这篇文章将为大家详细讲解有关Echarts如何实现单条折线可拖拽效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
本文实例为大家分享了Echarts单条折线可拖拽的具体代码,供大家参考,具体内容如下
1、步骤:
1)、封装Echarts折线图方法coinConsumeChart(),提取出公共的部分;
2)、AJax获取后台数据传参至Echarts公共方法;
3)、模拟后台获取的json数据;
4)、给dayComment()方法值开始执行。
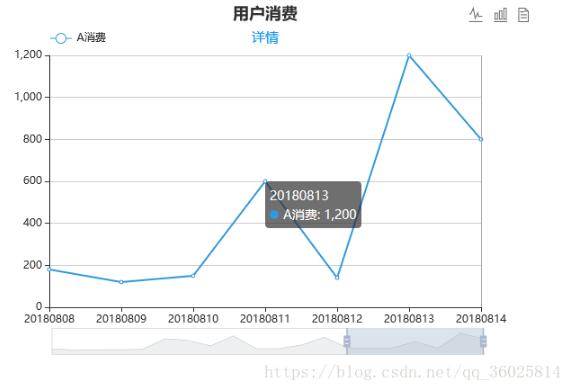
2、效果:

3、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts单条折线可拖拽</title>
<script src="http://code.jquery.com/jquery-1.4.1.min.js"></script>
<!-- 引入 echarts.js -->
<script src="http://echarts.baidu.com/examples/vendors/echarts/echarts.min.js?_v_=1526486305040"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id='consume_line' > </div>
</body>
</html>
<script type="text/javascript">
/**
* @todo 加载echarts方法
* @url:异步请求路径
* @chartId:请求的echart的id
* @titleText:标题名
* @detailHref:跳转路径
* @name:图例名
*/
function dayComment(url,chartId,titleText,detailHref, name) {
/*$.ajax({//Ajax请求你要展现的数据
url :url,
type : 'post',
cache : false,
dataType : 'json',
async:false, //改为同步
data : { }, //查看方式
success : function(data) {
detailHref = 'http://www.baidu.com';
coinConsumeChart( chartId, titleText, detailHref, name, data.date, data.pv, data.fromTime, data.toTime);
},
error : function() {
alert('服务器异常!')
}
});*/
//假设已经获取到json数据
var data = getStaticJsonData();
coinConsumeChart( chartId, titleText, detailHref, name, data.date, data.pv, data.fromTime, data.toTime);
}
/**
* @todo 可拖拽的折线图
* @param chartId 插件的div的ID
* @param titleText 标题名
* @param sublink 副标题超链接的路径
* @param name 图例名
* @param xAxisData X轴数据
* @param seriesData Y轴数据
* @param fromTime 默认开始节点
* @param toTime 默认结束节点
* */
function coinConsumeChart( chartId , titleText, detailUrl, name, xAxisData, seriesData , fromTime, toTime){
// 指定图表的配置项和数据
var myChart = echarts.init(document.getElementById( chartId ));
var option = {
title : {
text: titleText,
x:'center', //主标题居中
subtext:'详情',
sublink: detailUrl,//副标题超链接
subtarget:'blank',//副标题超链接打开方式
subtextStyle:{
color:'#2299EE',
fontSize: 15,
}
},
color: ['#3398DB'],
tooltip : {
trigger: 'axis'
},
legend: {
data:[name],
top:30,
left:55, //图示显示在左边
},
toolbox: {
show : true,
feature : {
//mark : {show: true},
//dataZoom : {show: true},
//magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']},
magicType : {show: true, type: ['line', 'bar']},
dataView : {show: true},
//restore : {show: true},
//saveAsImage : {show: true}
}
},
calculable : true,
dataZoom : {
show : true,
realtime : true,
// start : 20,
// end : 80 //百分比
startValue: fromTime, //拖拽条开始时间
endValue: toTime //拖拽条结束时间
},
xAxis : [
{
type : 'category',
boundaryGap : false,
data : xAxisData
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name: name,
type:'line',
data: seriesData,
},
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption( option );
}
//模拟AJax请求获取返回的json数据
function getStaticJsonData(){
var data = '{"date":["20180726","20180727","20180728","20180729","20180730","20180731","20180801","20180802","20180803","20180804","20180805","20180806","20180807","20180808","20180809","20180810","20180811","20180812","20180813","20180814"],"pv":[100,10,20,30,60,800,700,300,1000,100,100,360,900,180,120,150,600,140,1200,800],"fromTime":"20180808","toTime":"20180814"}';
data = eval('(' + data + ')');
return data;
}
dayComment( 'Ajax请求路径', 'consume_line', '用户消费','http://www.baidu.com', 'A消费'); //执行
</script>关于“Echarts如何实现单条折线可拖拽效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。