指令(Directives)是特殊的带有前缀v-的特性。指令的值限定为绑定表达式,指令的职责就是当其表达式的值改变时把某些特殊的行为应用到DOM上
HTML:
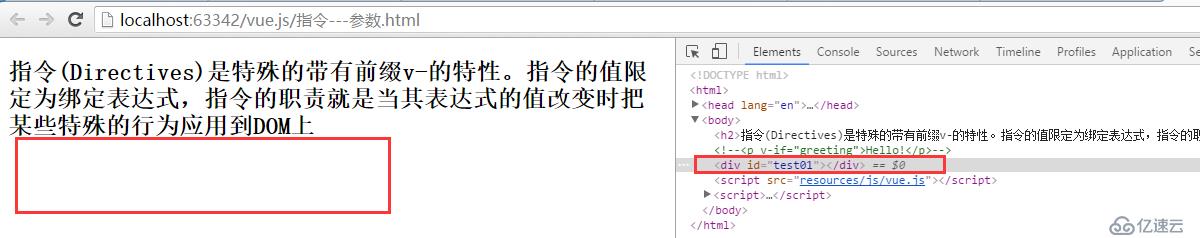
<div id="test01"> <p v-if="greeting">Hello!</p> </div>
这里,v-if指令将根据表达式greeting值得真假 删除/插入p元素
JS:
var vm1=new Vue({
el:'#test01',
data:{
greeting:false
}
});当greeting取值为false时,查看页面效果和控制台

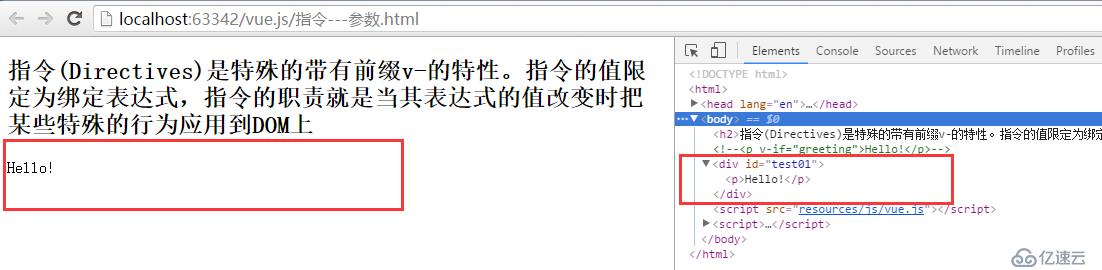
当greeting取值为true时,查看页面效果和控制台
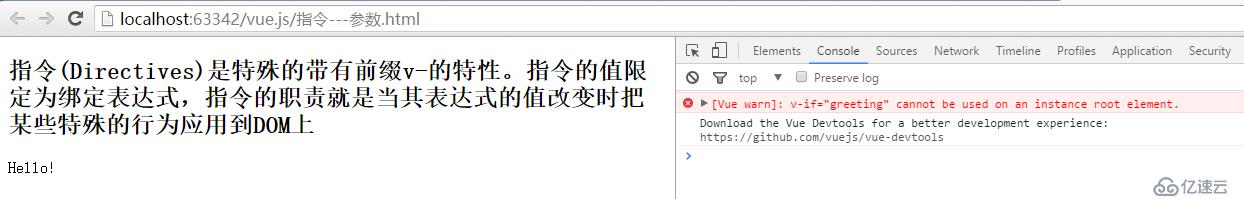
 这里需要注意的是,v-if="greeting"不能用于根元素之上,也就是说必须用于某一元素的子元素之上,否则,控制台就会报错"[Vue warn]: v-if="greeting" cannot be used on an instance root element."
这里需要注意的是,v-if="greeting"不能用于根元素之上,也就是说必须用于某一元素的子元素之上,否则,控制台就会报错"[Vue warn]: v-if="greeting" cannot be used on an instance root element."
查看错误示例:
HTML:
<p v-if="greeting">Hello!</p>
JS:
var vm=new Vue({
el:'p',
data:{
greeting:true
}
});控制台错误提示:
 有些指令可以在其名称后面带一个”参数“(Argument),中间放一个冒号隔开。例如:v-bind指令用于响应地更新HTML特性
有些指令可以在其名称后面带一个”参数“(Argument),中间放一个冒号隔开。例如:v-bind指令用于响应地更新HTML特性
HTML:
<a id="test02" v-bind:href="url">v-bind链接</a>
这里href是参数,它告诉v-bind指令将元素的href特性跟表达式url的值绑定
JS:
var vm2=new Vue({
el:'#test02',
data:{
url:'http://cn.vuejs.org/'
}
});v-on指令用于监听DOM事件
HTML:
<div id="test03" > <p>`message`</p> <button v-on:click="reverseMessage">Reverse Message</button> </div>
JS:
var vm3=new Vue({
el:'#test03',
data:{
message:'颠倒字体顺序'
},
methods:{
reverseMessage:function(){
//console.log(this) this指代div#test03
this.message=this.message.split('').reverse().join('')
}
}
});v-model指令实现双向数据绑定
这个指令只能用在<input>, <select>,<textarea>这些表单元素上,所谓双向数据绑定,指的就是在JS实例中的data与其渲染的dom元素上的内容保持一致,二者任何一个被改变,另一个也会相应的更新为相同的内容,这是通过属性访问器实现的。
HTML:
<div id="test04"> <p>`message`</p> <input type="text" v-model="message"> </div>
JS:
var vm4=new Vue({
el:'#test04',
data:{
message:'双向数据绑定'
}
});v-for列表渲染,用作循环遍历,类似ng中的ng-repeat
HTML:
<div id="test05"> <ul> <li v-for="todo in todos">`todo`.`text`</li> </ul> </div>
JS:
var vm5=new Vue({
el:'#test05',
data:{
todos:[
{text:'Learn JavaScript'},
{text:'Learn Vue.js'},
{text:'Learn Angular.js'}
]
}
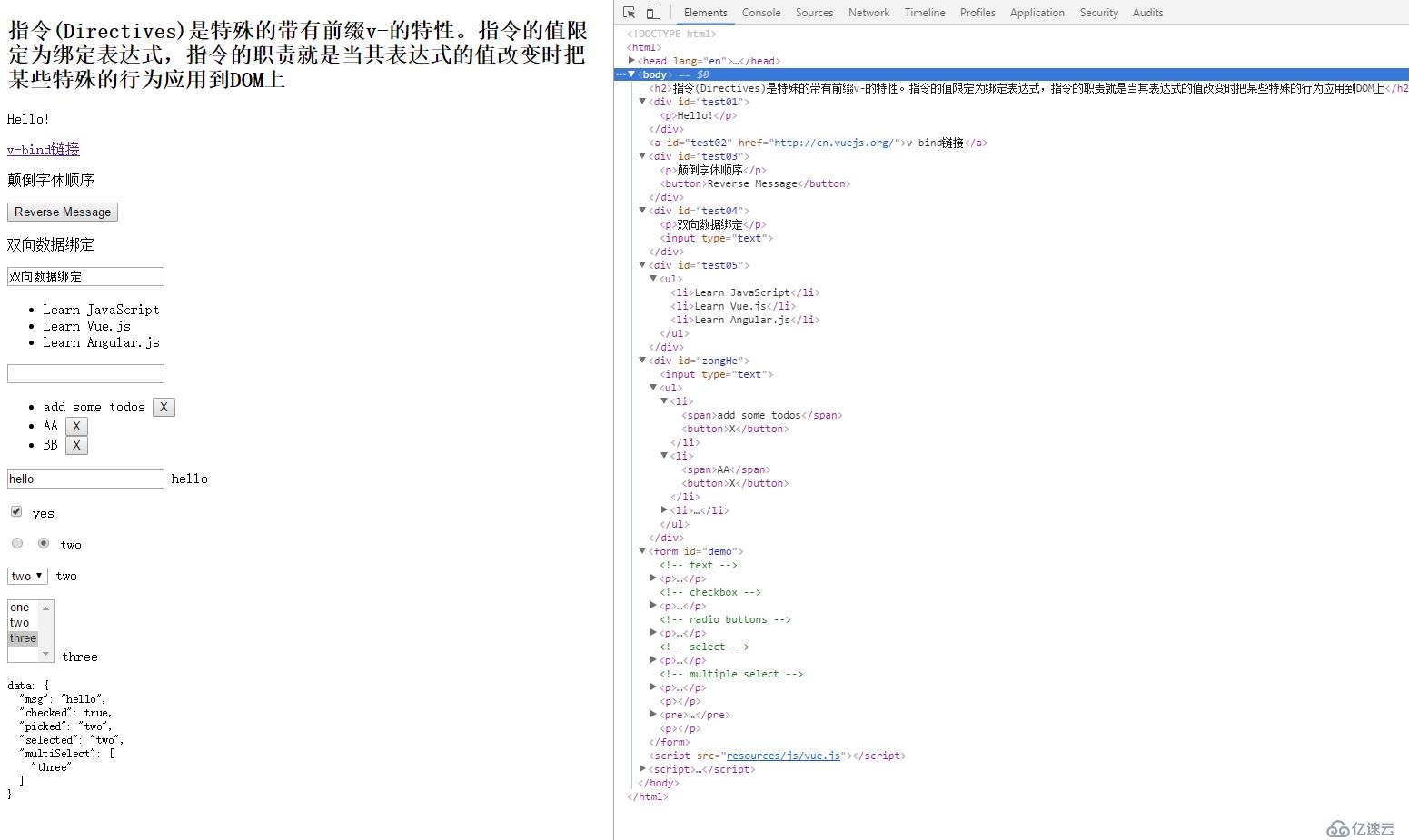
});再来两个综合的例子回顾下以上几个指令的用法
HTML:
<div id="zongHe"> <input type="text" v-model="newTodo" v-on:keyup.enter="addTodo"> <ul> <li v-for="todo in todos"> <span>`todo`.`text`</span> <button v-on:click="removeTodo($index)">X</button> </li> </ul> </div>
JS:
var vm=new Vue({
el:'#zongHe',
data:{
newTodo:'',
todos:[
{text:'add some todos'}
]
},
methods:{
addTodo:function(){
var text=this.newTodo.trim();
if(text){
this.todos.push({text:text}),
this.newTodo=''
}
},
removeTodo:function(index){
this.todos.splice(index,1)
}
}
});HTML:
<form id="demo">
<!-- text -->
<p>
<input type="text" v-model="msg">
`msg`
</p>
<!-- checkbox -->
<p>
<input type="checkbox" v-model="checked">
{{checked ? "yes" : "no"}}
</p>
<!-- radio buttons -->
<p>
<input type="radio" name="picked" value="one" v-model="picked">
<input type="radio" name="picked" value="two" v-model="picked">
`picked`
</p>
<!-- select -->
<p>
<select v-model="selected">
<option>one</option>
<option>two</option>
</select>
`selected`
</p>
<!-- multiple select -->
<p>
<select v-model="multiSelect" multiple>
<option>one</option>
<option>two</option>
<option>three</option>
</select>
`multiSelect`
</p>
<p><pre>data: {{$data | json 2}}</pre></p>
</form>JS:
var demoVm=new Vue({
el:'#demo',
data:{
msg:'hi!',
checked:true,
picked:'one',
selected:'two',
multiSelect:['one', 'three']
}
});查看页面截图效果:

v-text
v-text 指令可以更新元素的文本内容,文本内容既可以放在 双大括号标签里面,也可以通过 v-text 放在标签内部。区别是放在 v-text 里面在页面加载时不会看到 双大括号 闪烁
示例代码:
<div id="app"> <p>`msg`</p> <hr> <p v-text="msg"></p> </div> <script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script> <script> var vm = new Vue({ el:'#app', data:{ msg:'页面上有双大括号闪烁吗?' } }) </script>
页面刚加载时:(用户会看到双大括号标签)

页面加载完毕:

v-html
v-html 指令可以更新元素的innerHTML,也就是说可以解析并执行HTML代码,与{` `}三大括号标签功能一致。
注意:不建议在网站上直接动态渲染任意HTML 片段,很容易导致XSS***。
<div id="app">
<p v-html="msg"></p>
</div>
<script src="//cdn.bootcss.com/vue/2.0.0/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
msg: '<strong>Hello World!</strong>'
}
})
</script>
v-cloak
这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。
简单说,就是防止页面未加载完成时,显示双大括号标签,我们在打开Vue页面时,经常看到类似的界面

用户看到 `msg` 是非常不好的一种体验,因此,我们可以借助 v-cloak指令解决这个问题
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
[v-cloak]{
display:none;
}
</style>
</head>
<body>
<div id="app" v-cloak>
<input v-model="msg"><br>
`msg`
</div>
<script src="//cdn.bootcss.com/vue/2.0.0/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
msg: 'Hello World!'
}
})
</script>
</body>
</html>页面刚刷新:(页面是一片空白,什么都没有,也看不到双大括号标签在页面闪烁)

页面加载完毕:

v-once
只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
这个就完全类似 {{*msg}}标签,直接看一段官网提供的示例代码,此处不单独举例
<!-- 单个元素 --> <span v-once>This will never change: `msg`</span> <!-- 有子元素 --> <div v-once> <h2>comment</h2> <p>`msg`</p> </div> <!-- 组件 --> <my-component v-once :comment="msg"></my-component> <!-- v-for 指令--> <ul> <li v-for="i in list" v-once>`i`</li> </ul>
v-pre
跳过这个元素和它的子元素的编译过程。可以用来显示原始 Mustache 标签。跳过大量没有指令的节点会加快编译。
代码示例如下:
<div id="app">
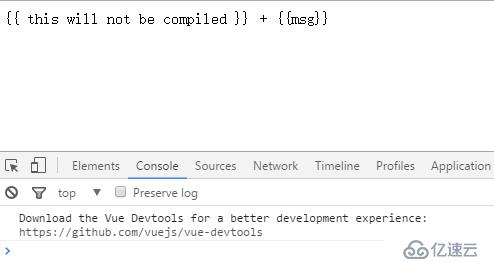
<span v-pre>{{ this will not be compiled }} + `msg`</span>
</div>
<script src="//cdn.bootcss.com/vue/2.0.0/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
msg: 'Hello World!'
}
})
</script>注意看控制台,这个可没有报错哦

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。