这篇文章主要介绍“css如何让背景图片不平铺”,在日常操作中,相信很多人在css如何让背景图片不平铺问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”css如何让背景图片不平铺”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
在css中,可以利用“background-repeat”属性让背景图片不平铺,该属性用于设置背景图片的平铺模式,只需要给元素添加“background-repeat:no-repeat;”样式,即可让背景图片不平铺显示。
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样让背景图片不平铺
在css中可以利用background-repeat属性设置背景图片不平铺,background-repeat 属性设置是否及如何重复背景图像。默认地,背景图像在水平和垂直方向上重复。background-repeat 属性定义了图像的平铺模式。
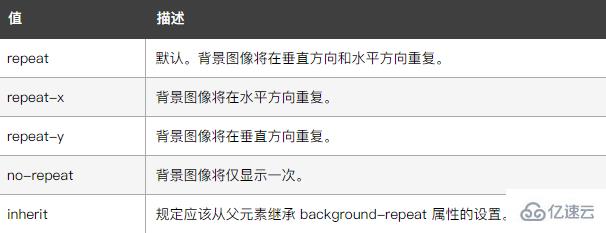
其中属性值如下图:

下面我们通过示例来看一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
background-image: url(1118.02.png);
}</style>
</head>
<body>
</body>
</html>输出结果:

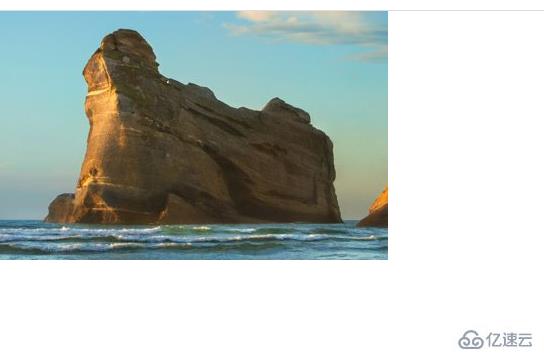
添加不平铺样式之后:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
background-image: url(1118.02.png);
background-repeat: no-repeat;
}</style>
</head>
<body>
</body>
</html>输出结果:

到此,关于“css如何让背景图片不平铺”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。