如何使用canvas实现刮刮乐?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
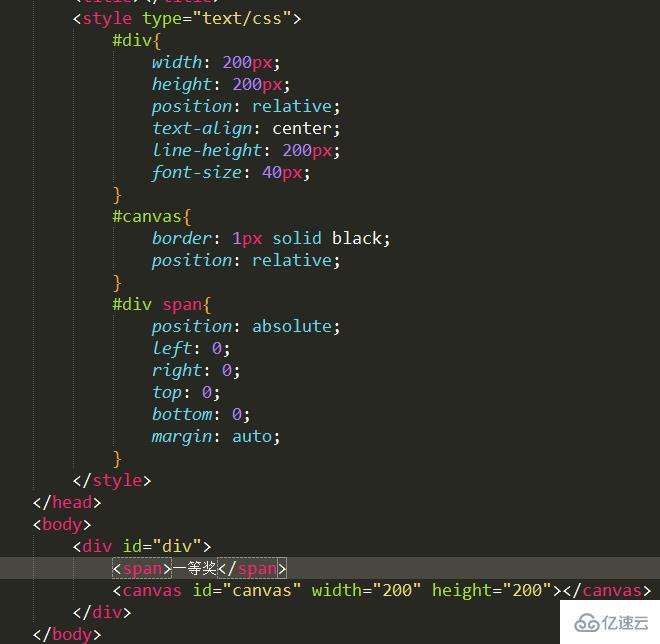
首先,用canvas做一个画布,宽高各为200px。然后再把一个span标签定位到画布上。

效果如下所示

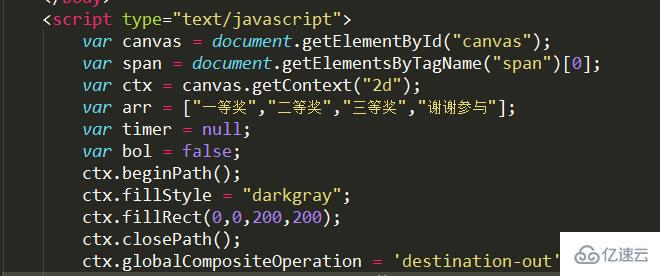
接下来获取一下canvas标签,定义一个数组,之后用canvas画一个灰色的正方形把这部分给盖住。

效果如下

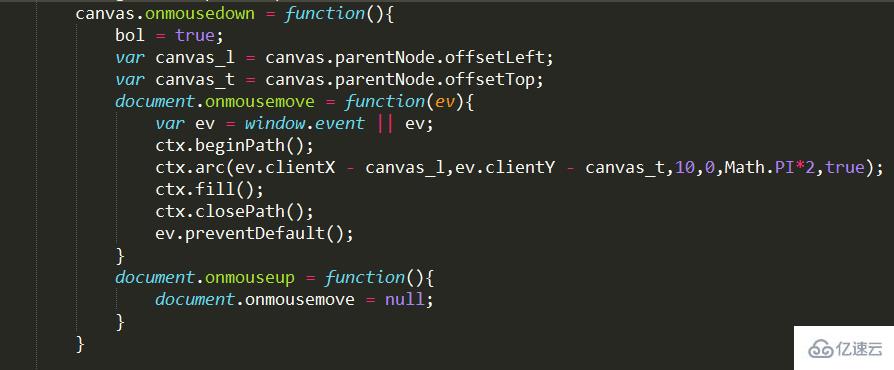
用canvas创建一个透明的圆,当鼠标移动时,清除canvas上的灰色图层,显示下面的文字(一等奖)。

效果如下

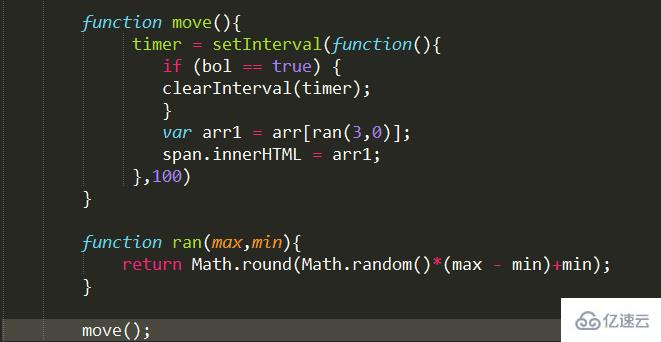
最后,我们让刚开始定义的数组打乱随机,然后要清除灰色的图层时,显示不同的几等奖。

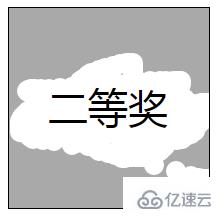
效果如下

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。