一.计算属性(computed)
<template>
<div class="box">
<h2>计算属性</h2>
<hr>
<!-- 直接渲染得到数据 -->
<p><input type="text" v-model="message"></p>
<!-- 对data的数据进行简单的操作
这样有一个不好的地方就是后期对页面数据的维护不是那么方便 -->
<p>{{message.toUpperCase()}}</p>
<!-- 通过计算属性改变mesage进行渲染 -->
<p>{{computedMessage}}</p>
<hr>
<!-- 通过事件来改变属性 -->
<span>{{message}}</span><button @click="changeMessage()">点击改变</button>
<hr>
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello world!',
passw2: 'sss',
}
},
// computed属性是return返回值,在使用的时候只使用函数名不是调用函数
computed:{
computedMessage(){
return this.message.split('')
}
},
methods:{
changeMessage(){
this.message = this.computedMessage+'altman'
}
},
}
</script>这里需要注意的是computed中的函数名不能和所操作data中的数据一样;computed中的函数名相当于是操作data数据后的新数据,在模块中直接使用这个函数名即可实现对data中数据改变的渲染。
二.监听器(watch)
首先确认 watch是一个对象,一定要当成对象来用。
对象就有键,有值。
第一种 键:就是你要监听的那个数据,比如说$route,这个就是要监控路由的变化。或者是data中的某个变量。
值可以是函数:就是当你监控的家伙变化时,需要执行的函数,这个函数有两个形参,第一个是改变后的新值,第二个是改变之前的值。
第二种 值也可以是函数名:不过这个函数名要用单引号来包裹。(不常用)
第三种情况厉害了(监听的那个数据值是一个对象):
值是包括选项的对象:选项包括有三个。
用法一:基础用法
<template>
<div class="box">
<h2>监听器</h2>
<label>二次密码:</label>
<input v-model="watchMsg" />
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello world!',
watchMsg: '我是监听操作',
}
},
watch:{
watchMsg(newVal,oldVal){
console.log('newVal:'+newVal,'oldVal:'+oldVal);
},
}
}
</script>用法二:handler方法和immediate属性
<template>
<div class="box">
<h2>监听器</h2>
<label>二次密码:</label>
<input v-model="watchMsg" />
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello world!',
watchMsg: '我是监听操作',
}
},
watch:{
watchMsg: {
handler(newVal,oldVal){
console.log('newVal:'+newVal,'oldVal:'+oldVal);
},
immediate:true,
}
}
}
</script>注意到handler了吗,我们给 watchMsg绑定了一个handler方法,之前我们写的 watch 方法其实默认写的就是这个handler,Vue.js会去处理这个逻辑,最终编译出来其实就是这个handler。
而immediate:true代表如果在 wacth 里声明了watchMsg之后,就会立即先去执行里面的handler方法,如果为 false就跟我们以前的效果一样,不会在绑定的时候就执行。
用法三:
deep属性
watch 里面还有一个属性 deep,默认值是 false,代表是否深度监听,比如我们 data 里有一个obj属性/数组:
<template>
<div class="box">
<h2>监听器</h2>
<label>二次密码:</label>
<input v-model="obj.watchMsg" />
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello world!',
obj:{
watchMsg: '我是监听操作',
}
}
},
watch:{
// 需要注意的是这里的监听对象也需要变化
'obj.watchMsg': {
handler(newVal,oldVal){
console.log('newVal:'+newVal,'oldVal:'+oldVal);
},
immediate:true,
deep:true,
}
}
}
</script>2、数组的watch
<template>
<div class="box">
<h2>监听器</h2>
<p>{{array}}</p>
<button @click='addArray()'>点击改变数组</button>
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello world!',
array:['mu','zi','dig','big']
}
},
watch:{
// 需要注意的是这里所监听的对象应该是数组
array:{
handler(newVal,oldVal){
console.log(newVal+'--'+oldVal)
},
deep:true,
immediate:true,
}
},
methods:{
addArray() {
this.array.push('66')
}
}
}
</script>3、数组中对象的watch
<template>
<div class="box">
<h2>监听器</h2>
<ul>
<li v-for="(item,index) in arrayObj" :key="item.id">{{index}}--{{item.name}}---<input type="text" v-model="item.age" @keydown="change(index)"></li>
</ul>
<hr>
<ul>
<li v-for="(item,index) in arrayObj" :key="item.id">{{index}}--{{item.name}}---{{item.age}}</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
arrayObj:[
{name:'张三',age:'23'},
{name:'李四',age:'22'}
],
}
},
watch:{
// 需要注意的是这里所监听的对象应该是数组
arrayObj:{
handler(newVal,oldVal){
console.log(newVal+'--'+oldVal)
},
deep:true,
immediate:true,
}
},
methods:{
change(i) {
// console.log(this.changeValue)
this.arrayObj[i].age = this.arrayObj[i].age
}
}
}
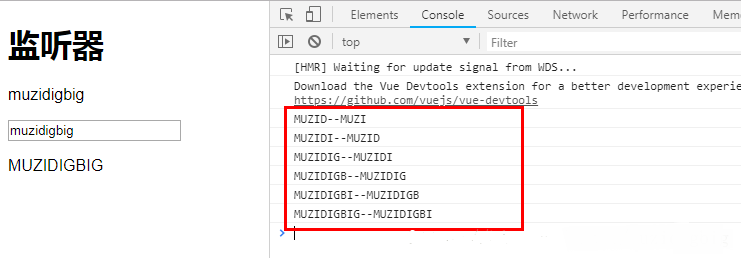
</script>4、对象具体属性的watch[活用computed]
<template>
<div class="box">
<h2>监听器</h2>
<p>{{obj.name}}</p>
<input type="text" v-model="obj.name" name="" id="">
<p>{{newName}}</p>
</div>
</template>
<script>
export default {
data() {
return {
obj:{name:'muzi',age:'23'},
}
},
computed:{
newName(){
return this.obj.name.toUpperCase();
}
},
watch:{
newName(newVal,oldVal){
console.log(newVal+'--'+oldVal)
},
// newName:{
// handler(newVal,oldVal){
// console.log(newVal+'--'+oldVal)
// },
// deep:true,
// immediate:true,
// }
},
}
</script>从效果图上可以看出,计算属性最好使用在更改数据上然后进行渲染;先进行的计算属性再进行的监听。

若有不足请多多指教!希望给您带来帮助!
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对亿速云的支持。如果你想了解更多相关内容请查看下面相关链接
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。