这篇文章将为大家详细讲解有关p5.js如何实现动态图形临摹,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
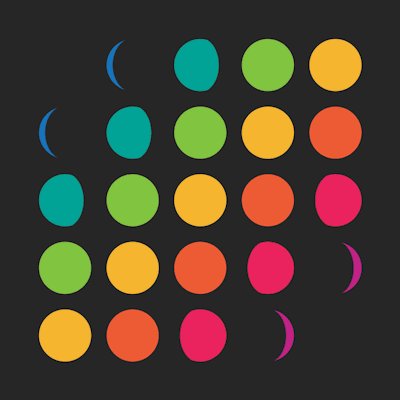
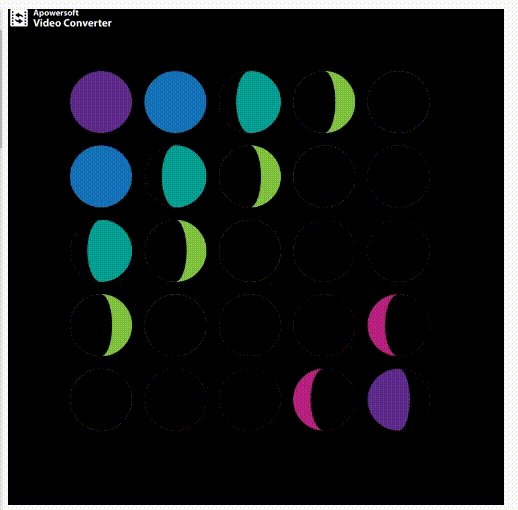
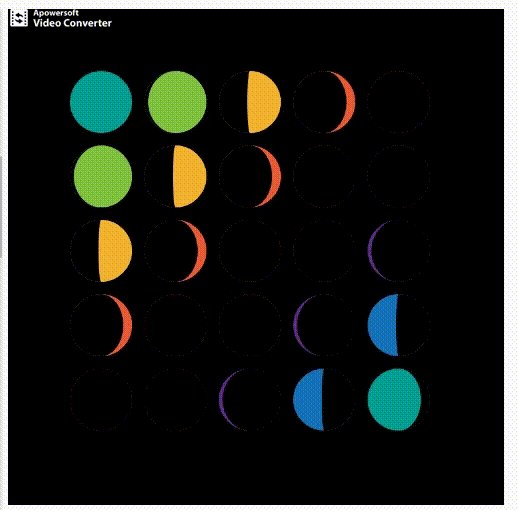
临摹的动态图形

对于动态图形临摹主要在于从图形中寻找规律,包括颜色变化、空间变化、几何关系、数学规律等等,把握规律之后才可以还原图形,同时,添加新的规律也会出现不一样的效果。
观察规律
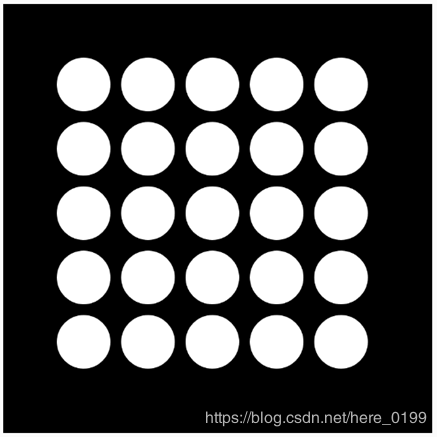
1.空间分布:整体由5行5列形状大小相同的圆构成
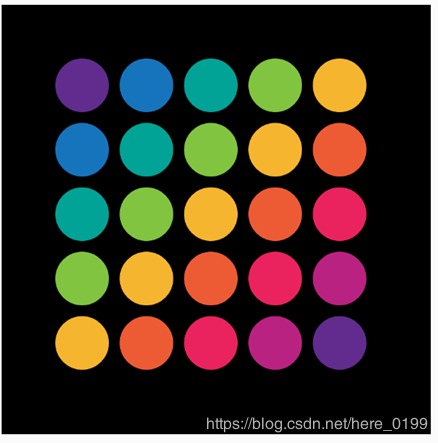
2.颜色规律:在与对角线平行的同一线上的所有小球颜色相同
3.单个圆动态变化规律:逐渐被掩盖后又逐渐出现,掩盖过程为匀速过程
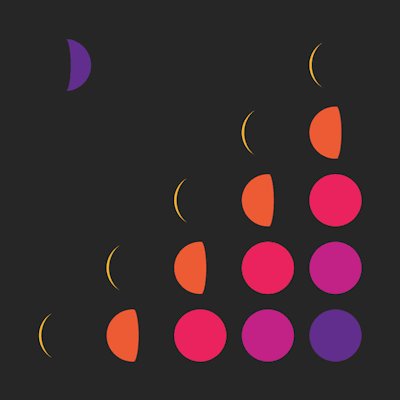
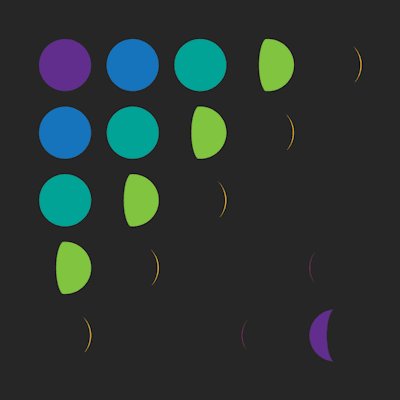
4.整体动态变化规律:自右上到左下依次进行个体的动态变化,在与对角线平行的同一线上的颜色相同的圆变化状态一致,相邻斜线之间间隔相同
临摹
1.基本空间布局
循环生成5行5列圆
function setup() {
createCanvas(400, 400);
}
function draw() {
noStroke(); //没有描边
drawsbkg();
}
function drawsbkg(){
background(0); //底色
fill(255);
for(var i=0;i<5;i++){ //循环绘制圆
for(var j=0;j<5;j++)
{
ellipse(i*60+75,j*60+75,50,50);//绘制椭圆(x,y,宽,高)
}
}
}效果图

2.添加颜色
通过PS打开原图获取颜色RGB参数,循环中根据行列条件控制颜色
function drawsbkg()
{
background(0);
fill(255);
for(var i=0;i<5;i++){
for(var j=0;j<5;j++)
{
var m=i+j;
switch(m)
{
case 0:fill(color(97,44,142));break;
case 1:fill(color(22,116,188));break;
case 2:fill(color(1,163,150));break;
case 3:fill(color(129,196,64));break;
case 4:fill(color(245,181,47));break;
case 5:fill(color(237,91,52));break;
case 6:fill(color(234,35,94));break;
case 7:fill(color(186,34,129));break;
case 8:fill(color(97,44,142));break;
}
ellipse(i*60+75,j*60+75,50,50);//绘制椭圆(x,y,宽,高)
}
}
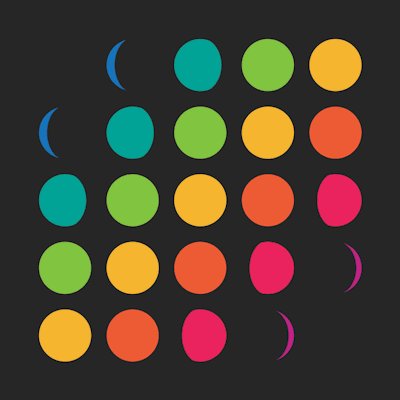
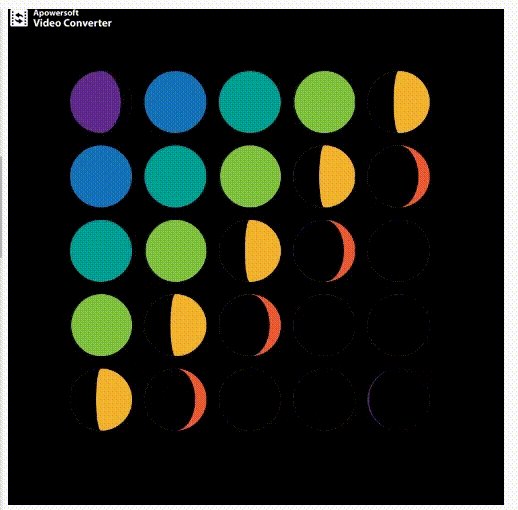
}效果图

3.单独圆的变化状态

分析:单独圆显示部分与掩盖部分并不是直线或是与原有圆同半径大小的圆弧,而是在原有原基础上做类似月牙变化的掩盖与显示,即交界线为以圆上顶点、下顶点为起始点,高度50,宽度不断变化,起始终止夹角为π/2或-π/2的圆弧。

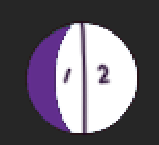
例如:紫色区域为单独圆,部分被覆盖,白色部分为覆盖区域(实际为黑色),则白色区域可视为右半边白色半圆(2)与左侧圆弧覆盖部分(1)之和

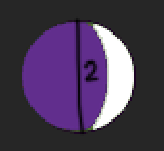
例如:紫色区域为单独圆,部分被覆盖,白色部分为覆盖区域(实际为黑色),则该区域可视为右半边半圆与右半边紫色圆弧部分(2)之差
以上为每个圆动态变化过程经历的两个阶段,每个圆的变化过程分为四个阶段:本身颜色圆形,黑色月牙自右向左覆盖,圆消失(变成黑色),原色月牙自右向左恢复。
控制每段过程发生的时间
function setsphere(i,j,p,mcolor)
{
ellipse(i*60+75,j*60+75,50,50);
cover(i*60+75,j*60+75,p,mcolor);
}
function cover(i,j,p,mcolor)
{
if(p>=100&&p<=150)
{
fill(0);
arc(i, j, 50, 50, -HALF_PI, HALF_PI);
fill(mcolor);
arc(i, j, 150-p, 50, -HALF_PI, HALF_PI);
}
else if(p>=150&&p<=200)
{
fill(0);
arc(i, j, 50, 50, -HALF_PI, HALF_PI);
fill(0);
arc(i,j, p-150, 50, HALF_PI, -HALF_PI);
}
else if(p>200&&p<300)
{
fill(0);
arc(i, j, 50, 50, -HALF_PI, HALF_PI);
fill(0);
arc(i, j, 50, 50, HALF_PI, -HALF_PI);
}
else if(p>=300&&p<=350)
{
fill(0);
arc(i, j, 50, 50, HALF_PI, -HALF_PI);
fill(mcolor);
arc(i, j, 50, 50, -HALF_PI, HALF_PI);
fill(0);
arc(i, j, 350-p, 50, -HALF_PI, HALF_PI);
}
else if(p>=350&&p<=400)
{
fill(0);
arc(i, j, 50, 50, HALF_PI, -HALF_PI);
fill(mcolor);
arc(i, j, 50, 50, -HALF_PI, HALF_PI);
fill(mcolor);
arc(i, j, p-350, 50, HALF_PI, -HALF_PI);
}
}4.调整不同变化状态的间隔
每一斜线方向变化状态同步,相邻两条斜线变化间隔相同。
for(var i=0;i<5;i++){
for(var j=0;j<5;j++)
{
var m=i+j;
switch(m)
{
case 0:
fill(color0);
mcolor=color0;
setsphere(i,j,t%400,mcolor);
break;
case 1:
fill(color1);
mcolor=color1;
setsphere(i,j,(t-40)%400,mcolor);
break;
case 2:
fill(color2);
mcolor=color2;
setsphere(i,j,(t-80)%400,mcolor);
break;
case 3:
fill(color3);
mcolor=color3;
setsphere(i,j,(t-120)%400,mcolor);
break;
case 4:
fill(color4);
mcolor=color4;
setsphere(i,j,(t-160)%400,mcolor);
break;
case 5:
fill(color5);
mcolor=color5;
setsphere(i,j,(t-200)%400,mcolor);
break;
case 6:
fill(color6);
mcolor=color6;
setsphere(i,j,(t-240)%400,mcolor);
break;
case 7:
fill(color7);
mcolor=color7;
setsphere(i,j,(t-280)%400,mcolor);
break;
case 8:
fill(color8);
mcolor=color8;
setsphere(i,j,(t-320)%400,mcolor);
break;
}
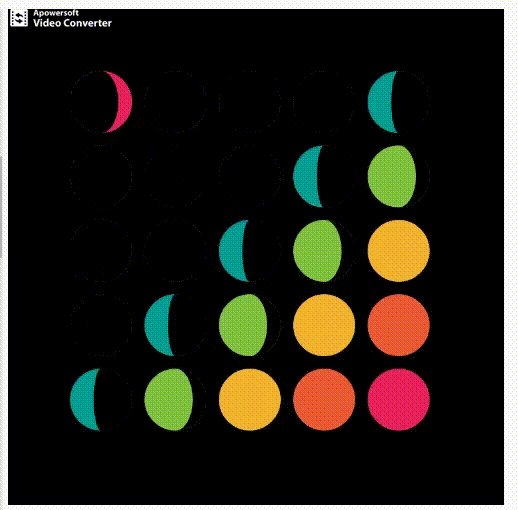
}效果图

拓展
每个小球有更丰富的颜色变化,并且颜色变化伴随状态变化,即在循环中绘制每个圆之前,先要获取颜色信息,控制颜色随时间周期变化。
function getcolor(mark)
{
let color0=color(97,44,142);
let color1=color(22,116,188);
let color2=color(1,163,150);
let color3=color(129,196,64);
let color4=color(245,181,47);
let color5=color(237,91,52);
let color6=color(234,35,94);
let color7=color(186,34,129);
let color8=color(97,44,142);
switch(mark%8)
{
case 0:mcolor=color0;break;
case 1:mcolor=color1;break;
case 2:mcolor=color2;break;
case 3:mcolor=color3;break;
case 4:mcolor=color4;break;
case 5:mcolor=color5;break;
case 6:mcolor=color6;break;
case 7:mcolor=color7;break;
case 8:mcolor=color8;break;
}
}case 0:
getcolor(mark0)
fill(mcolor);
setsphere(i,j,t%400,mcolor);
break;
case 1:
getcolor(mark0+1)
fill(mcolor);
setsphere(i,j,(t-40)%400,mcolor);
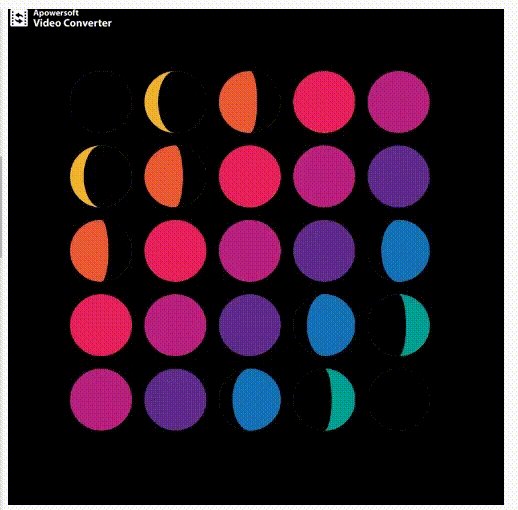
break;效果图

关于“p5.js如何实现动态图形临摹”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。