前端float的使用方法?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
一:float属性
在前端中,很多人会使用float属性去进行图文混排,但是对于新人都不知道float属性是什么用,其实float属性就两个属性,一个是左一个是右,left是表示该元素向左浮动,right表示该元素是向右浮动。在一般情况下,元素不会自己浮动的。【推荐学习:HTML5在线手册
】
例如:
<title>CSS浮动float属性</title>
<style type="text/css">
img{float:left;}
p{font-size:16px;text-indent:28px;}
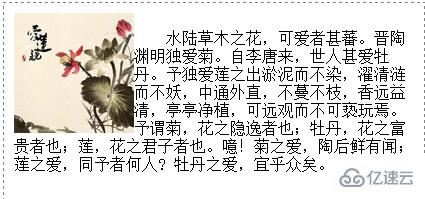
</style>显示效果如下:

但是对于仔细的读者就会发现,文本的顶部和图片怎么不会水平居中呢,其实是这样的,在浏览器中,p标签具有默认的效果,就像我们看到strong就是看到了加粗一样,如果想要图片和文本保持一致的话,就要去除浏览器中的样式,
二:如何利用float属性设置图片和文字的间距
当文字围绕在图片周围,和文字也有一定的距离,只要我们在图片属性中加一下属性就可以了,代码如下:
<style type="text/css">
img{margin-right:20px;margin-bottom:20px;float:left;}
</style>在css中,float属性是很重要的,在利用float的时候,我们经常会对div使用float效果来布局,不仅对整个效果规划,同时也是一些基本的元素进行排列,
感谢各位的阅读!看完上述内容,你们对前端float的使用方法大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。