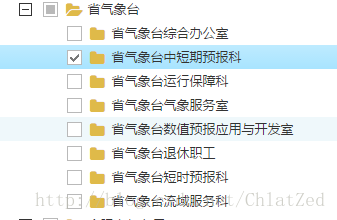
在选择部门时,因为每个人只有一个部门,因此要实现单选。
在jstree的core里加入 “multiple”: false,
注意是写在core
如下所示
'plugins': ["wholerow", "checkbox", "types"],
'core': {
"multiple": false,//单选
"themes": {
"responsive": false
},
如果只选择子节点的话,这样实现是没有问题的。

注意:如果选择父节点的话,还是会选中下面的子节点

如果想选择父节点时不全选子节点,就需要加上下面这句
"checkbox": {
"three_state": false
},
注意这个是和plugins,core平级的
'plugins': ["wholerow", "checkbox", "types"],
'checkbox': {
"three_state": false//父子级不关联选中
},
'core': {
"multiple": false,//单选
"themes": {
"responsive": false
},
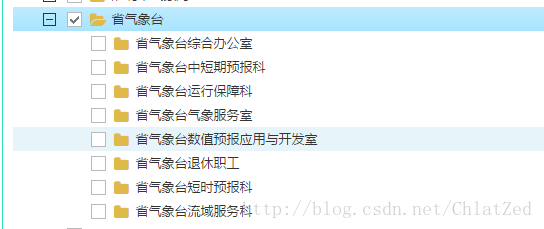
效果如下:

这是可以看到选中了父节点,子节点已经不会选中了。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。