layUI可以直接使用本地的json文件进行列表数据渲染,但,我们会发现,官网ctr+c ctr+v 过来的代码在做查询时每次看起来都有列表刷新的动作,但实际操作无效,百度了一大圈也没找到具体的原因,无奈继续回去看官网,后面总结出只有一点,也是大家比较容易忽略的一点:

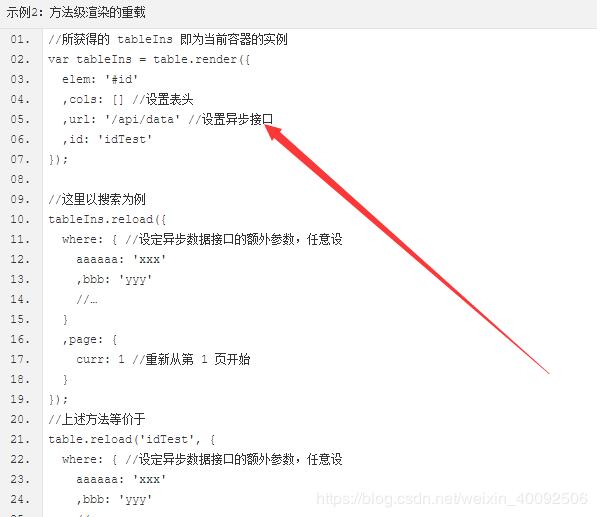
官网说在查询时的url必须设置异步接口,so,如果我们不借助后台看起来这个效果好像是单靠前端是出不来,但,为了本地演示,这里写了一个很low的方法,单靠show()hide()方法来实现查询效果(效果演示可以单不建议实际开发中使用该方法)
以下代码粘贴复制便可直接使用:
<div class="demoTable">
搜索ID:
<div class="layui-inline">
<input class="layui-input" name="id" id="demoReload" autocomplete="off">
</div>
<button class="layui-btn" data-type="reload">搜索</button>
</div>
<table class="layui-hide" id="LAY_table_user" lay-filter="user"></table>
<script src="js/layui/layui.js" charset="utf-8"></script>
<script>
layui.use('table', function(){
var table = layui.table;
//方法级渲染
var tabins = table.render({
elem: '#LAY_table_user'
,url: 'new_file.json'
,cols: [[
{checkbox: true, fixed: true}
,{field:'id', title: 'ID', width:80, sort: true, fixed: true}
,{field:'username', title: '用户名', width:80}
,{field:'sex', title: '性别', width:80, sort: true}
,{field:'city', title: '城市', width:80}
,{field:'sign', title: '签名'}
,{field:'experience', title: '积分', sort: true, width:80}
,{field:'score', title: '评分', sort: true, width:80}
,{field:'classify', title: '职业', width:80}
,{field:'wealth', title: '财富', sort: true, width:135}
]]
,id: 'testReload'
,page: true
,height: 315
,done:function(res){
}
});
var $ = layui.$, active = {
reload: function(){
var demoReload = $('#demoReload');
//执行重载
table.reload('testReload', {
page: {
curr: 1 //重新从第 1 页开始
}
,where: {
key: {
id: demoReload.val()
}
}
});
}
};
$('.demoTable .layui-btn').on('click', function(){
search = $('#demoReload').val();
$('.layui-table-fixed tbody tr').each(function(i){
var id = $(this).children('td').eq(1).children('div').html();
if(id.indexOf(search)>=0){
$(this).show()
$('.layui-table-main tbody tr').eq(i).show()
}else{
$('.layui-table-main tbody tr').eq(i).hide()
$(this).hide();
}
});
});
});
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。