这篇文章主要介绍了css的initial-letter属性实现首字下沉效果的案例,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
首先我们来了解一下initial-letter属性要怎样实现首字下沉效果吧!
initial-letter属性:是CSS Inline Layout Module Level 3新模块中提供的,虽然可以非常轻易的帮我们实现首字下沉的效果,但它只能运用于块容器首行首字上。还需要配合css的伪元素::first-letter一起使用。例:
.intro::first-letter {
color: #bf4055;
initial-letter: 3;
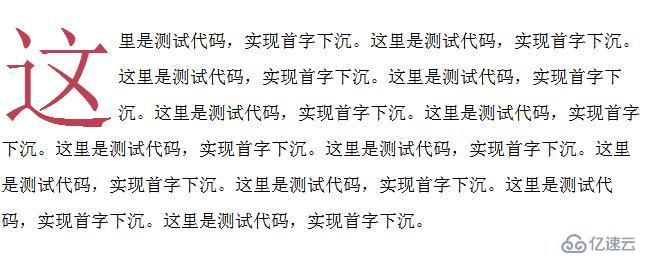
}效果图:

initial-letter属性里可以设置两个值:
initial-letter:值1 值2;
值1:表示的行高;
值2:表示沉度。
这里我们就用简单的代码示例来看看效果:
.raised-cap::first-letter {
color: #bf4055;
initial-letter: 3 1;
}
.sunken-cap::first-letter {
color: #bf4055;
initial-letter: 3 2;
}
.drop-cap::first-letter {
color: #bf4055;
initial-letter: 3;
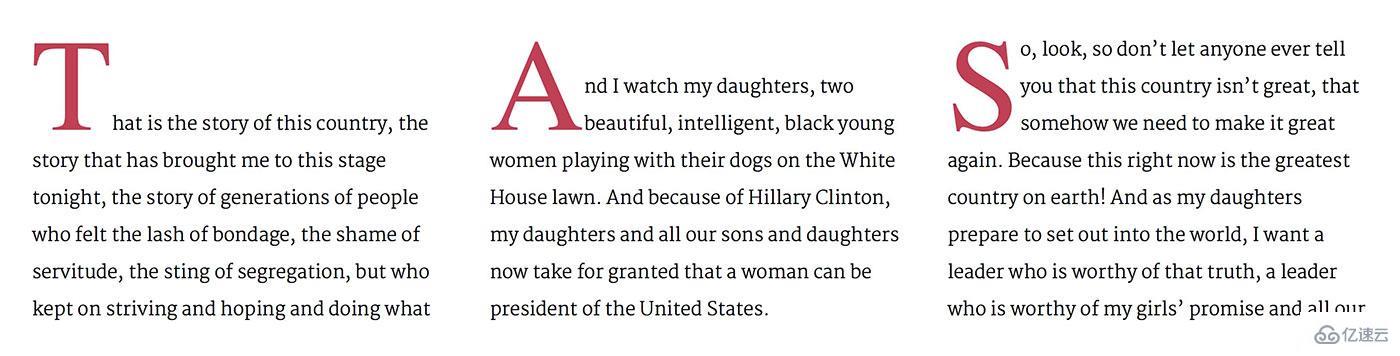
}效果图:

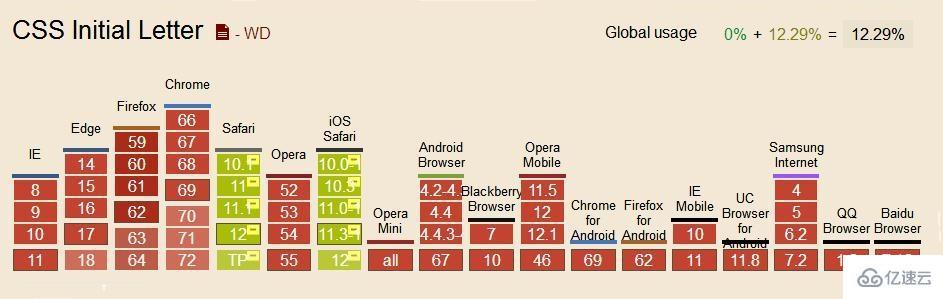
是不是很方便简单,但很遗憾现在还有很多的浏览器不支持该属性,下面我们来看看哪些浏览器支持(绿色表支持):

虽然现在浏览器对该属性的支持度还是满天红色,但我们可以借助@supports来做一些降级处理,判断浏览器是否支持,从而实现首字下沉效果:
// 浏览器支持 采用下面的方法
@supports (initial-letter: 5) or (-webkit-initial-letter: 5) {
.intro:nth-of-type(1)::first-letter {
-webkit-initial-letter: 3;
initial-letter: 3;
}
}
// 浏览器不支持 采用 伪元素+浮动的方法
@supports (not (initial-letter: 5)) and (not (-webkit-initial-letter: 5)) {
.intro::first-letter {
color: #bf4055;
font-size: 7.1875rem;
float: left;
line-height: .7;
margin: 17px 2px 0 0;
}
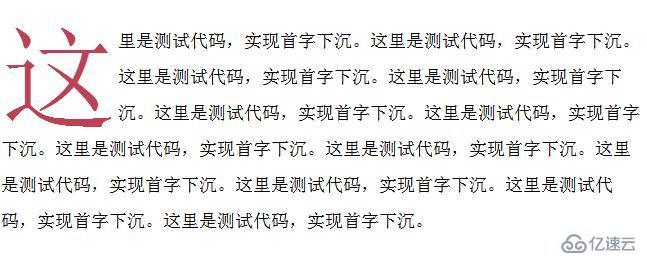
}效果图:

@supports 语法的核心就在于这一句:@supports (...) { } ,括号内是一个 CSS 表达式,如果浏览器判断括号内的表达式合法,那么接下来就会去渲染括号内的 CSS 表达式。
感谢你能够认真阅读完这篇文章,希望小编分享css的initial-letter属性实现首字下沉效果的案例内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。