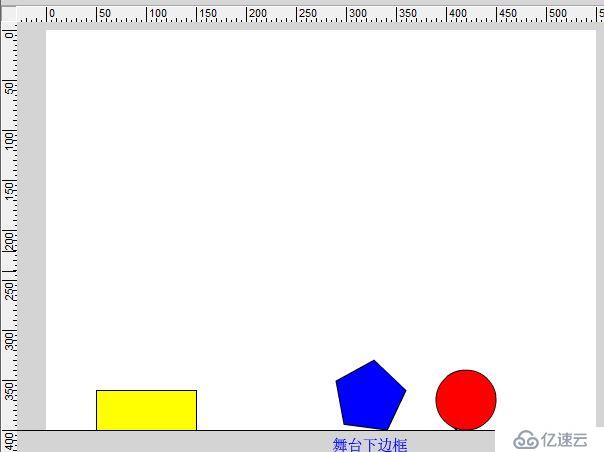
点击“底对齐”,则圆、长方形、五边形的下边框对齐舞台的下边框线,效果如下:

(2)“与舞台对齐”没被选中
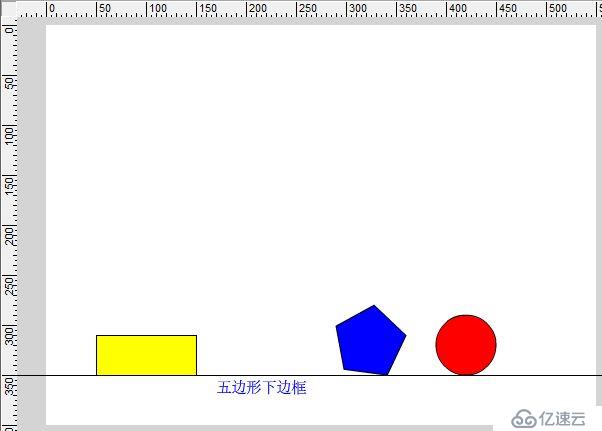
以下图为例:

点击“底对齐”,则圆、长方形的下边框线对齐五边形的下边框线,效果如下:

三、分布
1.顶部分布
(1)“与舞台对齐”被选中
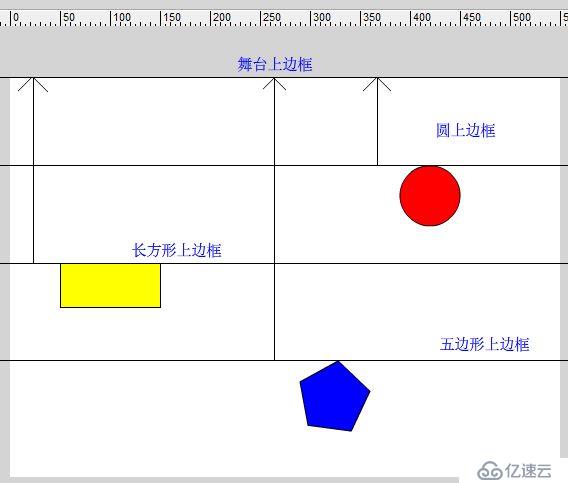
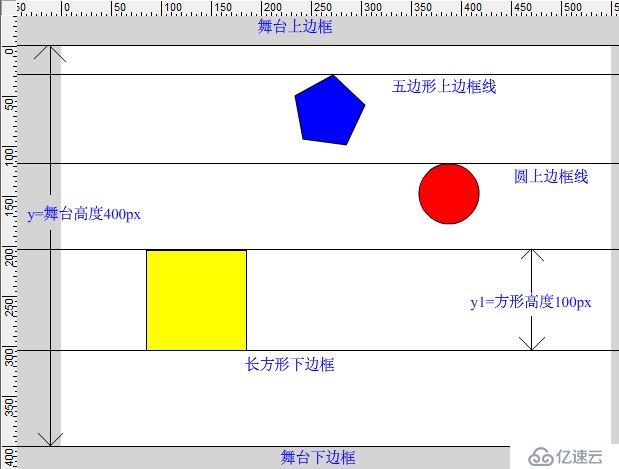
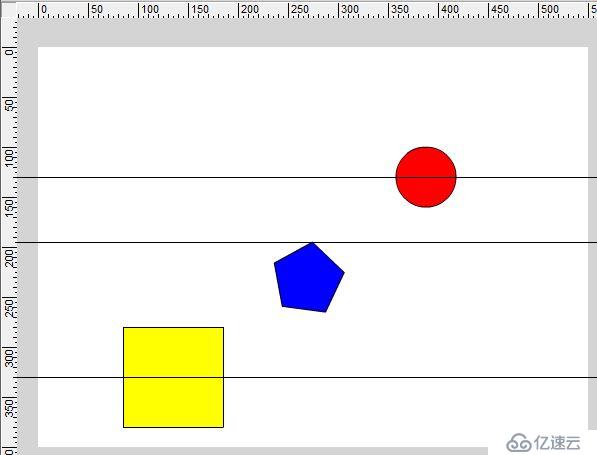
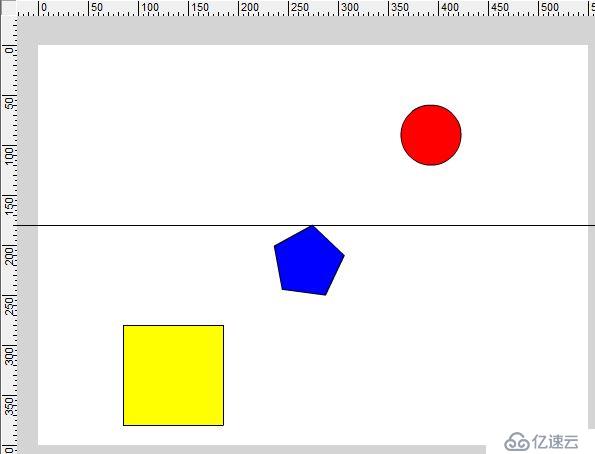
以下图为例:

点击“顶部分布”,则:
A、最上对象(指y轴坐标最小的)上边框线对齐舞台上边框线,最下对象(指y轴坐标最大的)下边框线对齐舞台下边框线;
B、分布的起始线是舞台上边框线,终止线是最下对象上边框线;
C、计算起始与终止的间距s=y-y1(y代表舞台高度,y1代表最下对象高度);
D、计算对象间的分布间距f=s/(n-1),其中n是要分布的对象个数(包含最上对象与最下对象);
E、计算最上对象与最下对象之间各对象的y轴值=m*f,其中m代表中间对象中各y轴值的从1开始从小到大的排序序号(即在中间的对象中y轴值最小的为1,次小的为2,依次类推)
F、分布对象各自的x轴值不变。
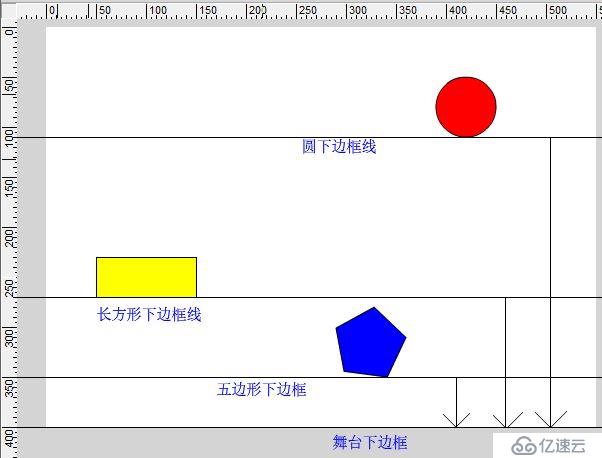
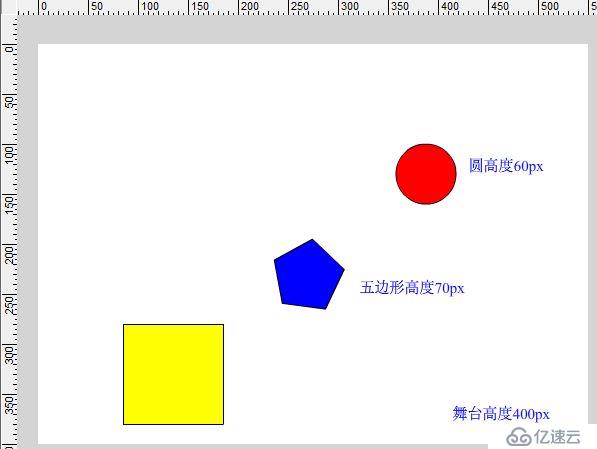
上图:五边形为最上对象,五边形上边框线对齐舞台上边框线;长方形为最下对象,长方形下边框线对齐舞台下边框线;舞台高度400px,长方形高度100px,则s=400px-100px=300px,f=300px/(3-1)=150px,圆的y轴坐标值=1*150px=150px,各自对象的x轴不变。
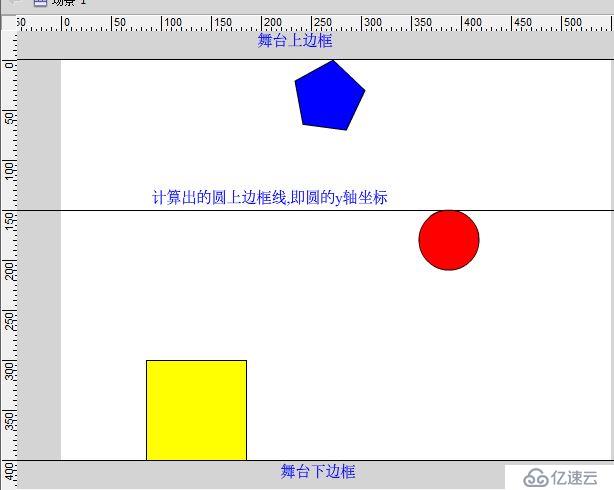
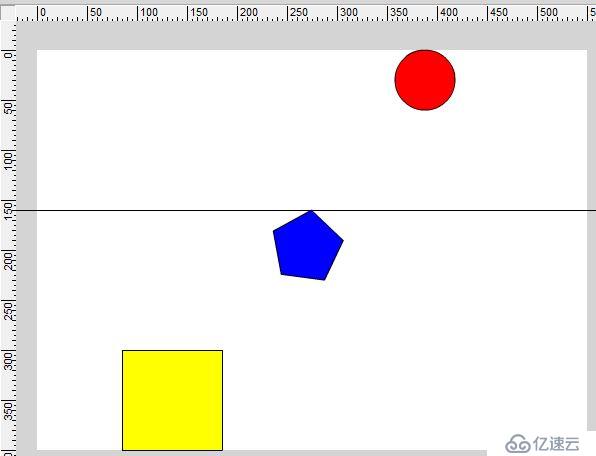
效果如下:

(2)“与舞台对齐”没被选中
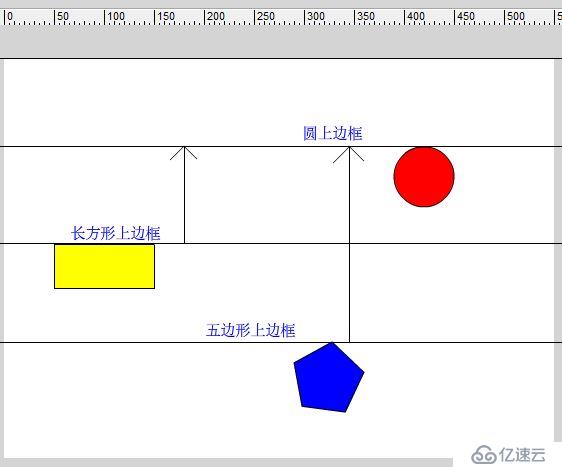
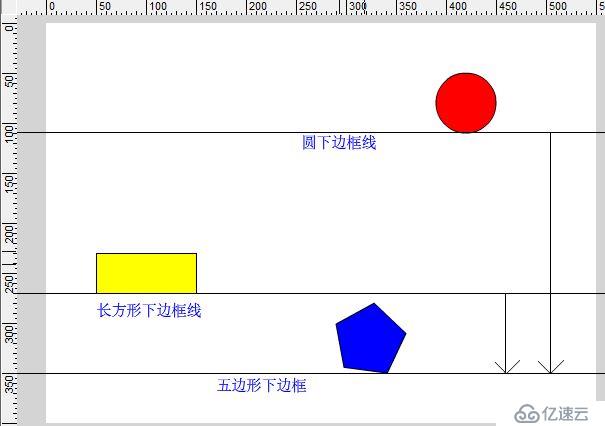
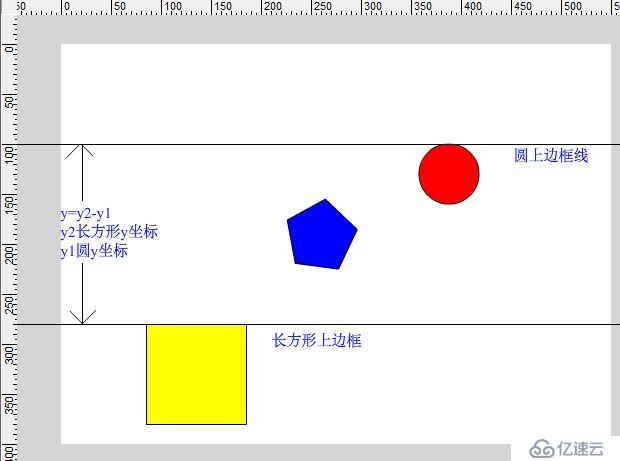
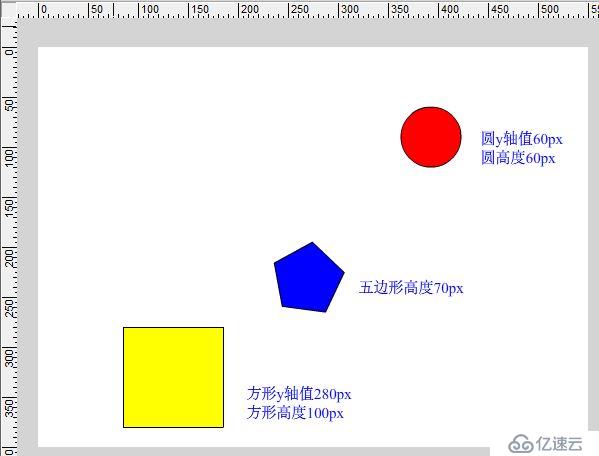
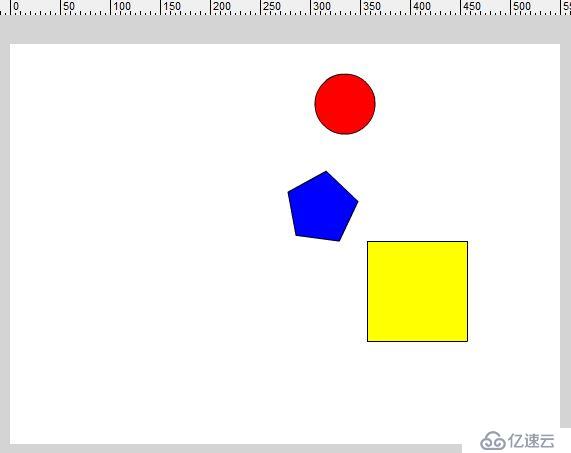
以下图为例:

点击“顶部分布”,则:
A、最上对象y轴坐标为y1,最下对象y轴坐标为y2,这两对象y轴值不变;
B、计算分布的起始与终止间距s=y2-y1;
C、计算对象间的分布间距f=s/(n-1),其中n是要分布的对象个数
D、计算最上对象与最下对象之间各对象的y轴值=m*f,其中m代表中间对象中各y轴值的从1开始从小到大的排序序号(即在中间的对象中y轴值最小的为1,次小的为2,依次类推)
E、分布对象各自的x轴值不变。
如上图:圆y轴值最小,是最上对象,y轴值不变,长方形y轴值最大,是最下对象,y2=280px,y1=100px,s=280px-100px=180px,f=180px/(3-1)=90px,五边形的y轴值=100px+90px=190px,各个对象的x轴值不变。效果如下:

2.垂直居中分布
(1)“与舞台对齐”被选中
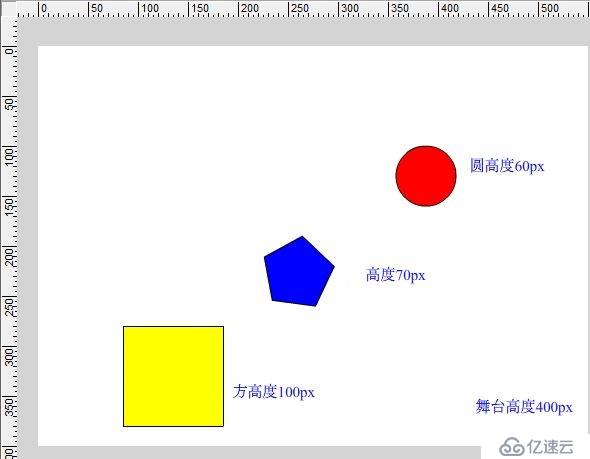
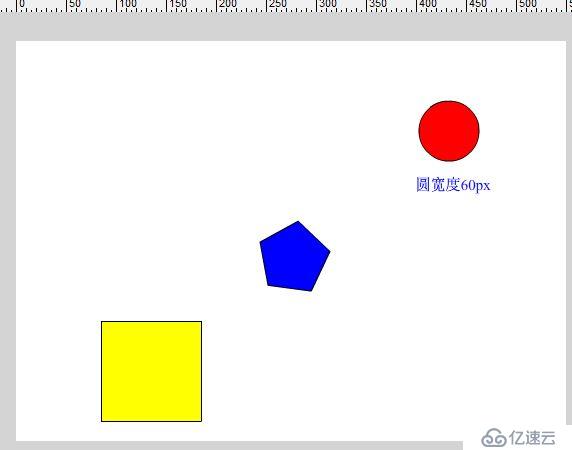
以下图为例:

点击“垂直居中分布”,则:
A、最上对象(y轴加高度一半的值最小)上边框线对齐舞台上边框线,最下对象(y轴加高度一半的值最大)下边框线对齐舞台下边框线;
B、计算分布的起始与终止间距s=y1-y2,其中y1=舞台高度-最下对象高度/2,y2=最上对象的高度/2;
C、计算对象间的分布间距f=s/(n-1),其中n是要分布的对象个数;
D、计算最上对象与最下对象之间各对象的y轴值=m*f+y2-对象高度/2,其中m代表中间对象中各y轴值的从1开始从小到大的排序序号(即在中间的对象中y轴值最小的为1,次小的为2,依次类推)
E、分布对象各自的x轴值不变。
如上图:圆为最上对象,方为最下对象,y1=400px-100px/2=350px,y2=60px/2=30px,s=350px-30px=320px,h=320px/(3-1)=160px,五边形的y轴值=1*160px+30px-70px/2=155px,各对象x轴值不变。效果如下:

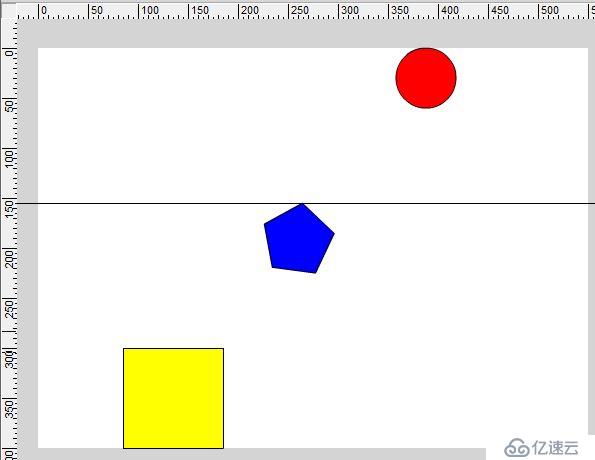
(2)“与舞台对齐”没被选中
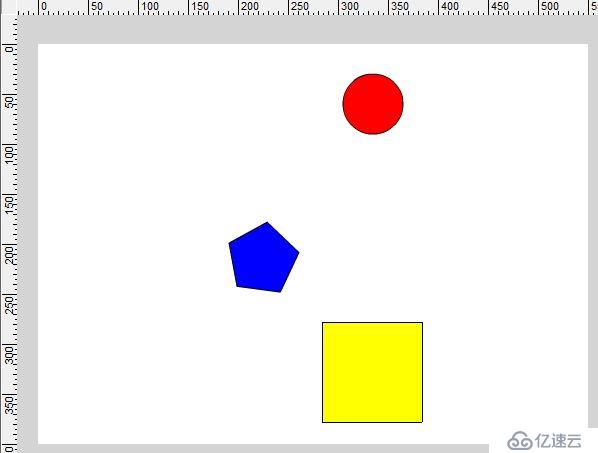
以下图为例:

点击“垂直居中分布”,则:
A、y1表示最上对象(y轴加高度一半的值最小)y轴坐标,y2表示最下对象(y轴加高度一半的值最大)y轴坐标,最上对象与最下对象y轴不变;
B、计算分布的起始与终止间距s=(y2+最下对象的高度/2)-(y1+最上对象的高度/2);
C、计算对象间的分布间距f=s/(n-1),其中n是要分布的对象个数;
D、计算最上对象与最下对象之间各对象的y轴值=m*f+(y1+最上对象的高度/2)-对象高度/2,其中m代表中间对象中各y轴值的从1开始从小到大的排序序号(即在中间的对象中y轴值最小的为1,次小的为2,依次类推)
E、分布对象各自的x轴值不变。
如上图:y1=100px,y2=280px,s=(280px+100px/2)-(100px+60px/2)=330px-130px=200px,f=200px/(3-1)=100px,五边形的y轴坐标=1*100px+(100px+60px/2)-70px/2=100px+130px-35px=195px效果如下:

3.底部分布
(1)“与舞台对齐”被选中
以下图为例:

点击“底部分布”,则:
A、最上对象(y轴加高度值最小)上边框线对齐舞台上边框,最下对象(y轴加高度值最大)下边框线对齐舞台下边框;
B、计算分布的起始与终止间距s=舞台高度-最上对象高度,起始于是最上对象下边框,终止于舞台下边框;
C、计算对象间的分布间距f=s/(n-1),其中n是要分布的对象个数;
D、计算最上对象与最下对象之间各对象的y轴值=m*f+h-yh,其中m代表中间对象中各y轴值的从1开始从小到大的排序序号(即在中间的对象中y轴值最小的为1,次小的为2,依次类推),h代表最上对象的高度,yh代表当前对象的高度;
E、分布对象各自的x轴值不变。
如上图:s=400px-60px=340px,f=340px/(3-1)=170px,五边形的y轴值=1*170px+60px-70px=160px,各自对象的x轴值不变。效果如下:

(2)“与舞台对齐”被没选中
以下图为例:

点击“底部分布”,则:
A、最上对象(y轴加高度值最小)与最下对象(y轴加高度值最大)y轴值不变,最上对象(y轴加高度值最小)y轴值为y1,最下对象(y轴加高度值最大)y轴值为y2;
B、计算分布的起始与终止间距s=(y2+h3)-(y1+h2),其中h3是最下对象的高度,h2是最上对象的高度,起始于是最上对象下边框,终止于最下对象下边框;
C、计算对象间的分布间距f=s/(n-1),其中n是要分布的对象个数;
D、计算最上对象与最下对象之间各对象的y轴值=m*f+y1+h2-yh,其中m代表中间对象中各y轴值的从1开始从小到大的排序序号(即在中间的对象中y轴值最小的为1,次小的为2,依次类推),yh代表当前对象的高度;
E、分布对象各自的x轴值不变。
如下图:y1=60px,h2=60px,y2=280px,h3=100px,s=(280px+100px)-(60px+60px)=260px,f=260px/(3-1)=130px,五边形的y轴值=1*130px+60px+60px-70px=180px,各自对象的x轴值不变。效果如下:

4.左侧分布
(1)“与舞台对齐”被选中
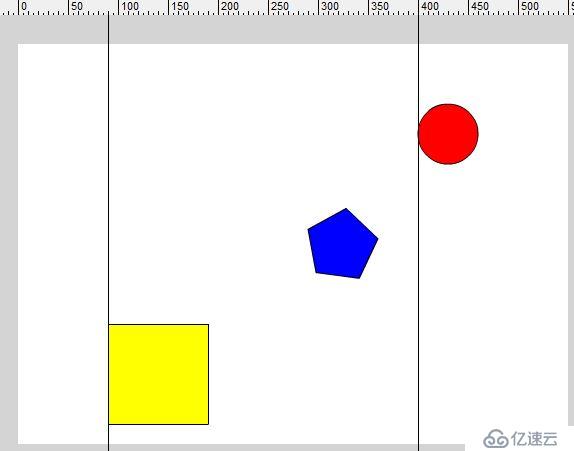
以下图为例:

点击“左侧分布”,则
A、最左侧对象(x轴值最小)的左边框线对齐舞台左边框线,最右侧对象(x轴值最大)的右边框线对齐舞台右边框线;
B、计算分布的起始与终止间距s=w-w1,其中w是舞台宽度,w1是最右侧对象的宽度,起始于舞台左侧边框线,终止于最右侧对象左边框线;
C、计算对象间的分布间距f=s/(n-1),其中n是要分布的对象个数;
D、计算最左侧对象与最右侧对象之间各对象的x轴值=m*f,其中m代表中间对象中各x轴值的从1开始从小到大的排序序号(即在中间的对象中x轴值最小的为1,次小的为2,依次类推);
E、分布对象各自的y轴值不变。
如上图:w=550px,w1=60px,s=550px-60px=490px,f=490px/(3-1)=245px,五边形的x轴值=1*245px=245px,各自对象的y轴值不变。效果如下:

(2)“与舞台对齐”没被选中
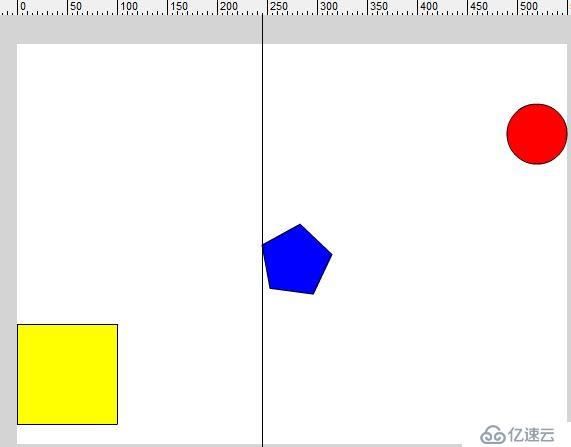
以下图为例:

点击“左侧分布”,则:
A、最左侧对象、最右侧对象的x轴值不变,最左侧对象的x轴值为x1,最右侧对象的x轴值为x2;
B、计算分布的起始与终止间距s=x2-x1,起始于最左侧左边框线,终止于最右侧对象左边框线;
C、计算对象间的分布间距f=s/(n-1),其中n是要分布的对象个数;
D、计算最左侧对象与最右侧对象之间各对象的x轴值=m*f+x1,其中m代表中间对象中各x轴值的从1开始从小到大的排序序号(即在中间的对象中x轴值最小的为1,次小的为2,依次类推);
E、分布对象各自的y轴值不变。
如下图:x1=90px,x2=400px,s=400px-90px=310px,f=310px/(3-1)=155px,五边形的x轴值=1*155px+90px=245px,各自对象的y轴值不变。效果如下:

5.水平居中分布
(1)“与舞台对齐”被选中
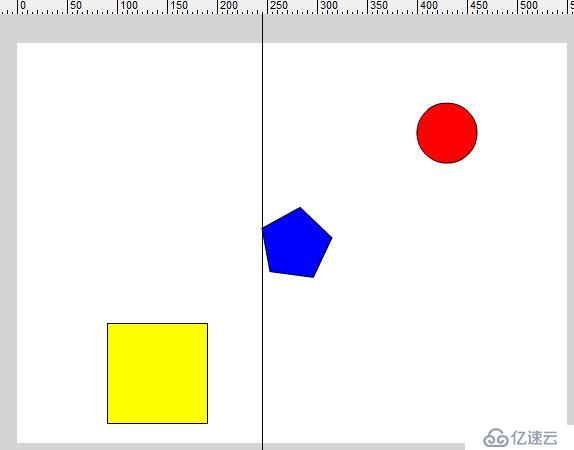
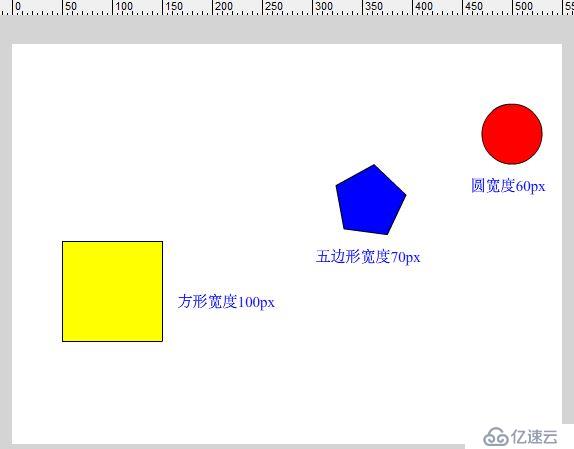
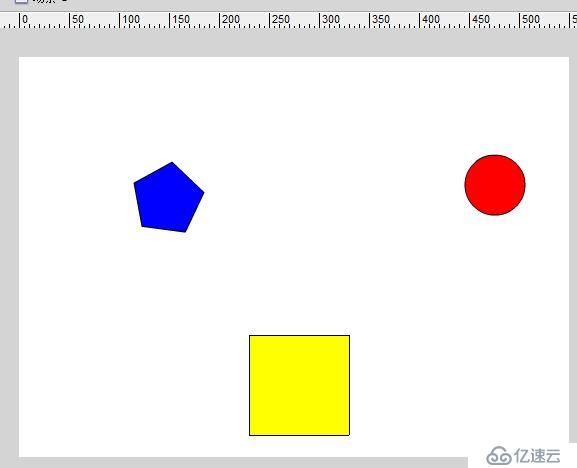
以下图为例:

点击“水平居中分布”,则:
A、最左侧对象(x轴加宽度一半的值最小)左边框对齐舞台左边框线,最右侧对象(x轴加宽度一半的值最大)右边框线对齐舞台右边框线,w1代表最左侧对象宽度,w2代表最右侧对象的宽度,w代表舞台宽度;
B、计算分布的起始与终止间距s=w-w1/2-w2/2,起始于最左侧宽度中点垂直线,终止于最右侧宽度中点垂直线;
C、计算对象间的分布间距f=s/(n-1),其中n是要分布的对象个数;
D、计算最左侧对象与最右侧对象之间各对象的x轴值=m*f+w1/2-wn/2,其中m代表中间对象中各x轴值的从1开始从小到大的排序序号(即在中间的对象中x轴值最小的为1,次小的为2,依次类推),wn代表当前对象的宽度;
E、分布对象各自的y轴值不变。
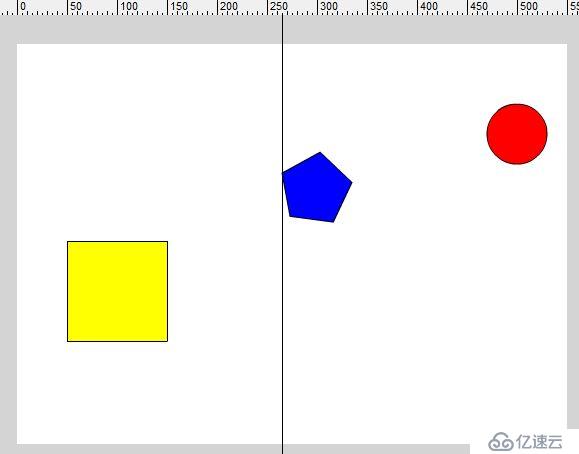
如上图:w1=100px,w2=60px,w=550px,s=550px-100px/2-60px/2=470px,f=470px/(3-1)=235px,五边形的x轴值=1*235px+100px/2-70px/2=250px。效果如下:

(2)“与舞台对齐”没被选中
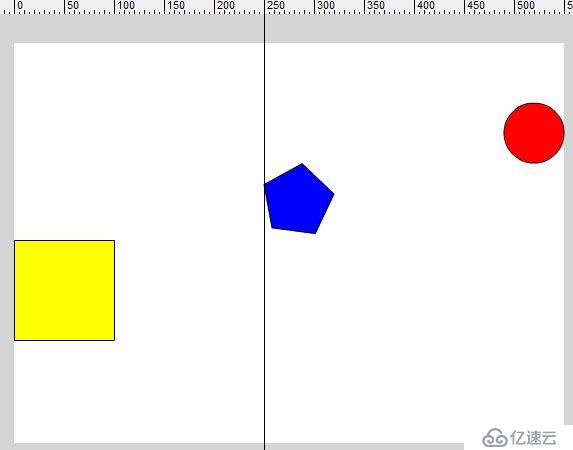
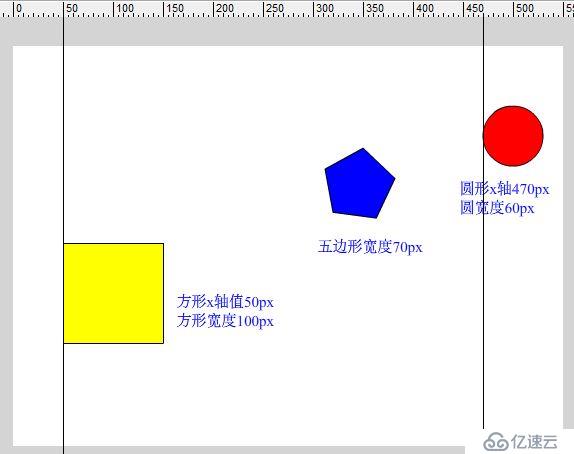
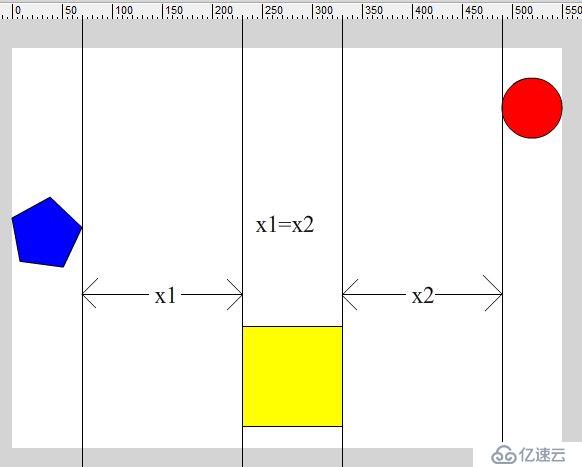
以下图为例:

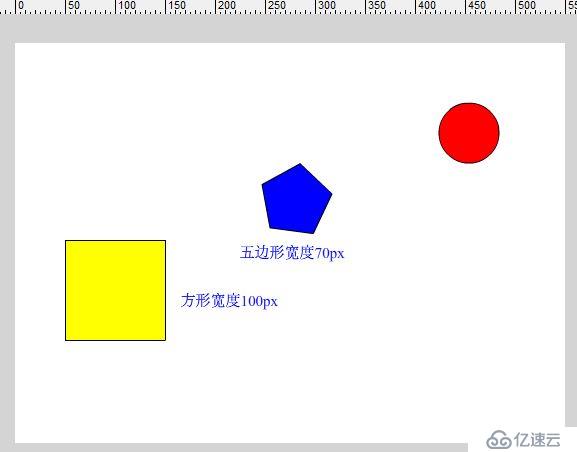
点击“水平居中分布”,则:
A、最左侧对象(x轴加宽度一半的值最小)、最右侧对象(x轴加宽度一半的值最大)x轴不变,最左侧对象(x轴加宽度一半的值最小)的x轴值为x1,最右侧对象(x轴加宽度一半的值最大)的x轴值为x2;
B、计算分布的起始与终止间距s=(x2+w2/2)-(x1+w1/2),其中w2是最右侧对象的宽度,w1是最左侧对象的宽度,起始于最左侧宽度中点垂直线,终止于最右侧宽度中点垂直线;
C、计算对象间的分布间距f=s/(n-1),其中n是要分布的对象个数;
D、计算最左侧对象与最右侧对象之间各对象的x轴值=m*f+x1+w1/2-wn/2,其中m代表中间对象中各x轴值的从1开始从小到大的排序序号(即在中间的对象中x轴值最小的为1,次小的为2,依次类推),wn代表当前对象的宽度;
E、分布对象各自的y轴值不变。
如上图:x1=50px,w1=100px,x2=470px,w2=60px,s=(470px+60px/2)-(50px+100px/2)=400px,f=400px/(3-1)=200px,五边形x轴的值=1*200px+50px+100px/2-70px/2=230px,效果如下:

6.右侧分布
(1)“与舞台对齐”被选中
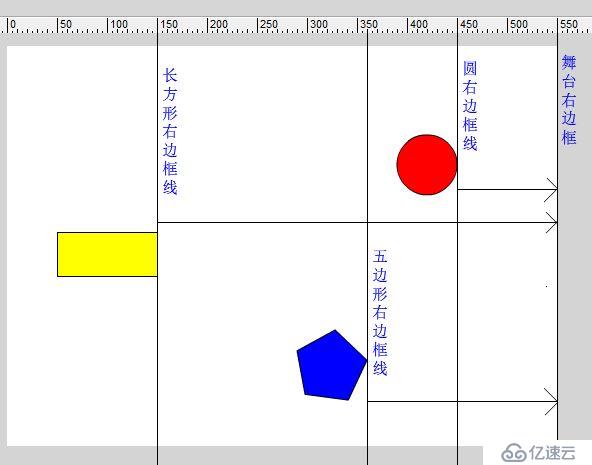
以下图为例:

点击“右侧分布”,则:
A、最左侧对象(x轴加宽度的值最小)左边框线对齐舞台左边框线,最右侧对象(x轴加宽度的值最大)右边框线对齐舞台右边框线,最左侧对象的宽度为w1,舞台的宽度为w;
B、计算分布的起始与终止间距s=w-w1,起始于最左侧对象的右边框线,终止于舞台的右边框线;
C、计算对象间的分布间距f=s/(n-1),其中n是要分布的对象个数;
D、计算最左侧对象与最右侧对象之间各对象的x轴值=m*f+w1-wn,其中m代表中间对象中各x轴值的从1开始从小到大的排序序号(即在中间的对象中x轴值最小的为1,次小的为2,依次类推),wn代表当前对象的宽度;
E、分布对象各自的y轴值不变。
如下图:w=550px,w1=100px,s=550px-100px=450px,f=450px/(3-1)=225px,则五边形x轴值=1*225px+100px-70px=255px,各个对象的y轴值不变。效果如下:

(2)“与舞台对齐”没被选中
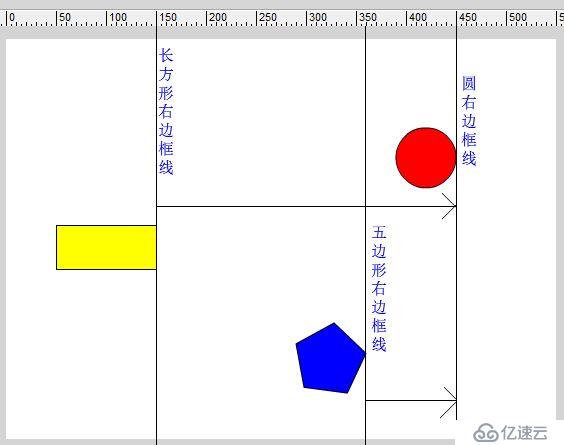
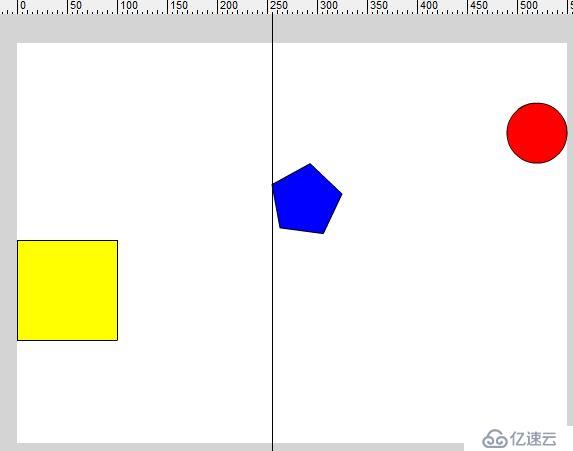
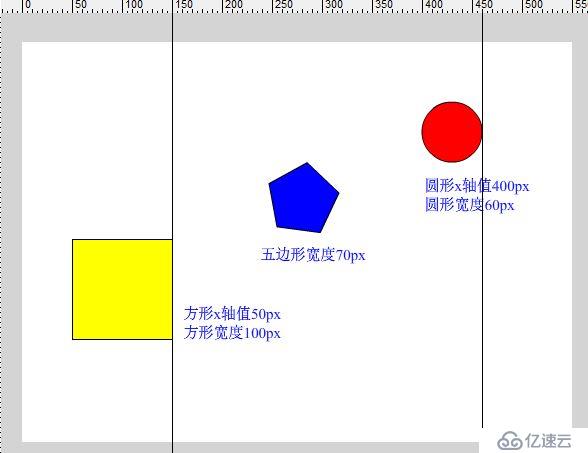
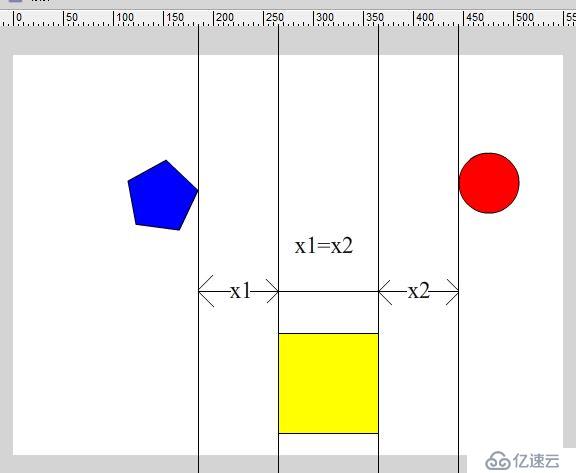
以下图为例:

点击“右侧分布”,则:
A、最左侧对象(x轴加宽度的值最小)、最右侧对象(x轴加宽度的值最大)的x轴值不变,最左侧对象的x轴值为x1,宽度为w1,最右侧对象的x轴值为x2,宽度为w2;
B、计算分布的起始与终止间距s=(x2+w2)-(x1+w1),起始于最左侧对象的右边框线,终止于最右侧对像的右边框线;
C、计算对象间的分布间距f=s/(n-1),其中n是要分布的对象个数;
D、计算最左侧对象与最右侧对象之间各对象的x轴值=m*f+x1+w1-wn,其中m代表中间对象中各x轴值的从1开始从小到大的排序序号(即在中间的对象中x轴值最小的为1,次小的为2,依次类推),wn代表当前对象的宽度;
E、分布对象各自的y轴值不变。
如下图:x1=50px,w1=100px,x2=400px,w2=60px,s=(400px+60px)-(50px+100px)=310px,f=310px/(3-1)=155px,则五边形x轴值=1*155px+50px+100px-70px=235px,各个对象的y轴值不变。效果如下:

四、匹配大小
1.当“与舞台对齐”被选中
(1)点击“匹配宽度”,被选中的所有对象宽度会设置成与舞台的宽度一样;
(2)点击“匹配高度”,被选中的所有对象高度会设置成与舞台的高度一样;
(3)点击“匹配宽高”,被选中的所有对象宽高会同时设置成与舞台的宽高;
2.当“与舞台对齐”没被选中
(1)点击“匹配宽度”,被选中的所有对象宽度会设置成与选中的对象中宽度最大的对象的宽度;
(2)点击“匹配高度”,被选中的所有对象高度会设置成与选中的对象中高度最大的对象的高度;
(3)点击“匹配宽高”,被选中的所有对象宽度会设置成与选中的对象中宽度最大的对象的宽度,同时,被选中的所有对象高度会设置成与选中的对象中高度最大的对象的高度;
五、间隔
1.垂直平均间隔
(1)“与舞台对齐”被选中
A、最上对象上边框线对齐舞台上边框线,最下对象下边框线对齐舞台下边框线;
B、两者中间的对象,每个对象的上边框线与相临前一个对象的下边框线的间隔都是一样的;
如下图:

点击“垂直平均间隔”后,效果如下:

(2)“与舞台对齐”没有被选中
A、最上对象、最下对象不动;
B、两者中间的对象,每个对象的上边框线与相临前一个对象的下边框线的间隔都是一样的;
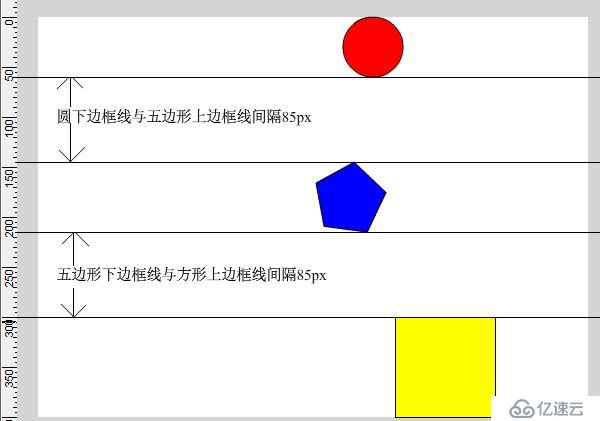
如下图:

点击“垂直平均间隔”,效果如下:

2.水平平均间隔
(1)“与舞台对齐”被选中
A、最左对象左边框线对齐舞台左边框线,最右对象右边框线对齐舞台右边框线;
B、两者中间的对象,每个对象的左边框线与相临左侧的前一个对象的右边框线的间隔都是一样的;
如下图:

点击“水平平均间隔”,效果如下:

(2)“与舞台对齐”没被选中
A、最左对象、最右对象位置不变;
B、两者中间的对象,每个对象的左边框线与相临左侧的前一个对象的右边框线的间隔都是一样的;
如下图:

点击“水平平均间隔”,效果如下:

2017年9月18日上午10时修改
致歉:因文字描述不当,重新修改的分布操作中的一些文字描述,向大家深表歉意!×××部分为修改的部分。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。