这篇文章主要介绍css如何实现首字母下沉效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
css实现首字母下沉效果的方法:可以通过使用first-letter伪类选择器来实现,如【.contain p:first-letter{}】。first-letter伪类选择器用来指定元素第一个字母的样式。
可以通过使用css的first-letter伪类选择器来实现首字母下沉效果。
相关介绍:
:first-letter选择器用来指定元素第一个字母的样式。
HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background-color: #FFFFFF;
color: #595959;
}
.contain {
width: 150px;
}
.contain p {
font: 80%/1.6 Verdana, Geneva, Arial, Helvetica, sans-serif;
}
.contain p:first-letter {
font-size: 2em;
padding: 0.1em;
color: #000000;
vertical-align: middle;
}
.contain p:first-line {
color: red;
}
.contain p:first-child:first-letter {
color: red;
}
.contain p:first-child:first-line {
color: inherit;
}
</style>
</head>
<body>
<div>
<p>This is a test article. This is a test article.</p>
<p>This is a test article. This is a test article.</p>
<p>这是一个测试</p>
</div>
</body>
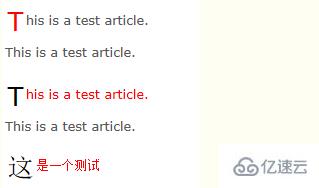
</html>实现效果:

以上是css如何实现首字母下沉效果的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。