(一)在VSCode中安装PowerShell插件
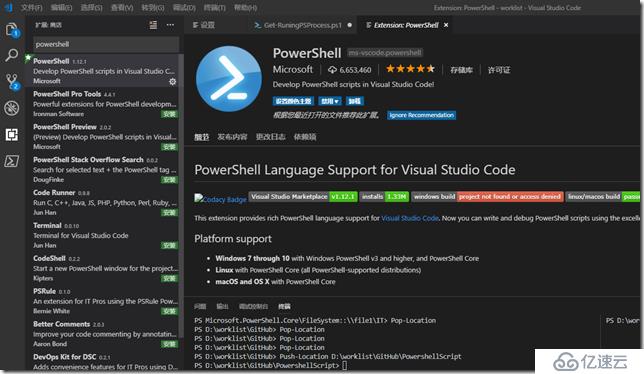
需要在VSCode插件中心中进行搜索安装,安装完成后如图。

(二)修改VSCode的配置文件,增加对PowerShell的支持,比如字符集、智能感知等
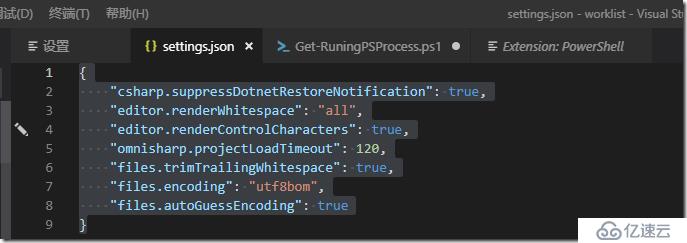
打开VSCode,选择文件——》首选项——》设置,然后选择设置界面右侧的花括号{}进行配置,需要增加的配置如下
{
"csharp.suppressDotnetRestoreNotification": true,
"editor.renderWhitespace": "all",
"editor.renderControlCharacters": true,
"omnisharp.projectLoadTimeout": 120,
"files.trimTrailingWhitespace": true,
"files.encoding": "utf8bom",
"files.autoGuessEncoding": true
}
如图所示

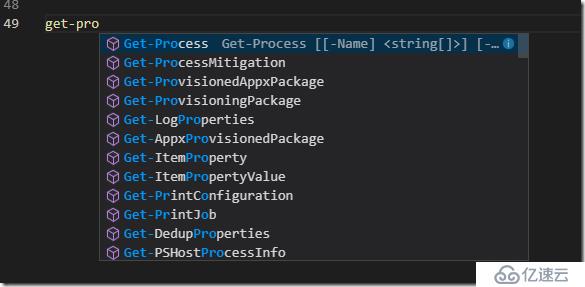
设置完成后,PS就可以进行智能感知了,如图。

参考链接:
https://docs.microsoft.com/zh-cn/powershell/scripting/components/vscode/using-vscode?view=powershell-6
(三)与GitHub的自动集成
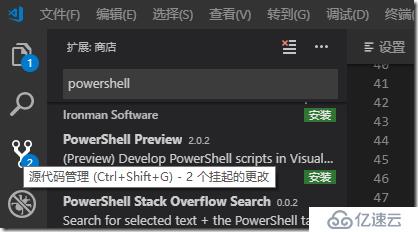
如果您的本地已经包含了GitHub仓库,且仓库的目录已经在VSCODE中打开,那么VSCode会智能提示你仓库有没有变更操作,如图。

(四)有价值的关于PS和VSCode集成的链接
https://devblogs.microsoft.com/scripting/get-started-with-powershell-development-in-visual-studio-code/
https://devblogs.microsoft.com/scripting/visual-studio-code-editing-features-for-powershell-development-part-1/
https://devblogs.microsoft.com/scripting/visual-studio-code-editing-features-for-powershell-development-part-2/
https://devblogs.microsoft.com/scripting/debugging-powershell-script-in-visual-studio-code-part-1/
https://devblogs.microsoft.com/scripting/debugging-powershell-script-in-visual-studio-code-part-2/
(五)获取PowerShell相关的内容和命令
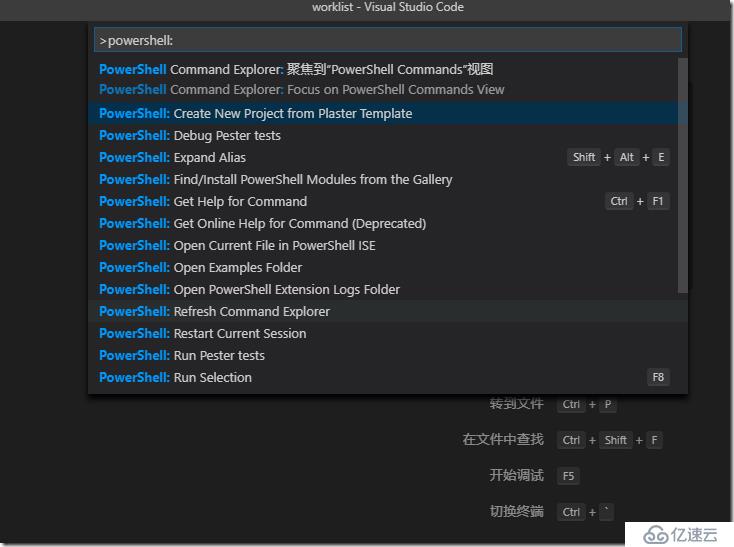
在面板使用快捷键Ctrl+Shift+P,打开下面的快速命令行,输入powershell:

(六)调试工具
PowerShell Editor Services在单独的进程中运行,并通过Visual Studio Code定义的JSON远程过程调用(RPC)协议为Visual Studio Code提供语言和调试服务。此方法的一个优点是PowerShell Editor Services进程崩溃不会导致Visual Studio代码崩溃。并且,使用最新版本的PowerShell扩展,您只需重新启动当前的PowerShell会话,而无需重新启动Visual Studio代码以重新开始。
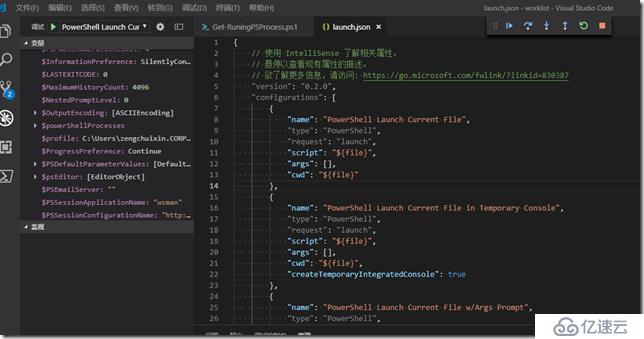
要打开Debug视图,请在View Bar中从View菜单中选择Debug,或者按Ctrl + Shift + D.在Launch Configuration下拉列表中(如下面的屏幕截图所示),选择PowerShell Launch(当前文件)配置。
默认情况下,调试使用的是launch.json文件,如图。

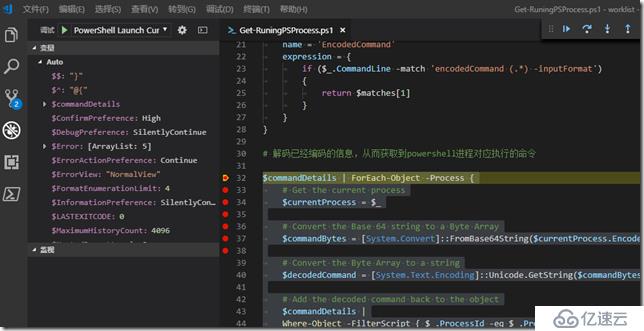
可以在调试之前设置断点,通过断点的逐行运行去判断问题。

您可以关注如下微信公众号获取更多资讯

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。