Cocos2dx的Sprite由Texure,frame和animation组成,由openes负责渲染。在游戏里,精灵是一个重要的概念,游戏背景、NPC、人物、道具等。在cocos2d-x引擎中,只要是用图片展示的,基本上需要使用精灵类。
一、创建精灵常见的三种方法:
1、直接使用Sprite的create方法创建
auto sprite = Sprite::create("HelloWorld.png");//创建一个精灵
this->addChild(sprite, 0);//把精灵加到层里
2、使用纹理来创建精灵
auto sprite1 =Sprite::createWithTexture(TextureCache::getInstance()->addImage("HelloWorld.png"));
this->addChild(sprite1, 0);//把精灵加到层里
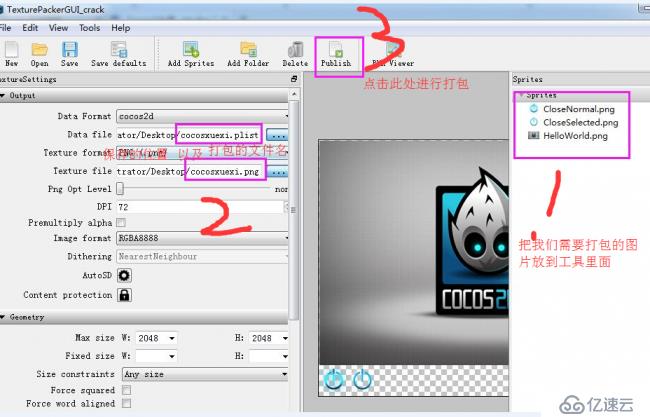
还有一种是使用精灵帧创建精灵,精力帧动画主要用来做动画效果用,也可以用来创建精灵。首先我们使用TexturePacker工具将我们用的素材就行打包,这里我们对Resources资源图片进行打包。
首先将需要打包的图片拖进软件里,然后在texture file位置选择需要输出的位置并填写输出的文件名,点击Publis按钮即可进行打包。打包完成后,会输出同名的plist文件png图片。

这里我们取名为cocosxuexi,输出目录为桌面,点击打包后,会在桌面生成文件。

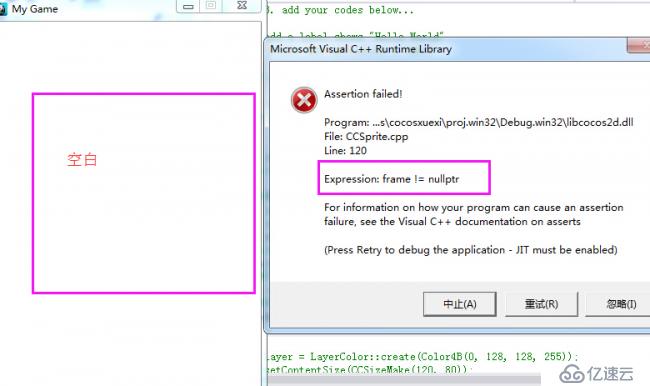
把这2个文件放进我们的资源目录里面即可。这调用时候,我们首先要先加载pliste文件,然后才可以调用里面的HelloWorld.png文件,否则会出现找不到资源的错误。

3、使用精灵帧来创建精灵
auto pCache = SpriteFrameCache::sharedSpriteFrameCache(); //获得SpriteFrame的缓存
pCache->addSpriteFramesWithFile("cocosxuexi.plist");
auto sprite2=Sprite::createWithSpriteFrameName("HelloWorld.png");
this->addChild(sprite2, 0);//把精灵加到层里
三种方法创建的精灵,均使用HelloWorld.png图片创建。创建成功后就可以在游戏窗口显示了。

本文由闭眼就天黑整理编辑,转载请注明:http://www.byjth.com/biji/26.html | 闭眼就天黑专栏_原创技术博客
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。