这篇文章主要介绍“CSS怎么设置背景图片横向平铺”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“CSS怎么设置背景图片横向平铺”文章能帮助大家解决问题。
1、背景图片语法
background-image:url() 引入背景图片
background-repeat:no-repeat 设置背景图片是否重复平铺
background-position:left top 设置图片的css背景定位,left代表靠左,top代表靠上
简写背景图片语法:
background:url(图片地址) no-repeat left top
2、背景图片设置
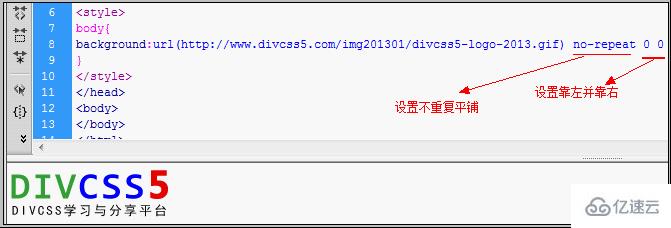
Body{background:url(http://www.亿速云.com/img201301/亿速云-logo-2013.gif) no-repeat 0 0 }
这里设置了图片“http://www.亿速云.com/img201301/亿速云-logo-2013.gif”作为网页背景不重复并靠上靠左显示。,
3、CSS背景图居中
横向居中:
background:url(图片地址) no-repeat center top
纵向居中:
background:url(图片地址) no-repeat left 50%
这里50%是随意设置考上为50%距离,细节具体上下垂直居中需要再通过百分比均衡设置。
4、背景图片一般案例
Body设置网页背景css代码
body{background:url(http://www.亿速云.com/img201301/亿速云-logo-2013.gif) no-repeat 0 0}
CSS图片背景案例截图

5、div css背景图片居中
Css背景图片居中代码:
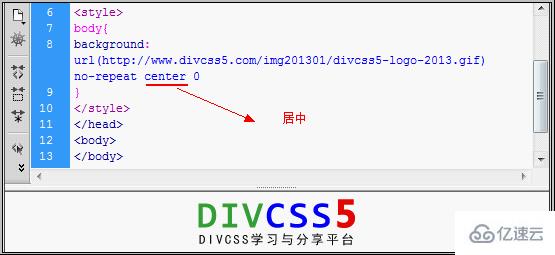
body{background:url(http://www.亿速云.com/img201301/亿速云-logo-2013.gif) no-repeat center 0}
这里我们用了“center ”居中属性,更多详情可进入css 背景了解基础
居中截图

6、背景图片横向平铺
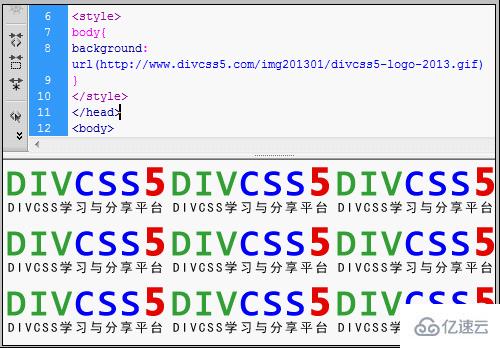
CSS背景X横向平铺代码:
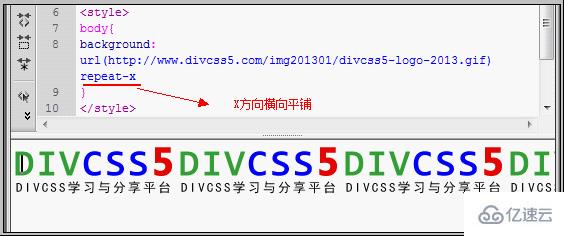
body{background:url(http://www.亿速云.com/img201301/亿速云-logo-2013.gif) repeat-x}
案例截图:

7、背景图片纵向平铺
CSS背景Y纵向平铺代码:
body{
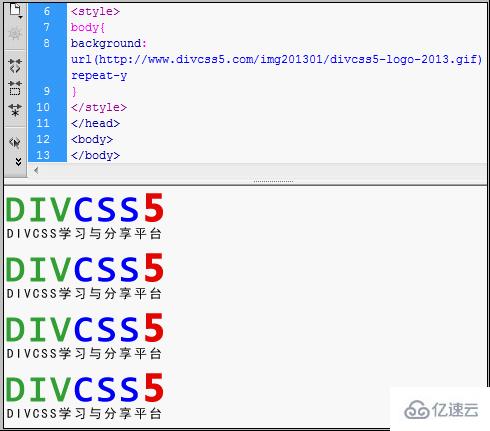
background:url(http://www.亿速云.com/img201301/亿速云-logo-2013.gif) repeat-y
}
平铺重复图片背景效果截图:

纵向Y轴方向垂直平铺图片背景截图
8、全网页背景图片重复平铺
图片背景全屏网页重复平铺关键代码:
body{background:url(http://www.亿速云.com/img201301/亿速云-logo-2013.gif)}
截图:

说明:这里没有设置是否重复,是否居左居右,只设置背景引入图片即可简便地实现图片自然全屏平铺
1、background背景颜色语法
background:#FFF
.亿速云{background:#FFF}
设置了亿速云对象背景为白色
2、背景颜色案例
假如我们设置网页背景全部为白色,文字颜色为白色
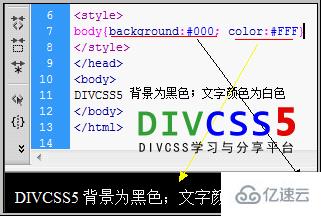
1)、对应背景颜色CSS代码与HTML源代码:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style> body{background:#000; color:#FFF} </style> </head> <body> DIVCSS5 背景为黑色;文字颜色为白色 </body> </html>2)、背景颜色与文字颜色案例截图

关于“CSS怎么设置背景图片横向平铺”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。