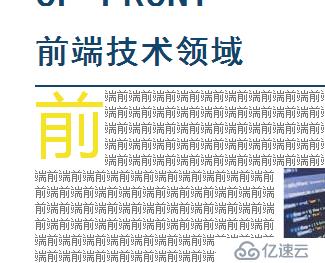
在完成百度IFE任务6时,有一个需要段落中首字下沉的任务,如图:

html代码为:
<div class="ins">
<p>段落内容...</p>
</div>css代码为:
.ins:first-letter {
font-size: 70px;
color: #F5E327;
font-family: "微软雅黑";
float:left; /*关键属性*/
line-height: 70px; /*关键属性*/
}其中,float可以使文字环绕在下沉的文字周围,line-height可以使下沉文字占据更多的行高,不至于段落中其他文字挤过来。
兼容性:
| IE | Firefox | Chrome | Safari | Opera |
|---|
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。