SVG如何在vue项目中使用?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
配置
安装svg-sprite-loader。通过vue-cli脚手架创建的项目默认情况下会使用 url-loader 对svg进行处理,所以需要处理下:
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
}cnpm i -D svg-sprite-loader。在static下新建svg文件夹,用来放置当做icon使用的svg,使用include,include和img做区分。然后修改webpack.base.conf.js配置,这样svg-sprite-loader只会处理我们指定的static/svg下的文件:
{
test: /\.svg$/,
loader: 'svg-sprite-loader',
include: [resolve('static/svg')], // include => 只处理指定的文件夹下的文件
options: {
symbolId: 'icon-[name]'
}
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
exclude: [resolve('static/svg')], // exclude => 不处理指定的文件夹下的文件
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
}3、使用
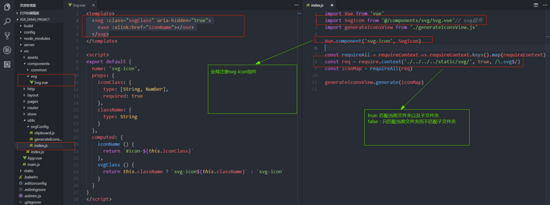
在components下创建svg文件夹,创建Svg.vue文件:
<svg :class="svgClass" aria-hidden="true"> <use :xlink:href="iconName" rel="external nofollow" ></use> </svg>
在utils文件夹下创建svgConfig文件夹,创建index.js文件,全局注册svg-icon组件。
Vue.component('svg-icon', SvgIcon)
使用require.context自动导入文件,而不需要import一个个去引用:
const requireAll = requireContext => requireContext.keys().map(requireContext)
const req = require.context('./../../../static/svg/', true, /\.svg$/)
requireAll(req)
4. 在main.js在执行:
import '@/utils/svgConfig'
到此我们就可以直接在项目中使用:
<svg-icon icon-class="users" />
4、优化
虽然现在已经可以使用svg-icon,当是还无法直观的分辨svg,当svg文件比较多的时候,如果只能一个个的去查找将费时费力。为方便我们查找和使用svg,可以新建一个svg的列表页。
在pages文件下新建SvgList.vue文件,iconsMap为导入的svg文件数组,handleClipboard方法为点击复制的方法,通过安装clipboard实现(cnpm i -S clipboard):
<div class="icons-wrapper">
<div v-for="item in iconsMap" :key="item" @click="handleClipboard(generateIconCode(item), $event)">
<el-tooltip placement="top">
<div slot="content">
{{generateIconCode(item)}}
</div>
<div class="icon-item">
<div>
<span class="svg-wrap" @click.stop>
<svg-icon :icon-class="item" />
</span>
</div>
<span>{{item}}</span>
</div>
</el-tooltip>
</div>
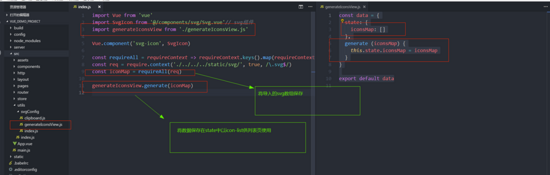
</div>获取iconsMap,在utils文件夹下创建svgConfig文件夹,generateIconsView.js文件, 当然如果你使用了vuex,也可以保存在vuex中的state中:
const data = {
state: {
iconsMap: []
},
generate (iconsMap) {
this.state.iconsMap = iconsMap
}
}
export default data将数据保存在iconsMap中:

在SvgList.vue中使用:
<script>
import icons from '@/utils/svgConfig/generateIconsView'
export default {
name: 'icons',
data () {
return {
iconsMap: []
}
},
mounted () {
const iconsMap = icons.state.iconsMap.map((i) => {
return i.default.id.split('-')[1]
})
this.iconsMap = iconsMap
}
}
</script>添加点击复制的提示和方法(cnpm i -S clipboard),在SvgList.vue中使用:
methods: {
generateIconCode (symbol) {
return `<svg-icon icon-class="${symbol}" />`
},
handleClipboard (text, event) {
clipboard(text, event)
}
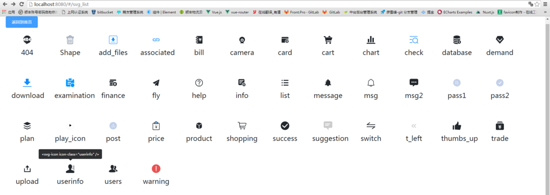
}在路由添加SvgList.vue的路由信息,页面效果如下:

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。