使用p5.js临摹一个动态图形并作出拓展,供大家参考,具体内容如下
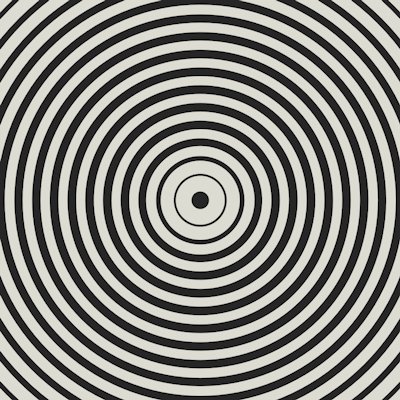
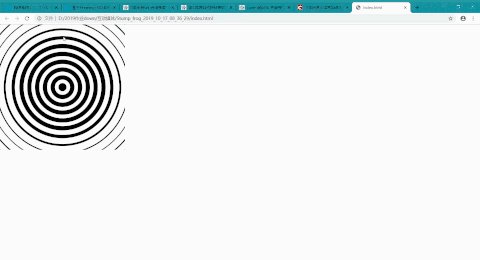
原图形

由内向外,白色圆的半径依次增大,黑色圆的半径不变;
白色圆在上一个白色圆碰到之前就开始增大半径;
图中只能存在一个周期的变化;
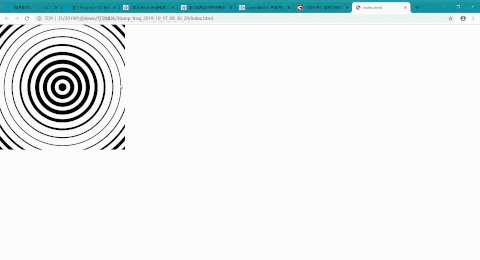
临摹图形
使用P5.js,依照上文的规律进行临摹
画12对圆;
相邻圆之间半径差为25;
白色圆半径以周期为60帧的正弦函数的正数值部分变化,变化幅度为22;
相邻白色圆运动函数相位差为13帧;
代码如下:
function setup() {
createCanvas(400, 400);
frameRate(30)//图形设为30帧
}
function draw() {
background(0);
for(i=12;i>0;i--)//一共12对圆
{
y=22*sin(PI*frameCount/30-13*(i-1));//相邻白色圆运动函数相位差为13帧
if(y>=0)
{
a=y;
}
else
{
a=0;
}
fill(255);
ellipse(200,200,a+50*i);//白色圆
fill(0);
ellipse(200,200,25+50*(i-1));//黑色圆
}
}
拓展图形
图形向外扩散的感觉是因为相邻的白色圆相位差为13帧,改变相位差可实现改变视觉效果
function setup() {
createCanvas(400, 400);
frameRate(30)
}
function draw() {
background(0);
for(i=12;i>0;i--)
{
y=22*sin(PI*frameCount/30-12*(i-1));//相位差设为12
if(y>=0)
{
a=y;
}
else
{
a=0;
}
fill(255);
ellipse(200,200,a+50*i);
fill(0);
ellipse(200,200,25+50*(i-1));
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。