小编给大家分享一下Vue指令之 v-cloak、v-text、v-html的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
v-cloak
当用户频繁刷新页面或网速慢时,页面未完成 Vue.js 的加载时,导致 Vue 来不及渲染,这就会导致在浏览器中直接暴露插值(表达式),Vue由此也给出了解决方法。
在指定标签或整个父容器加入v-cloak指令,通过css选择器选中v-cloak,隐藏元素即可。
// html
<div v-cloak id="app">
<span>{{ msg }}</span>
</div>
// css
[v-cloak]{
display:"none";
}
// vue实例对象 => vm
var vm = new Vue({
el:'#app',
data:{
msg:"hello world",
}
})
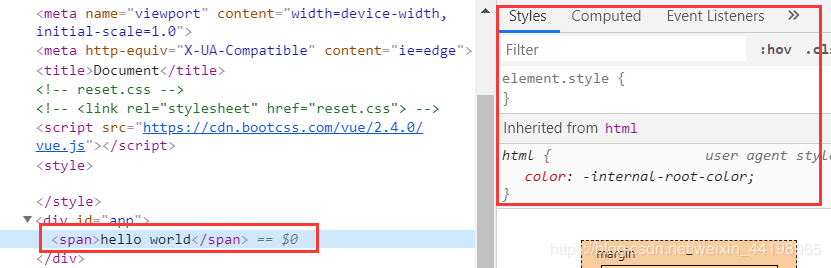
从图中可以看到,Vue在页面数据传递时,如果一开始插值表达式获取不到数据,那么包含“v-cloak”属性的节点就会执行“display:none”样式,导致页面什么也看不到,当插值表达式获取到数据之后,就会在节点中自动移除“v-cloak”属性,这时样式也就不起作用了,从而展示了正常的数据。
那么v-cloak指令渲染数据会不会影响到附近元素内容?

可以看到,v-cloak指令不会覆盖元素内容。
v-text
v-text指令与v-cloak指令非常相似,v-text 指令不会暴露插值,但会覆盖附近元素内容。
// html
<div id="app">
<span v-text="msg">这是一些文字</span>
</div>
// vue实例对象 => vm
var vm = new Vue({
el:'#app',
data:{
msg:"hello world",
}
})
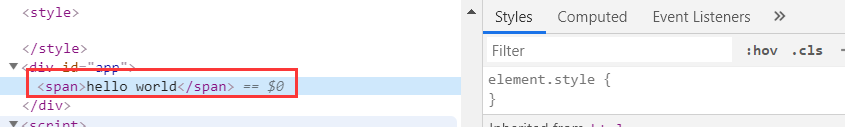
我在span标签中加入了 " 这是一些文字 " ,但是vue覆盖了元素内容,完成后并移除了v-text指令。
v-html
把字符串转义为html代码插入到文档,需要注意的是,v-html也会覆盖附近元素内容。
<div id="app">
<p v-html="HTML"></p>
</div>
// vue实例对象 => vm
var vm = new Vue({
el:'#app',
data:{
HTML:'<b>我是通过v-html指令插入</b>'
}
})
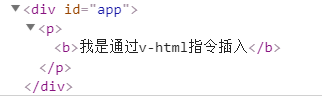
v-html指令为我们输出了真正的HTML代码,执行完并移除该指令在元素上的绑定。
以上是“Vue指令之 v-cloak、v-text、v-html的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。