如何使用r.js来合并压缩css文件。在r5下新建一个css文件夹,里面有四个css文件:main.css、nav.css、form.css、grid.css。

main.css是合并的主文件,或称配置文件。要合并的文件使用@import引入。如下
main.css
@importurl("nav.css");
@importurl("grid.css");
@importurl("form.css");另外三个是普通的css文件,里面定义的各种样式。这里不贴代码了。这里将使用命令行将这四个文件合并后生成到r5/css/built.css。
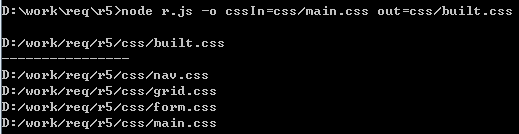
node r.js -o cssIn=css/main.css out=css/built.css

这时回到r5/css目录会发现多了一个built.css文件,该文件是另外四个css文件的合并项。
还可以使用optimizeCss参数设置来配置是否压缩及压缩选项。optimizeCss的取值有standard/none/standard.keepLines/standard.keepComments/standard.keepComments.keepLines。
none 不压缩,仅合并
standard 标准压缩 去换行、空格、注释
standard.keepLines除标准压缩外,保留换行
standard.keepComments除标准压缩外,保留注释
standard.keepComments.keepLines除标准压缩外,保留换行和注释
示例:
node r.js -o cssIn=css/main.css out=css/built.css optimizeCss=standard
压缩后built.css整个为一行了。
总结:
1,对于path配置的非本地的模块文件,使用r.js合并压缩时需要配置paths.xx=empty:。
2,cssIn和optimizeCss参数的使用来合并压缩css文件。
总结
以上所述是小编给大家介绍的r.js来合并压缩css文件的示例,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。