这篇文章主要介绍了css怎么设置背景图片的平铺方式,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
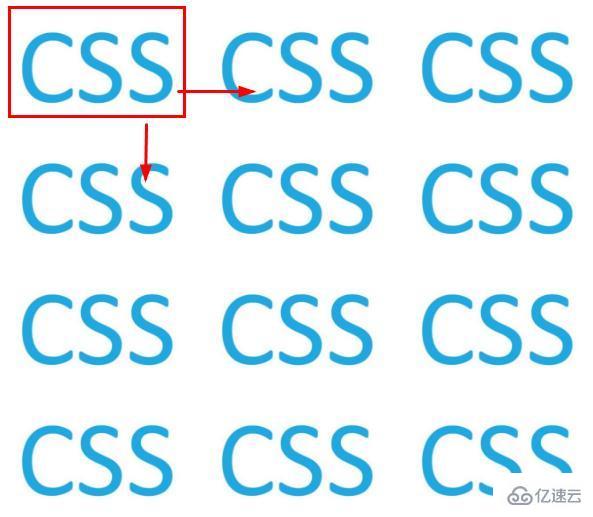
当我们使用background-image属性让一张背景图片在页面上显示时,背景图片有可能会因为一些原因(比如图片尺寸)从而会以水平方向和垂直方向上同时平铺的方式显示,如下图:

但有时我们不需要这样的背景图片显示方法,单单只是想要背景图片仅显示一次(不平铺),或者单独实现水平方向平铺,垂直方向平铺。这些平铺方式我们可以用css实现!
那么在css中如何设置背景图片的平铺方式?其实很简单,css background-repeat属性就可以设置背景图片的平铺方式。background-repeat属性可以通过设置以下的属性值来实现背景图片的水平方向平铺、垂直方向平铺,或者不平铺、完全平铺。
repeat:默认值,设置背景图像在垂直方向和水平方向平铺,即:完全平铺。
repeat-x :设置背景图像在水平方向平铺。
repeat-y :设置 背景图像在垂直方向平铺。
no-repeat:设置背景图像不平铺,即:仅显示一次。
下面我们就通过简单的代码示例来了解一下这些属性值的实现方法:
1、repeat 设置背景图像完全平铺
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(1.jpg);
background-repeat:repeat;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>效果图:

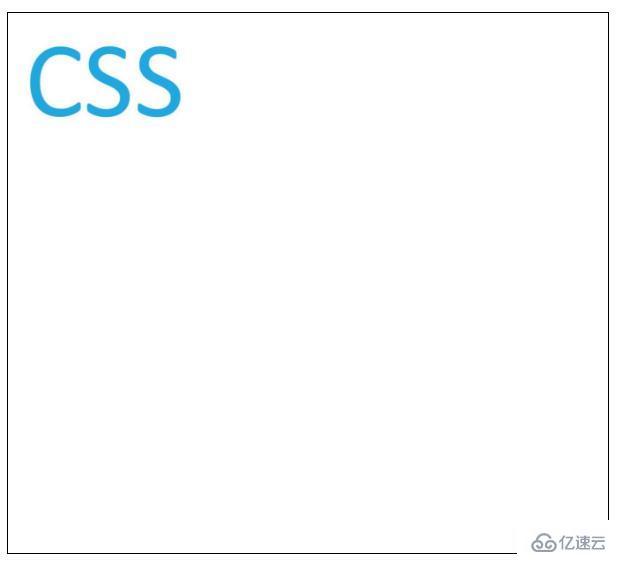
2、no-repeat 设置背景图像不平铺
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(1.jpg);
background-repeat:no-repeat;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>效果图:

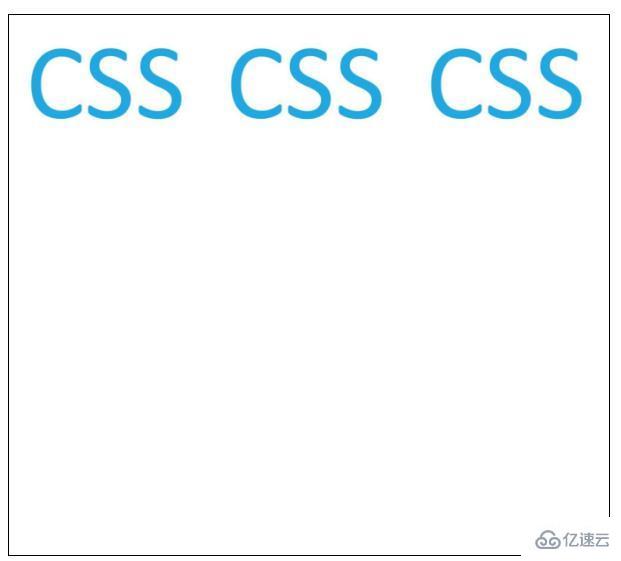
3、repeat-x 设置背景图像在水平方向平铺
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(1.jpg);
background-repeat:repeat-x;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>效果图:

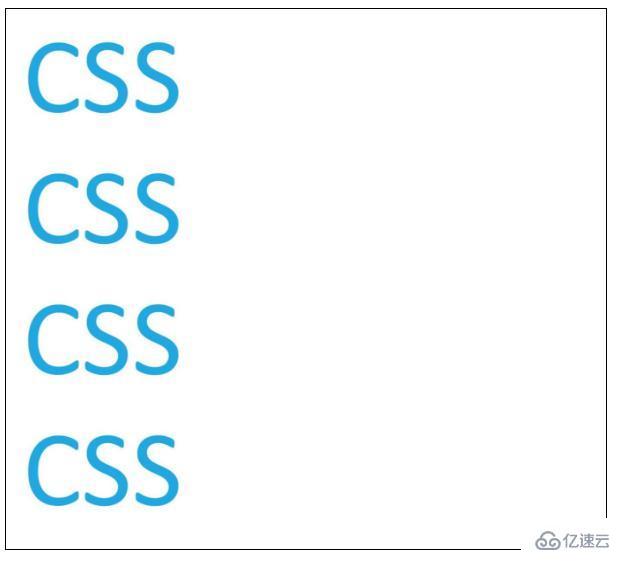
4、repeat-y 设置 背景图像在垂直方向平铺
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(1.jpg);
background-repeat:repeat-y;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>效果图:

关于background-repeat属性有以下说明:
从原图像开始重复,原图像由 background-image 定义;需要先定义原图像,在使用background-repeat属性设置平铺方式。
背景图像的位置是根据 background-position 属性设置的。如果未规定 background-position 属性,图像会被放置在元素的左上角。
感谢你能够认真阅读完这篇文章,希望小编分享css怎么设置背景图片的平铺方式内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。